New
Feb 16, 2023 8:51 AM
#1
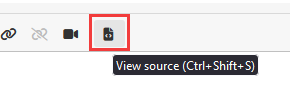
I will show you here all the ways you can use BBcode on MyAnimeList! You can post questions or requests here too. If you want to test new BBcode you can use this thread to test out and paste the codes in your replies. See forum stickies for all the ways to customize and improve MyAnimeList. Quick Links to Useful Sites for Posts Colored Text Generator ✳️ Colored Text Generator 2 ✳️ Color Picker BBcode Generator ✳️ Image Host ImgBB ✳️ Photopea ✳️ EZGIF ✳️ Logo Gen Default Emojis ✳️ cjessop19 Emojis 1 ✳️ 2 ✳️ 3 ✳️ 4 ✳️5 ✳️More Emotes 1 ✳️ More Emotes 2 You can conveniently copy/paste the default and cjessop19 emojis directly from these pages to your posts. Symbols ✳️ Symbols 2 ✳️ Special Fonts ✳️ Music Player GIFs How BBcode works With the BBcode editor (click here to see it) you can customize the text you've entered in your posts by using the buttons in the editor. For example, you can change the color or font and make the text bold. BBcode also lets you post pics and videos. Highlight the text you want to change then press one of the BBcode Editor buttons to change the text or add image/video/tables. All examples of what you can do with BBcode are listed below with instructions. BBcode can also be done by manually adding BBcode tags (all tags listed with the examples). By default your post is in preview mode. Switch to source view to see only the text and tags. You can use the BBcode buttons and tags in both modes. You can see me switch between them here: https://imgur.com/ZGCSQl8 These BBcodes can also be used in the classic About Me, blogs, and signatures! You can paste examples from the second post into your posts, signature, and About Me. IMPORTANT! If you are going to paste BBcode into your signature or replies, make sure you paste it into the source code mode, otherwise it will get errors. This is the source code mode (click the outlined button to active Source). https://i.imgur.com/T8u0PY9.jpg Full List of BBcodes and how to use them Click the show how button under each example to see how to use it. Bold text Highlight the text you want to make bold and click the Bold button on the editor:  You can also put text in between these bold tags to turn text in between bold: [b] [/b] Italic text Highlight the text you want to make italic and click the Italic button on the editor:  You can also put text in between these italic tags to turn text in between italic: [i] [/i] Underlined text Highlight the text you want to make underlined and click the Underline button on the editor:  You can also put text in between these tags to turn text in between underline: [u] [/u] Strikethrough text Highlight the text you want to strikethrough and click the Strikethrough button on the editor:  You can also put text in between these tags to turn text in between strikethrough: [s] [/s] Colored text and Multi-colored Text Highlight the text you want to color and click the Font Color button on the editor:  You can also put text in between these color tags to resize text, after the equal sign choose the color name or color number you want. [color=red] [/color] The color code generating sites help you find colors, and the multi-color text can be easily generated with the sites linked below. Color-code generating sites https://htmlcolorcodes.com/color-picker/ https://www.w3schools.com/colors/colors_picker.asp https://www.w3schools.com/colors/colors_hexadecimal.asp https://absitomen.com/index.php?topic=331.0 Multi-colored Text Generators http://www.stuffbydavid.com/textcolorizer http://tektek.org/color/ If the sites are down, put these URLs into the Archive to find working versions https://archive.org/web/ http://web.archive.org/web/20150204232500/http://tektek.org/color/ Convert text to link Highlight the text you want to turn into a link and click the link button:  Paste in the webpage address (URL) you want your text to link to and click Insert. You can also put text in between these link tags, after the equal sign paste in the URL. [url=https://myanimelist.net/panel.php] [/url] Changing Font (Rockwell example) Place text in between the font tags: [font=][/font] After the equal sign, type in the font name. [font=Rockwell]Rockwell example[/font] 𝓒𝓾𝓻𝓼𝓲𝓿𝓮 𝓽𝓮𝔁𝓽, 𝓾𝓷𝓲𝓺𝓾𝓮 𝓯𝓸𝓷𝓽𝓼, 𝓪𝓷𝓭 𝓼𝔂𝓶𝓫𝓸𝓵𝓼 𝓯𝓸𝓻 𝓑𝓑𝓬𝓸𝓭𝓮 𝓹𝓸𝓼𝓽𝓼 ♬ ✩ ✴    https://myanimelist.net/forum/?topicid=1878318 Resizing text Highlight the text you want to resize and click the Font Size button on the editor:  You can also put text in between these size tags to resize text, set the number to the size you want (100 is default). [size=300] [/size] Aligning to left/right or center (Justify) Left Center Right Highlight the text or images you want to relign and click the center or right align buttons. Everything is aligned left by default.  You can also put any part of your post in between the tags for center or right alignment. Although images can be aligned with these tags, image alignment has different results and is covered below. [center] [/center] [right] [/right] Spoilers Usagi Tsukino Highlight the text you want to color and click the spoiler button on the editor, this will put that text into a spoiler.  You can put images and videos into spoilers too. You can also put text in between these spoiler tags to resize text. [spoiler] [/spoiler] To name a spoiler button, add =" " after spoiler in the first spoiler tag and put the spoiler name in between those quotations. Example: [spoiler="Her secret identity"] Usagi Tsukino [/spoiler] How to post Images including animated GIFs  1. Upload the image to Imgur: https://imgur.com/upload 2. Copy the link given. See this pic for help: https://imgur.com/8Kazhjk 3. Click on where in your post you want your image, and press the image button:  4. Paste your image link into the URL box. Add .jpg at the end and press insert. See this pic for help: https://imgur.com/MneFFsl Alternatively, instead of pressing the image button in step 3, you can use image tags: [img] [/img] Paste the URL for the image from step 2 in between the image tags and add .jpg to the end. Leave no spaces. [img]https://i.imgur.com/5GvjyUW.jpg[/img] By default, text can be placed after an image already and it will proceed after it from the bottom, as in the example here:  Text here. Text here.And with image align, you get more options with positioning text and images (see below). Post