New
Apr 19, 2018 12:31 AM
#1
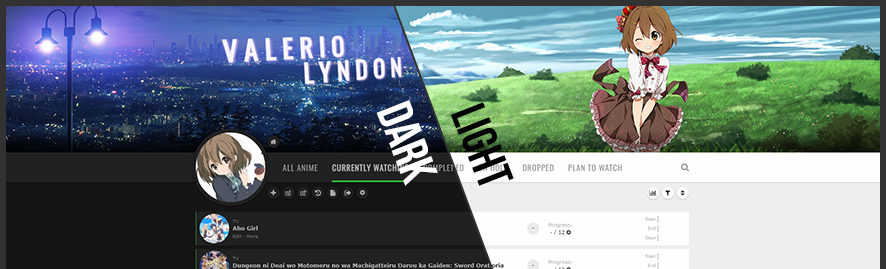
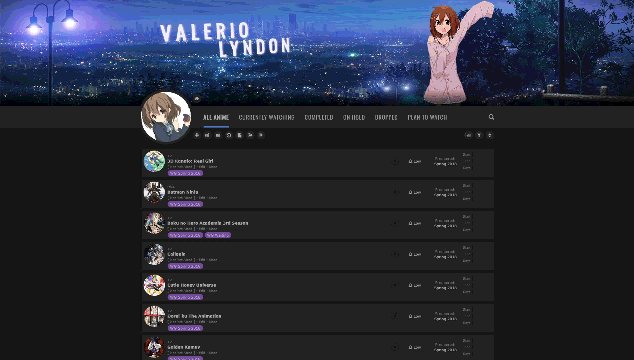
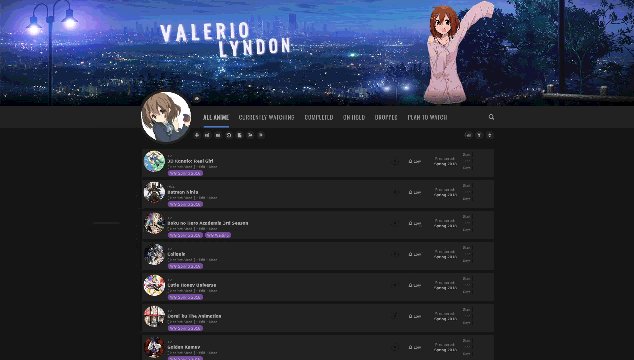
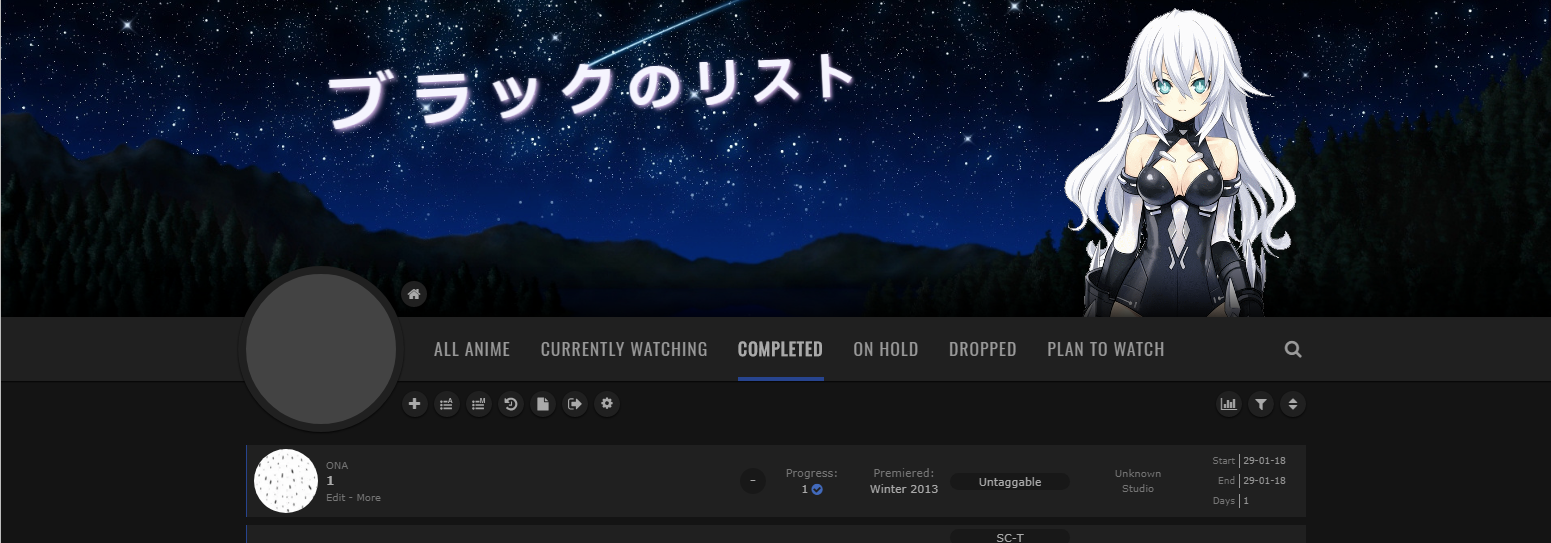
This is a custom layout for modern template lists. If you don't know how to install the codes, click here to view the Beginner's Tutorial. If there are problems: install the latest version, or check the Repair Thread for patches and updates (found here). All premade modern layouts can be found in the gallery by clicking here, and more ways to customize your list can be found here.  Introduction IntroductionThe default list design didn't resonate with me and I wished for a bit more flair than that small image banner provided. So, I started messing around and after a couple of months this is what became of the idea, albeit less refined than now. I've since improved the code to accomodate as much customization as possible. Without a doubt, this is the theme I have put the most work into. I hope you have fun with it!  Theme Specifications & Highlights: Theme Specifications & Highlights:
FAQ & Help  Will you add X/Y feature? Will you add X/Y feature?Beyond patches for new features, most likely not. New features are only added by additional codes now, never in the base theme. If you're wondering why... For the first few years of this theme's life, I had people install by linking directly to the updated code. This meant all my updates got applied to lists immediately. I suspect many people still have their lists set up this way. This means that any change I make, even small ones, can break modifications people added or result in their list changing in a way they don't like. This is something I don't want to do and thus I froze all new features. If you want an updated Clarity, check out Clarified. It's the evolution of Clarity's continued development and I am far more willing to make big design changes over there.  The layout is broken? The layout is broken?I recommend checking that you have everything in the correct order. If the installation is read top to bottom with the steps followed, it should already be that way. The order of items, top to bottom, is as such:
If that isn't the problem, try reinstalling the layout, being extra careful that each step is followed correctly and in