images is an alternate site to host your images on: https://postimages.org/ Sites to upload images to Imgur is best imo, but requires login to keep images long-term. Also, they do not allow any lewd NSFW images. Most other sites won't need a login. Use postimages or catbox for NSFW images. https://imgur.com/upload https://postimages.org/ https://imgbb.com/ https://imgbox.io/ https://catbox.moe/ https://lensdump.com/?lang=en https://imgchest.com/ https://cubeupload.com/ Guide on help with 404 errors on Imgur https://myanimelist.net/forum/?topicid=2104209 Image aligned to left  Text here Text hereYou will have to use tags for this as far as I know. You can use the Source Editor to make this a little easier. Like normal, find or paste the image code you want to align left. After, add align=left within the first image tag. [img align=left] [/img] Text here Example: [img align=left]https://i.imgur.com/5GvjyUW.jpg[/img] Text here Image aligned to right  Text here Text hereYou will have to use tags for this as far as I know. You can use the Source Editor to make this a little easier. Find or paste the image code you want to align left. Add align=left within the first image tag. [img align=right] [/img] Text here Example: [img align=right]https://i.imgur.com/5GvjyUW.jpg[/img] Text here Resizing images  You can use the optional width and height when you post an image with the BBcode menu, or edit the image tag like so: [img width=100][/img] Example: [img width=100]https://i.imgur.com/5GvjyUW.jpg[/img] Youtube Video 1. Find the video and copy its Share link. 3. Click on the spot where you want to post your Youtube video, and click the Youtube button:  3. Paste your video link into the URL box and click Insert. Alternatively, use the Youtube's url after v= from its address bar. Paste that in between the Youtube tags: [yt][/yt] Example: [yt]a7GUbBUv3Mw[/yt] Quoting Pikachu said: Pikachu! Highlight the text you want to have quoted and click the quote button on the editor:  You can also put text in between these quote tags to resize text. [quote] [/quote] To name someone with the quote, add =" " after quote in the first tag and type the name in between those quotations. [quote="Pikachu"] [/quote] Horizontal Line text text I don't see a button on the editor for this, but you can use these tags for this: text [hr] text Bulleted Text
Highlight the lines of text you want converted to a bullet point format and press the bullet text button.  You can also use the list tags, with all bulleted lines in between. [list] [*]Bullet point 1 [*]Bullet point 2 [*]Bullet point 3 [*]Bullet point 4 [/list] Numbered Text
Highlight the lines of text you want converted to a numbered format and press the numbered text button.  You can also use the list tags, with all bulleted lines in between. [list=1] [*]Bullet point 1 [*]Bullet point 2 [*]Bullet point 3 [*]Bullet point 4 [/list] Table codes
I don't see a button on the editor for this, but you can use these tags for this: [table][tr][th]Header 1[/th][th]Header 2[/th][th]Header 3[/th][/tr] [tr][td]text 1A[/td][td]text 2A[/td][td]text 3A[/td][/tr] [tr][td]text 1B[/td][td]text 2C[/td][td]text 3B[/td][/tr][/table] Note: Keep your table codes to as few lines as possible and have as few gaps as possible in order to get tighter tables with less spacing/gaps within the table and above the table. For more info, I've posted some examples here https://myanimelist.net/forum/?topicid=2077105&msgid=69765310#msg69765310 Due to the complexity, you can use a table generator to make it easier, see below. BBcode Table Generators and Help https://cptmathix.github.io/MyAnimeList-BBCODE2HTML/ https://tableconvert.com/bbcode-generator https://www.teamopolis.com/tools/bbcode-table-generator.aspx Justify and Sub/Sup text normal textsub normal text sup normal text I don't see an option for these in the editor, but here are the tags: [justify]text[/justify] normal text [sub]sub[/sub] normal text [sup]sup[/sup] normal text Code (sets your BBcode for others to copy) Example: [b][color=red]Bold Red Text BBcode for copying[/color][/b] This makes it so BBcode will not activate and show only the raw tags. Highlight the text you want to be converted into code for others to copy, then click the Code button:  Use this when you want to share your complex BBcode with someone so they can learn from it or use it. You can also put CSS codes in the code box to make them stand out. You can also place all text you want to show the BBcodes for in between code tags. [code][/code] Copying another user's BBcode If you use the ...More option at the bottom of a post and Inspect BBcode, you can see the raw BBcode that went into the post. If you need the BBcode from a signature or a user's profile, you can use the BBcode Parser/extractor in MAL Enhancer. If you can't use that, an alternative is you can right click and View Page Source, find the part of the page with the BBcode you want, then paste that HTML into an HTML to BBcode converter you google for. You can also use the Copycat extension: after installing, right click and choose CopyCat, selection, BBcode, paste into a notepad. Unfortunately these two methods can have errors and won't mark image aligned BBcode (although it's obvious when images are right or left aligned). ⭐️ 𝒞𝓊𝓇𝓈𝒾𝓋𝑒 𝓉𝑒𝓍𝓉, 𝔲𝔫𝔦𝔮𝔲𝔢 𝔣𝔬𝔫𝔱𝔰, 𝕒𝕟𝕕 𝕤𝕪𝕞𝕓𝕠ls ♬ ✩ ✴ ▶ ☾        There's many to use in your posts, sigs, and About Me! This is different from the font code above and it's not BBcode. Examples: 𝒞𝓊𝓇𝓈𝒾𝓋𝑒 𝓉𝑒𝓍𝓉, 𝔲𝔫𝔦𝔮𝔲𝔢 𝔣𝔬𝔫𝔱𝔰, 𝕒𝕟𝕕 𝕤𝕪𝕞𝕓𝕠𝕝𝕤 𝐻𝑒𝓁𝓁𝑜 𝒶𝓃𝒹 𝓌𝑒𝓁𝒸𝑜𝓂𝑒! ♬ ✩ ✴ ▶ ☾ ♬ ✩ ✴ ▶ ☾        [size=200]𝒞𝓊𝓇𝓈𝒾𝓋𝑒 𝓉𝑒𝓍𝓉, 𝔲𝔫𝔦𝔮𝔲𝔢 𝔣𝔬𝔫𝔱𝔰, 𝕒𝕟𝕕 𝕤𝕪𝕞𝕓𝕠𝕝𝕤 𝐻𝑒𝓁𝓁𝑜 𝒶𝓃𝒹 𝓌𝑒𝓁𝒸𝑜𝓂𝑒! ♬ ✩ ✴ ▶ ☾ [color=red]♬[/color] [color=green]✩[/color] [color=gold]✴[/color] [color=blue]▶[/color] [color=yellow]☾[/color][/size] [img]https://i.imgur.com/TqKGBKH.gif[/img] [img]https://i.imgur.com/3ktBuwY.gif[/img] [img]https://i.imgur.com/VGl6g67.gif[/img] [img]https://i.imgur.com/E2CXRwX.gif[/img] [img]https://i.imgur.com/uioMaOb.gif[/img] [img]https://i.imgur.com/pkYaPnJ.gif[/img] [img]https://i.imgur.com/9R0HwMx.gif[/img] You can use the sites listed below to copy and paste the symbols and characters used this way. Keep in mind the music player icons are GIFs and different from typed characters, so they have to be posted with image BBcode. There is also a new font BBcode, already covered above. ⭐️ 𝒞𝓊𝓇𝓈𝒾𝓋𝑒 𝓉𝑒𝓍𝓉, 𝔲𝔫𝔦𝔮𝔲𝔢 𝔣𝔬𝔫𝔱𝔰, 𝕒𝕟𝕕 𝕤𝕪𝕞𝕓𝕠𝕝𝕤 topic: https://myanimelist.net/forum/?topicid=1878318 Unique Text Sites https://www.piliapp.com/symbol/ https://coolsymbol.com/ https://lingojam.com/CoolTextFonts https://coolsymbol.com/cool-fancy-text-generator.html https://www.fancytextguru.com/common.html   https://stewlate.tumblr.com/post/28218185078/music-player-gifs https://stewlate.tumblr.com/post/28218185078/music-player-gifsGenerating graphics and editing images for signature/posts/About Me I have a ton of signature templates in the following post, but these links have some more on making graphics with aps or sites like Photopea, using signature generators, etc. The image editing sites I listed below are also useful for this even if you have the aps. Signature guides and generators Signature sticky: https://myanimelist.net/forum/?topicid=2077151 About Me guides Videos and guides on making a graphic for your About Me and splitting it into pieces can be found here: Profile Sticky: https://myanimelist.net/forum/?topicid=2077518 Graphic Design Sticky: https://myanimelist.net/forum/?topicid=2077488 Image Editing Sites https://www.photopea.com/ (Photoshop alternative for all devices, can use Photoshop files.) https://ezgif.com/ https://www.online-image-editor.com/ https://www.lunapic.com/ https://www.fotor.com/ Image Resizer https://www.reduceimages.com/ https://www.simpleimageresizer.com/ https://picresize.com/ https://www.adobe.com/express/feature/image/resize Waifu2x (upscaler and cleaner for your images) https://waifu2x.booru.pics/ Photoscissors (remove backgrounds) https://photoscissors.com/ https://www.remove.bg/upload https://www.fotor.com/features/background-remover/upload https://app.simplified.com/free-tools/background-remover |
Shishio-kunNov 11, 11:06 AM
Feb 16, 2023 10:27 AM
#2
Complex BBcode combination examples Feel free to copy these and use these! IMPORTANT! When you paste this BBcode into your signature or replies, make sure you paste it into the source code mode, otherwise it will get errors. This is the source code mode (click the outlined button to active Source): Click here See Generating graphics and editing images above if you need sites for cropping, resizing, and generating your posted images. Table with images
Thanks to nattadasu for showing us this! Put the image link in between the td or th tags. [table][tr][th]Header 1[/th][th]Header 2[/th][th]Header 3[/th][/tr] [tr][td][img]https://i.imgur.com/GguXjrY.png[/img][/td][td][img]https://imgur.com/5GvjyUW.jpg[/img][/td][td][img]https://imgur.com/B0g0dET.jpg[/img][/td][/tr] [tr][td]text 1B[/td][td]text 2B[/td][td]text 3B[/td][/tr][/table] Music Player This is the code for the above example. This page has more music players to download: https://stewlate.tumblr.com/post/28218185078/music-player-gifs [center][url=https://www.youtube.com/watch?v=jWTZimwmwoM][img]https://i.imgur.com/TqKGBKH.gif[/img] [img]https://i.imgur.com/TqKGBKH.gif[/img] [img]https://i.imgur.com/TqKGBKH.gif[/img] [img]https://i.imgur.com/TqKGBKH.gif[/img] » [Forever - Savage Genius] « 0:00 〇────── 4:47 ↺ |◁ II ▷| ♡[/url] [/center] Two pics with text in the middle   text text text text text text text text text This is the code for the above example. [center][img align=left]https://i.imgur.com/1Rgehqn.png[/img] [img align=right]https://i.imgur.com/SpKTqEn.png[/img] text text text text text text text text text[/center] Two side pics centered text, quote, and chibi   ✰ Big Text ✰ text text text text text text text text text  This is the code for the above example. [center][img align=left]https://i.imgur.com/1Rgehqn.png[/img] [img align=right]https://i.imgur.com/SpKTqEn.png[/img] [size=150][color=#fd4e4e]Big [/color]Text[/size] [quote]text text text text text text text text text[/quote][img]https://i.imgur.com/Alyloz9.png[/img][/center] Right Sig with links on left  Non-link Text here * Link 3 here This is the code for the above example. [img align=right]https://imgur.com/s0Q63WS.jpg[/img] [center][url=https://myanimelist.net/forum/?clubid=19736]Link 1 here[/url] * [url=https://myanimelist.net/forum/?clubid=19736]Link 2 here[/url][/center] [center]Non-link Text here * [url=https://myanimelist.net/forum/?clubid=19736]Link 3 here[/url] [/center] Right Sig Pic and 5 text boxes on left  Text 1 here Text 2 here Text 3 here Text 4 here Text 5 here This is the code for the above example. [img align=right]https://imgur.com/QnlwJIL.jpg[/img][quote][center]Text 1 here[/center][/quote][quote][center]Text 2 here[/center][/quote][quote][center]Text 3 here[/center][/quote][quote][center]Text 4 here[/center][/quote][quote][center]Text 5 here[/center][/quote] Right Sig Pic and 4 text boxes on left  Text 1 here Text 2 here Text 3 here Text 4 here This is the code for the above example. [img align=right]https://imgur.com/u2axU1X.jpg[/img][quote][center]Text 1 here[/center][/quote][quote][center]Text 2 here[/center][/quote][quote][center]Text 3 here[/center][/quote][quote][center]Text 4 here[/center][/quote] Right Sig Pic and 3 lines of text, spaced  Text 1 here Text 2 here Text 3 here This is the code for the above example. [img align=right]https://imgur.com/QnlwJIL.jpg[/img] [center]Text 1 here[/center] [center]Text 2 here[/center] [center]Text 3 here[/center] Boxes behind two PNGs (left text)   Text 1 here Text 2 here Text 3 here This is the code for the above example. Make sure you use small PNGs with transparent backgrounds (renders) for best results. You could always download character renders, chibis, etc, and resize them on a site like Imgur. Notice one image link is aligned left and the second one on the right. There are also three quote boxes, you can do any number you wish. [img align=left]https://i.imgur.com/5UkFjto.png[/img][img align=right]https://i.imgur.com/YR413cD.png[/img][quote]Text 1 here[/quote][quote]Text 2 here[/quote][quote]Text 3 here[/quote] Boxes behind two PNGs (centered text)   Text 1 here Text 2 here Text 3 here This is the code for the above example. Centered text with the centered tags. You change the center tags to right for right text or remove the center tags for left text. [img align=left]https://i.imgur.com/5UkFjto.png[/img][img align=right]https://i.imgur.com/YR413cD.png[/img][quote][center]Text 1 here[/center][/quote][quote][center]Text 2 here[/center][/quote][quote][center]Text 3 here[/center][/quote] Boxes behind two PNGs (right text)   Text 1 here Text 2 here Text 3 here This is the code for the above example. Right text with the right tags. You change the right tags to center for center text or remove the right tags for left text. [img align=left]https://i.imgur.com/5UkFjto.png[/img][img align=right]https://i.imgur.com/YR413cD.png[/img][quote][right]Text 1 here[/right][/quote][quote][right]Text 2 here[/right][/quote][quote][right]Text 3 here[/right][/quote] Images and text at same height    text text text text text text text text text texttext text text text text text text text text text This is the code for the above example. You can switch left with right to move the pics to the right. You can type enter before the text to lower the text. [center][img align=left]https://i.imgur.com/caZfw5S.png[/img] [img align=left]https://i.imgur.com/fSdpAzR.png[/img] [img align=left]https://i.imgur.com/LLgto2w.png[/img]text text text text text text text text text text text text text text text[/center] Images and text aligned but centered        text text text text text text text texttext text text text text text text text This is the code for the above example. Important: It uses invisible spaces to move the pics and text inside, that's the two [img align=left]https://i.imgur.com/6PnoqO0.png[/img] on each side and aligned on the left and right. Remove them to create more space. The three pics (blue, yellow, and pink anime girls) are in the middle of these invisible spaces. You can switch their left with right aligned codes to move the pics to the right of the text. You realign the text by moving it down or up more rows with the enter key. [center][img align=left]https://i.imgur.com/6PnoqO0.png[/img][img align=left]https://i.imgur.com/6PnoqO0.png[/img][img align=left]https://i.imgur.com/caZfw5S.png[/img] [img align=left]https://i.imgur.com/fSdpAzR.png[/img] [img align=left]https://i.imgur.com/LLgto2w.png[/img][img align=right]https://i.imgur.com/6PnoqO0.png[/img][img align=right]https://i.imgur.com/6PnoqO0.png[/img]text text text text text text text text text text text text[/center] Image and text aligned but centered          text text text text text text text texttext text text text This is the code for the above example. Important: It uses invisible spaces to move the pic and text inside, that's the several [img align=left]https://i.imgur.com/6PnoqO0.png[/img] on each side and aligned on the left and right. Remove them to create more space. The one image you can see is in the middle of these invisible spaces. You can switch their left with right aligned codes to move the pics to the right of the text. You realign the text by moving it down or up more rows with the enter key. [center][img align=left]https://i.imgur.com/6PnoqO0.png[/img][img align=left]https://i.imgur.com/6PnoqO0.png[/img] [img align=left]https://i.imgur.com/6PnoqO0.png[/img][img align=left]https://i.imgur.com/6PnoqO0.png[/img] [img align=left]https://i.imgur.com/fSdpAzR.png[/img] [img align=right]https://i.imgur.com/6PnoqO0.png[/img][img align=right]https://i.imgur.com/6PnoqO0.png[/img] [img align=right]https://i.imgur.com/6PnoqO0.png[/img][img align=right]https://i.imgur.com/6PnoqO0.png[/img]text text text text text text text text [/center] Centering spoiler and text in the spoiler    text text text text text text text text text text text text Important: It uses invisible spaces to move the spoiler and text inside, that's the three [img align=left]https://i.imgur.com/6PnoqO0.png[/img] on the left of the spoiler codes. [center][img]https://i.imgur.com/npYkvqC.png[/img][img]https://i.imgur.com/npYkvqC.png[/img][img]https://i.imgur.com/npYkvqC.png[/img][spoiler="centered text"]text text text text text text text text text text text text[/spoiler][/center] Centering a table     
   
Important: It uses invisible spaces to move the table inside, the [img align=left]https://i.imgur.com/6PnoqO0.png[/img] aligned on the left. Remove them to adjust space. [img align=left]https://i.imgur.com/6PnoqO0.png[/img][img align=left]https://i.imgur.com/6PnoqO0.png[/img][img align=left]https://i.imgur.com/6PnoqO0.png[/img][img align=left]https://i.imgur.com/6PnoqO0.png[/img][img align=left]https://i.imgur.com/6PnoqO0.png[/img][table][tr][td]1[/td][td]2[/td][td]3[/td][/tr][tr][td]4[/td][td]5[/td][td]6[/td][/tr][/table] [img align=left]https://i.imgur.com/6PnoqO0.png[/img][img align=left]https://i.imgur.com/6PnoqO0.png[/img][img align=left]https://i.imgur.com/npYkvqC.png[/img][img align=left]https://i.imgur.com/npYkvqC.png[/img][table][tr][th]col1[/th][th]col2[/th][th]col3[/th][/tr][tr][td]1[/td][td]1[/td][td]1[/td][/tr][tr][td]1[/td][td]1[/td][td]1[/td][/tr][tr][td]1[/td][td]1[/td][td]1[/td][/tr][/table] Emojis and Symbols for posts/sigs Full thread: https://myanimelist.net/forum/?topicid=1878318 Use symbol and emoji sites for special text to use your spoiler name. Copy and paste the symbols from the site to your spoiler name: https://www.piliapp.com/symbol/ https://coolsymbol.com/ https://lingojam.com/CoolTextFonts https://coolsymbol.com/cool-fancy-text-generator.html https://www.fancytextguru.com/common.html https://emojipedia.org/ Examples 𝐻𝑒𝓁𝓁𝑜 𝒶𝓃𝒹 𝓌𝑒𝓁𝒸𝑜𝓂𝑒! ℌ𝔢𝔩𝔩𝔬 𝔞𝔫𝔡 𝔴𝔢𝔩𝔠𝔬𝔪𝔢! ℍ𝕖𝕝𝕝𝕠 𝕒𝕟𝕕 𝕨𝕖𝕝𝕔𝕠𝕞𝕖! 🄷🄴🄻🄻🄾 🄰🄽🄳 🅆🄴🄻🄲🄾🄼🄴! [size=200][b][color=green]𝐻𝑒𝓁𝓁𝑜 𝒶𝓃𝒹 𝓌𝑒𝓁𝒸𝑜𝓂𝑒![/color] [color=orange]ℌ𝔢𝔩𝔩𝔬 𝔞𝔫𝔡 𝔴𝔢𝔩𝔠𝔬𝔪𝔢![/color] [color=violet]ℍ𝕖𝕝𝕝𝕠 𝕒𝕟𝕕 𝕨𝕖𝕝𝕔𝕠𝕞𝕖![/color] [color=blue]🄷🄴🄻🄻🄾 🄰🄽🄳 🅆🄴🄻🄲🄾🄼🄴![/color][/b][/size] ♬ ✩ ✴ ▶ ☾ [size=300][color=red]♬[/color] [color=green]✩[/color] [color=gold]✴[/color] [color=blue]▶[/color] [color=yellow]☾[/color][/size] ❤️❤️❤️ [size=200]❤️❤️❤️[/size] These music players are actually GIFs, you can copy them from here or download from here: https://stewlate.tumblr.com/post/28218185078/music-player-gifs        [img]https://i.imgur.com/TqKGBKH.gif[/img] [img]https://i.imgur.com/3ktBuwY.gif[/img] [img]https://i.imgur.com/VGl6g67.gif[/img] [img]https://i.imgur.com/E2CXRwX.gif[/img] [img]https://i.imgur.com/uioMaOb.gif[/img] [img]https://i.imgur.com/pkYaPnJ.gif[/img] [img]https://i.imgur.com/9R0HwMx.gif[/img] Using symbols in spoilers text text text text text text text BBcodes used: [spoiler="🅳🅴🅰🅳 😬"]text[/spoiler] [spoiler="🅐🅑🅒🅓🅕🅗"]text[/spoiler] [spoiler="𝐀𝐁𝐂𝐃𝐄𝐅𝐆"]text[/spoiler] [spoiler="𝓐𝓑𝘈𝘉𝘊𝘋𝘌𝘎"]text[/spoiler] [spoiler="❤❤◀▶🄰𝔸𝔹🄱🄲"]text[/spoiler] [spoiler="❤️❤️❤️❤️❤️❤️"]text[/spoiler] [spoiler="H̸̢̨͉̣̯͇̪͂̓͗͋̾̈́̉é̸̡̞̥͋͑͐̆́̉̚͘̚l̵͎̘͇̙̽͊́̐̓̋l̵͓̮̅͒̓ͅŏ̴̪̱͍̻̣͙̦̟̦̜̿͂̿̓̋̚͠ ̷̳͗̅̑͐̚ą̴̢̙͈̝̙̙̓͗͆̚n̷͔̘͓͕͍̫̏̒͋̎͛͐͝d̸̡̟͕̤̭͔̤̮̅͛̓̔͌͒ ̵̛̠̙͚͋̆̍̐̕ẃ̴̻̭̣́̀͗̈̽̍̏͒̈́ȩ̶̬͍̳͇̱̗̄̈͒͆̄̃̅́ļ̶̢̭̦͉̪̪̬̦̇̈̀͋̈́̌̋̕̚͜ç̷̠̭͉͎͎̦̥͕͇̾̀͊͌̌͋̕o̷̫̾̊̆̀̓́̌͊͗͘m̷̢̫͙͔̬̩̱̙͍͇̒̾ȩ̸̟̤͕̰̳͖̯͉̈́̓̎͝"]text[/spoiler] Convenient anime and meme emojis for posts               Big thanks to _cjessop19_ for putting these posts together. Simply bookmark these pages and point to right of the code for the emoji you want and you can copy it for your posts! :D cjessop19 Emojis 1 ✳️ 2 ✳️ 3 ✳️ 4 ✳️5 Example:  [img]https://cdn.myanimelist.net/s/common/bbcode/addad0c7-10ce-4dd6-ba0f-b9eb3af01a72?s=d2aa9fca55b7b4b05fe59393b83edef0[/img] Signature templates and PSDs Check the resource sticky for PSDs of signatures https://myanimelist.net/forum/?topicid=2138545 Some signature examples https://myanimelist.net/forum/?topicid=496023  Profile templates and PSDs Check the resource sticky for PSDs of profiles: https://myanimelist.net/forum/?topicid=2138545 You can edit these in Photoshop or [url=photopea.com]Photopea[/url] for free. You can download/view the BBcode for them here. More about these like how I made them or how to convert them to BBcode with the video guides below. [img]https://i.imgur.com/09Lno0u.png[/img] [url=https://myanimelist.net/animelist/TestAccount00][img]http://i.imgur.com/KmIxgHR.png[/img][/url][url=https://myanimelist.net/mangalist/TestAccount00][img]http://i.imgur.com/jR9okxH.png[/img][/url][img]https://i.imgur.com/rwSDpOd.png[/img] [url=https://myanimelist.net/myfriends.php?go=add&id=7470518][img]http://i.imgur.com/vlzGy3T.png[/img][/url][url=https://myanimelist.net/mymessages.php?go=send&toname=TestAccount00][img]http://i.imgur.com/7Nzp8CJ.png[/img][/url][img]https://i.imgur.com/7Y04ZUQ.png[/img] [img]https://i.imgur.com/9r0V4k7.png[/img] [url=https://myanimelist.net/character/2367/Rei_Hino][img]http://i.imgur.com/gNzuUfL.png[/img][/url][url=https://myanimelist.net/character/37514/Sena_Kashiwazaki?q=sena%20kas][img]http://i.imgur.com/5vTZxdW.png[/img][/url][url=https://myanimelist.net/character/17349/Melona][img]http://i.imgur.com/QAAqfzx.png[/img][/url] [img]https://i.imgur.com/X8uedPW.png[/img]             [img]https://i.imgur.com/yPNtn3F.gif[/img] [img]https://i.imgur.com/G7ensY2.gif[/img][yt]MkgR0SxmMKo[/yt][img]https://i.imgur.com/5sWEgSh.png[/img] [img]https://i.imgur.com/NK3VGz0.gif[/img]     [img]https://i.imgur.com/P37IEtD.gif[/img] [url=https://imgur.com/erkn8I6][img]http://i.imgur.com/erkn8I6.png[/img][/url][url=https://imgur.com/mT2jcHt][img]http://i.imgur.com/mT2jcHt.gif[/img][/url][img]https://i.imgur.com/pmmKKUU.gif[/img] [img]https://i.imgur.com/XCmZV6A.gif[/img] [img]https://i.imgur.com/c0hiOqd.gif[/img][img]https://i.imgur.com/jp4IEmS.gif[/img][img]https://i.imgur.com/i7MkVc8.gif[/img] [img]https://i.imgur.com/nRLAkoM.gif[/img]          BBcode for the simpler Goblin Slayer, D.Va, and Sailor Moon graphics, these were made in GIMP btw. The Sailor Moon graphic isn't split into BBcode atm       [img]https://i.imgur.com/5LNlBDs.png[/img][img]https://i.imgur.com/zR7HVNd.png[/img] [url=https://myanimelist.net/animelist/TestAccount00][img]http://i.imgur.com/8HEqujj.png[/img][/url][url=https://myanimelist.net/mangalist/TestAccount00][img]http://i.imgur.com/YCXMjwA.png[/img][/url] [img]https://i.imgur.com/4nM8igu.png[/img][img]https://i.imgur.com/bxBMoyl.png[/img]           [img]https://i.imgur.com/YSqLMUu.png[/img][img]https://i.imgur.com/WzINBHT.png[/img] [url=https://myanimelist.net/animelist/TestAccount00][img]http://i.imgur.com/A6RTPGp.png[/img][/url][img]https://i.imgur.com/w9FS70I.png[/img] [url=https://myanimelist.net/myfriends.php?go=add&id=7470518][img]http://i.imgur.com/2EIaeFa.png[/img][/url][img]https://i.imgur.com/PuKQw1G.png[/img] [url=https://myanimelist.net/blog/TestAccount00][img]http://i.imgur.com/sRX7mBR.png[/img][/url][img]https://i.imgur.com/8orsvRw.png[/img] [img]https://i.imgur.com/TtcnTEs.png[/img][img]https://i.imgur.com/oFGE4wr.png[/img]          [img]https://i.imgur.com/9TzoIyy.png[/img][img]https://i.imgur.com/1PZ0sQU.png[/img][img]https://i.imgur.com/hkg4nyN.png[/img] [url=https://myanimelist.net/animelist/TestAccount00][img]http://i.imgur.com/QKV7Cp2.png[/img][/url][url=https://myanimelist.net/myfriends.php?go=add&id=7470518][img]http://i.imgur.com/7yzTwz3.png[/img][/url][url=https://myanimelist.net/blog/TestAccount00][img]http://i.imgur.com/zWOHX1m.png[/img][/url] [img]https://i.imgur.com/JsmZfRN.png[/img][img]https://i.imgur.com/CWRfe44.png[/img][img]https://i.imgur.com/RaDEv1k.png[/img]         [img]https://i.imgur.com/hehAQWI.png[/img][img]https://i.imgur.com/LPVam7R.png[/img][img]https://i.imgur.com/vvBUMsL.png[/img] [img]https://i.imgur.com/eW6q36I.png[/img][yt]HlrAD_fkZ74[/yt][img]https://i.imgur.com/xa8Kiyd.png[/img] [img]https://i.imgur.com/jB58CbG.png[/img][img]https://i.imgur.com/Te26JBg.png[/img][img]https://i.imgur.com/3ZPM8xj.png[/img]  Customizing your profile's About Me and adding links to it (tutorial videos) All video guides on making sigs or profiles are found in the graphic design thread: https://myanimelist.net/forum/?topicid=1764048 You can make an original graphic, or work with the PSDs already made: https://myanimelist.net/forum/?topicid=1764165  Make Profile graphics in Photoshop! Make Profile graphics in Photoshop!https://myanimelist.net/forum/?topicid=1764048 * learn to make graphics for your profile in Photoshop * paste it on MAL * give it separate links and buttons * 20 bonus minutes of advanced tricks: add Youtube players, GIFs, borders, and special effects  Make Profile graphics in GIMP! Make Profile graphics in GIMP!https://myanimelist.net/forum/?topicid=1761000 * learn to make graphics for your profile in GIMP * paste it on MAL * give it separate links and buttons * 20 bonus minutes of advanced tricks: add Youtube players and animated GIFs Make your own signature or profile! All video guides on making sigs or profiles are found in the graphic design thread: https://myanimelist.net/forum/?topicid=1764048 Find good pics for your sig: https://myanimelist.net/forum/?topicid=1309917 You can make an original graphic, or work with the PSDs already made: https://myanimelist.net/forum/?topicid=1764165  Make Profile graphics in Photoshop! Make Profile graphics in Photoshop!* learn to make graphics for your profile in Photoshop * paste it on MAL * give it separate links and buttons * 20 bonus minutes of advanced tricks: add Youtube players, GIFs, borders, and special effects  Make signatures in Photoshop! Make signatures in Photoshop!* Make it with the anime and game characters of your choice * Lots of resources for making signatures * Shows how to upload a signature to MAL More help! More help with making graphics and BBcode can be found in these stickies. Graphic Design Sticky Show off your latest design! |
Shishio-kunNov 11, 11:07 AM
Feb 21, 2023 12:35 AM
#3
Shishio-kun said: Hi, i'm having trouble with getting this format to work properly. no matter what i try, the text stays aligned at the bottom of the image, as you can see on my profile (design incomplete until i can properly align them lol). i'd really appreciate any suggestions!Images and text aligned but centered |
     ㅤ "𝓦𝓱𝓮𝓻𝓮 𝓭𝓲𝓭 𝓲 𝓬𝓸𝓶𝓮 𝓯𝓻𝓸𝓶? ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ..𝓪𝓷𝓭 𝔀𝓱𝓮𝓻𝓮 𝔀𝓲𝓵𝓵 𝓲 𝓰𝓸 𝔀𝓱𝓮𝓷 𝓲 𝓭𝓲𝓮?" ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ |
Feb 21, 2023 4:58 AM
#4
Bambadjann said: Shishio-kun said: Hi, i'm having trouble with getting this format to work properly. no matter what i try, the text stays aligned at the bottom of the image, as you can see on my profile (design incomplete until i can properly align them lol). i'd really appreciate any suggestions!Images and text aligned but centered It might not work if you took out the invisible spaces on the side. I think you only have the one pic in your About Me at the moment. It needs the invisible spaces aligned on the left and right to push the Lust GIF and text towards the center. [center][img align=left]https://i.imgur.com/6PnoqO0.png[/img][img align=left]https://i.imgur.com/6PnoqO0.png[/img][img align=left]https://imgur.com/lQzidYJ.gif[/img]"𝓦𝓱𝓮𝓻𝓮 𝓭𝓲𝓭 𝓲 𝓬𝓸𝓶𝓮 𝓯𝓻𝓸𝓶?[img align=right]https://i.imgur.com/6PnoqO0.png[/img][img align=right]https://i.imgur.com/6PnoqO0.png[/img][/center]    "𝓦𝓱𝓮𝓻𝓮 𝓭𝓲𝓭 𝓲 𝓬𝓸𝓶𝓮 𝓯𝓻𝓸𝓶? "𝓦𝓱𝓮𝓻𝓮 𝓭𝓲𝓭 𝓲 𝓬𝓸𝓶𝓮 𝓯𝓻𝓸𝓶?  The image codes with https://i.imgur.com/6PnoqO0.png are invisible spaces, they are transparent images with just nothing on them. There's two on each side of the GIF and text, they look like this: [img align=left]https://i.imgur.com/6PnoqO0.png[/img] The GIF is in the middle of them with the text and has to be left aligned too, this: [img align=left]https://imgur.com/lQzidYJ.gif[/img]"𝓦𝓱𝓮𝓻𝓮 𝓭𝓲𝓭 𝓲 𝓬𝓸𝓶𝓮 𝓯𝓻𝓸𝓶? |
Shishio-kunFeb 21, 2023 7:16 AM
Feb 21, 2023 6:24 PM
#5
Shishio-kun said: it worked!! thank you so much for your help & time. this: |
     ㅤ "𝓦𝓱𝓮𝓻𝓮 𝓭𝓲𝓭 𝓲 𝓬𝓸𝓶𝓮 𝓯𝓻𝓸𝓶? ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ..𝓪𝓷𝓭 𝔀𝓱𝓮𝓻𝓮 𝔀𝓲𝓵𝓵 𝓲 𝓰𝓸 𝔀𝓱𝓮𝓷 𝓲 𝓭𝓲𝓮?" ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ |
Feb 22, 2023 3:34 AM
#6
| @Bambadjann Thanks! I can see how the section could be confusing, so I've updated it a little to make it more clear in the future, and also I will add a single-picture-version later so it will be easier to start with |
Mar 12, 2023 11:28 AM
#7
Woah! Since when have [font] and [table] codes been available, I swear those never used to exist. Those may prove to be super useful for me, especially the tables! |
Mar 12, 2023 11:31 AM
#8
Mar 12, 2023 11:34 AM
#9
PwnZ said: You know... I have a problem My signature automatically shows the preview version. I can't change the code directly like before... So it's kinda hard to change anything... Or maybe it's bcz I'm on my phone? I'm not sure about on your phone, but on desktop I was also frustrated at first as I had the same problem. Thankfully there is a view source button at the top right to switch back to normal and it remembers your choice for the next time you open the editor.  Hopefully it's there on mobile too. |
Mar 12, 2023 11:35 AM
#10
| @Valerio_Lyndon @PwnZ Did you both get the red bell notification for this thread today? D: |
Mar 12, 2023 11:37 AM
#11
PwnZ said: You know... I have a problem My signature automatically shows the preview version. I can't change the code directly like before... So it's kinda hard to change anything... Or maybe it's bcz I'm on my phone? Yes use the source code edit to direct edit again. It's the last button on the Bbcode editor. Your sig looks like this atm to desktop users, very nice! https://i.imgur.com/u61VHdM.jpg |
Mar 12, 2023 11:39 AM
#12
| Oh wow... I didn't saw that That makes it a lot easier..! @shishio-kun Yes. :D My sig is not bad.. For an amateur! :D thx |
Mar 12, 2023 11:40 AM
#13
Valerio_Lyndon said: Woah! Since when have [font] and [table] codes been available, I swear those never used to exist. Those may prove to be super useful for me, especially the tables!  I am pretty sure they added table, the line break, justify/sup/sub, and font codes earlier this past year with the BBcode editor. iirc they didn't announce that which is kind of a big deal! Just like when they didn't announce the Bang Dream designs some of us worked so much on! 😊  |
Mar 12, 2023 9:13 PM
#14
Shishio-kun said: Did you both get the red bell notification for this thread today? D: Yep, it just got pushed soon before I replied. Shishio-kun said: iirc they didn't announce that which is kind of a big deal! Just like when they didn't announce the Bang Dream designs some of us worked so much on! 😊 Criminal! @MyAnimeList  |
Mar 13, 2023 2:23 AM
#15
| I had no ideas tables were a thing on here, along with sub/sup text. Thanks for sharing this! |
 |
Mar 13, 2023 11:31 AM
#16
I totally forgot about this part; my fave GIF now |
Mar 15, 2023 6:06 AM
#17
Thank you very much for these guides as always Shishio!  I'm just saying, you should've been evil and set this as the click link example >w< |
Mar 23, 2023 8:50 AM
#18
| Added a cool idea to use symbols in your spoiler names to jazz them up. End of post #2. Thanks to kxlel02 for bringing this to my attention. If anyone find any more spoiler magic let me know 🤓🙏 |
Shishio-kunMar 23, 2023 12:00 PM
Apr 23, 2023 9:41 AM
#19
| Added a way to center tables in post #2 :D |
Aug 28, 2023 6:13 PM
#20
This is the code used. The BBcode is contained to one line total = less space above the table. [table][tr][th]Header 1[/th][th]Header 2[/th][th]Header 3[/th][/tr][tr][td]text 1A[/td][td]text 2A[/td][td]text 3A[/td][/tr][tr][td]text 1B[/td][td]text 2C[/td][td]text 3B[/td][/tr][/table] A post about removing the whitespace above tables (to show someone in Support). This post has a table code where its all contained in one line. In the next, the table is tightly spaced with few lines but there's still a white space above it. You can also quote the post to see the BBcode I used. You should stretch the box out to see the code is really contained on one line: https://imgur.com/MaKqihl |
Shishio-kunAug 28, 2023 6:20 PM
Aug 28, 2023 6:13 PM
#21
This is the code used. The BBcode is contained to three lines total = a little more space above the table. [table][tr][th]Header 1[/th][th]Header 2[/th][th]Header 3[/th][/tr] [tr][td]text 1A[/td][td]text 2A[/td][td]text 3A[/td][/tr] [tr][td]text 1B[/td][td]text 2C[/td][td]text 3B[/td][/tr][/table] |
Shishio-kunAug 28, 2023 6:20 PM
Aug 28, 2023 6:25 PM
#22
To further illustrate the gaps, if I used this code with many lines and spaces:[table] [tr] [th] Header 1 [/th] [th] Header 2 [/th] [th] Header 3 [/th] [/tr] [tr] [td] text 1A [/td] [td] text 2A [/td] [td] text 3A [/td] [/tr] [tr] [td] text 1B [/td] [td] text 2C [/td] [td] text 3B [/td] [/tr] [/table] I get this gap-filled table with lots of space above it:
But if I tighten the same codes to 3 lines, like here: [table][tr][th]Header 1[/th][th]Header 2[/th][th]Header 3[/th][/tr] [tr][td]text 1A[/td][td]text 2A[/td][td]text 3A[/td][/tr] [tr][td]text 1B[/td][td]text 2C[/td][td]text 3B[/td][/tr][/table] I get a much tighter table with less gaps:
And if I tighten the same codes to 1 line, like here [table][tr][th]Header 1[/th][th]Header 2[/th][th]Header 3[/th][/tr][tr][td]text 1A[/td][td]text 2A[/td][td]text 3A[/td][/tr][tr][td]text 1B[/td][td]text 2C[/td][td]text 3B[/td][/tr][/table] There is even less gap above:
|
Shishio-kunAug 28, 2023 6:29 PM
Oct 5, 2023 9:57 PM
#23
| Updated a bit to make this easier to use, more sites added |
Oct 8, 2023 12:53 PM
#24
Nov 12, 2023 5:48 AM
#25
Reply to IridescentJaune
@Shishio-kun, I feel like there should be a separate thread just for tables instead of including tips and tricks for tables in this huge guide for BBCodes.
| @IridescentJaune OK we'll try to get this done soon since its fresh in our minds, but not really for me :/ its added in the konban board https://myanimelist.net/forum/?goto=post&topicid=2107275&id=70110008 If you know of any good threads about tables we had please link them here youre the best at that 🙏 will be sure to credit you as always I know of these https://myanimelist.net/forum/?topicid=2125860 https://myanimelist.net/forum/?topicid=2114297 |
Shishio-kunNov 12, 2023 5:52 AM
Nov 28, 2023 8:01 PM
#26
| awesome guide, appreciate your work!- helped me make my profile more personal after almost 10 years on MAL being completely empty |
 |
Dec 23, 2023 5:08 AM
#27
Reply to somni
awesome guide, appreciate your work!- helped me make my profile more personal after almost 10 years on MAL being completely empty
| @ThatSomni Much appreciated!!!!!! 🙏 |
Dec 26, 2023 1:44 AM
#28
Is it possible to merge cells in BBCode tables in MAL (like in Microsoft Word for example) instead of doing this?
I don't like to see the lines on the header cells. I'm trying to do a 6x2 table and would want the header cells to be merged and centered instead of looking like this (the example is a 3x2 table, though).
Anyways, here's the table:
I'd like the header cells to be merged and centered for "Pokemon entries:". I could do something like this but the formatting would be a bit odd in table generators.
|
Dec 26, 2023 3:25 AM
#29
Reply to IridescentJaune
Is it possible to merge cells in BBCode tables in MAL (like in Microsoft Word for example) instead of doing this?
I don't like to see the lines on the header cells.
I'm trying to do a 6x2 table and would want the header cells to be merged and centered instead of looking like this (the example is a 3x2 table, though).
Anyways, here's the table:
I'd like the header cells to be merged and centered for "Pokemon entries:".
I could do something like this but the formatting would be a bit odd in table generators.
| Header | ||
|---|---|---|
| text 1A | text 2A | text 3A |
| text 1B | text 2C | text 3B |
I don't like to see the lines on the header cells.
I'm trying to do a 6x2 table and would want the header cells to be merged and centered instead of looking like this (the example is a 3x2 table, though).
| Header | |
|---|---|
| text 1A | text 2A |
| text 1B | text 2C |
Anyways, here's the table:
| Pokemon entries: | |
|---|---|
| All | 143 |
| Approved | 126 |
| Deleted | 3 |
| Denied | 12 |
| Unapproved | 2 |
I'd like the header cells to be merged and centered for "Pokemon entries:".
I could do something like this but the formatting would be a bit odd in table generators.
| Pokemon entries: | |
|---|---|
| All | 143 |
| Approved | 126 |
| Deleted | 3 |
| Denied | 12 |
| Unapproved | 2 |
| @IridescentJaune I don't see a way to remove the column lines from headers if you want columns in the table, unless you want gaps, constant correction or even these characters: | in the table, instead of using columns at all. I would simply make a little header in Photoshop and with image align try to make that the header there and avoid all this extra coding and trouble |
Dec 29, 2023 6:27 PM
#30
Shishio-kun said: Resizing images Shishio-kun said: Resizing images A minor addition to the "Resizing images" section: the shorthand for image size also works.  [img=100x]https://i.imgur.com/5GvjyUW.jpg[/img] The "x" is required after width or before height. |
Dec 30, 2023 3:54 AM
#31
[img width=100]https://i.imgur.com/5GvjyUW.jpg[/img] [img=100x]https://i.imgur.com/5GvjyUW.jpg[/img] [img=10x]https://i.imgur.com/5GvjyUW.jpg[/img] [img=1000x]https://i.imgur.com/5GvjyUW.jpg[/img]     |
Dec 30, 2023 3:55 AM
#32
Reply to SnoopyInOrbit
Shishio-kun said:
Resizing images
Resizing images
Shishio-kun said:
Resizing images
Resizing images
A minor addition to the "Resizing images" section: the shorthand for image size also works.

[img=100x]https://i.imgur.com/5GvjyUW.jpg[/img]
The "x" is required after width or before height.
| @SnoopyInOrbit I understand, thanks! |
Feb 4, 2:21 PM
#33
hello I am trying to do it to see how it looks like  Marin Kitagawa You just don’t go making fun of things people clearly like  |
Shishio-kunFeb 4, 3:11 PM
Feb 4, 3:10 PM
#34
Reply to xxapplee_kr
hello I am trying to do it to see how it looks like


Marin Kitagawa



Marin Kitagawa
You just don’t go making fun of things people clearly like

| @sonsornight ????? Not sure what you are asking, but the part at the bottom won't show up since the signature has limited height |
Feb 4, 3:32 PM
#35
Reply to Shishio-kun
@sonsornight ?????
Not sure what you are asking, but the part at the bottom won't show up since the signature has limited height
Not sure what you are asking, but the part at the bottom won't show up since the signature has limited height
| @Shishio-kun sorry I was just seeing how it would look like, it's the first time I do it but thanks for telling me about the limit. |
Feb 4, 5:01 PM
#36
Reply to xxapplee_kr
@Shishio-kun sorry I was just seeing how it would look like, it's the first time I do it but thanks for telling me about the limit.
| @sonsornight OK no problem, I understand you were only testing 🙏👀 |
Feb 4, 10:49 PM
#37
Reply to xxapplee_kr
@Shishio-kun sorry I was just seeing how it would look like, it's the first time I do it but thanks for telling me about the limit.
| @sonsornight Nice GIF choice! Marin (esp. Rizu ver) is top tier. |
May 17, 8:33 AM
#38
Reply to Shishio-kun
Updated a bit to make this easier to use, more sites added
| @Shishio-kun hey, can i ask how do you put 2 separate images side by side? there's no text in between needed. i'm making sort of like a gallery. i tried this: [ img align=left] [/img ] [ img align=right] [/img ] but it only cancelled both images. take note, i also used the [ img=width] [ /img] code together with it. |
 |
May 25, 2:06 PM
#39
| Helloooo! I have pictures on my profile page that are links when clicked on. How do I make the links automatically open in a new tab? Thank you so much for your time! ~ Chey (= |
        |
May 25, 3:55 PM
#40
Reply to ohpishhposh
Helloooo!
I have pictures on my profile page that are links when clicked on. How do I make the links automatically open in a new tab?
Thank you so much for your time!
~ Chey (=
I have pictures on my profile page that are links when clicked on. How do I make the links automatically open in a new tab?
Thank you so much for your time!
~ Chey (=
| @ohpishhposh thats not a bbcode thing. you press CTRL + LMB or just MMB |
May 25, 4:25 PM
#41
Reply to leuscius
@Shishio-kun hey, can i ask how do you put 2 separate images side by side? there's no text in between needed. i'm making sort of like a gallery.
i tried this:
[ img align=left] [/img ] [ img align=right] [/img ]
but it only cancelled both images. take note, i also used the [ img=width] [ /img] code together with it.
i tried this:
[ img align=left] [/img ] [ img align=right] [/img ]
but it only cancelled both images. take note, i also used the [ img=width] [ /img] code together with it.
@leuscius like this?            [img][/img][img][/img][img][/img][img][/img][img][/img][img][/img] [img][/img][img][/img][img][/img][img][/img][img][/img][img][/img] no need for alignment |
May 25, 5:04 PM
#42
Reply to karmashizzle
@ohpishhposh thats not a bbcode thing. you press CTRL + LMB or just MMB
| @karmashizzle Okay, thank you! |
        |
Aug 15, 5:17 PM
#43
testing (centered table) [img align=left]https://i.imgur.com/6PnoqO0.png[/img][img align=left]https://i.imgur.com/6PnoqO0.png[/img][img align=left]https://i.imgur.com/npYkvqC.png[/img][img align=left]https://i.imgur.com/npYkvqC.png[/img][table][tr][th]col1[/th][th]col2[/th][th]col3[/th][/tr][tr][td]1[/td][td]1[/td][td]1[/td][/tr][tr][td]1[/td][td]1[/td][td]1[/td][/tr][tr][td]1[/td][td]1[/td][td]1[/td][/tr][/table]    
|
Shishio-kunAug 15, 5:23 PM
Sep 11, 8:39 PM
#44
| Added some more BBcode templates |
Sep 28, 8:20 PM
#45
| MAL Emojis - Discord emojis designed and formatted for the MAL forums, and for general use for talking to others. Club link: https://myanimelist.net/clubs.php?cid=92158 We include both emojis and gifs, like you were using Nitro. There is no limit to the amount of emojis that can be used. Each emoji is 50x50 pixels, comparable in size to how emojis look by themselves in Discord beneath any text. We provide the code to use these emojis in our collection posts, grabbing them is just as simple as pressing the copy button and pasting them wherever you want to use them. |
MAL EMOJIS - Get your specially formatted emojis for MAL forums.         |
Sep 28, 8:53 PM
#46
testing   |
Shishio-kunSep 28, 8:57 PM
Sep 28, 8:56 PM
#47
Reply to _cjessop19_
MAL Emojis - Discord emojis designed and formatted for the MAL forums, and for general use for talking to others.
Club link: https://myanimelist.net/clubs.php?cid=92158
We include both emojis and gifs, like you were using Nitro. There is no limit to the amount of emojis that can be used.
Each emoji is 50x50 pixels, comparable in size to how emojis look by themselves in Discord beneath any text.
We provide the code to use these emojis in our collection posts, grabbing them is just as simple as pressing the copy button and pasting them wherever you want to use them.
Club link: https://myanimelist.net/clubs.php?cid=92158
We include both emojis and gifs, like you were using Nitro. There is no limit to the amount of emojis that can be used.
Each emoji is 50x50 pixels, comparable in size to how emojis look by themselves in Discord beneath any text.
We provide the code to use these emojis in our collection posts, grabbing them is just as simple as pressing the copy button and pasting them wherever you want to use them.
| @_cjessop19_ Dude, this is amazing. Really good job! Super organized and easy to copy and use. It's nice to see other users taking imitative. A great selection of emojis too. I'll share it in a future newsletter, feel free to remind me if I don't anytime soon. I'll add it to the top posts here now! |
Sep 28, 9:50 PM
#48
 you could also use sites like https://7tv.app/emotes?page=1 or https://betterttv.com/emotes/popular to get emotes  |
Sep 28, 10:01 PM
#49
Reply to karmashizzle

you could also use sites like https://7tv.app/emotes?page=1 or https://betterttv.com/emotes/popular to get emotes

| @karmashizzle Yes, though it takes time to resize them to 50x50 as that's the best image to text ratio that is most similar to Discord's (and for image quality). And by using table and code tags, they only need to be uploaded to MAL once and you can copy the img code whichever way you want. |
MAL EMOJIS - Get your specially formatted emojis for MAL forums.         |
Sep 28, 10:59 PM
#50
Reply to karmashizzle

you could also use sites like https://7tv.app/emotes?page=1 or https://betterttv.com/emotes/popular to get emotes

| @karmashizzle Thanks! Added these to a quick links set at the top |
More topics from this board
» ✳️ Bunkasai 2024 List Design and Graphic Design contests are OPENShishio-kun - Nov 18 |
2 |
by Shishio-kun
»»
Nov 18, 5:01 AM |
|
Sticky: » [ SIGNATURES ~ PROFILES] All guides, generators, and templatesShishio-kun - Feb 16, 2023 |
29 |
by floral_sacrifice
»»
Nov 15, 10:24 AM |
|
» [CSS - Modern] 🍰 Clarified by V.L — a responsive table-based design ( 1 2 )Valerio_Lyndon - Aug 1, 2022 |
94 |
by ddaruu
»»
Nov 13, 9:18 AM |
|
» Load all entries at once in modern style?tirafesi - Nov 3 |
1 |
by Shishio-kun
»»
Nov 7, 1:44 AM |
|
» 🎁 Donate layouts and graphics here ( 1 2 3 4 5 ... Last Page )Shishio-kun - Jan 24, 2012 |
407 |
by SCottKB
»»
Oct 31, 4:55 AM |



















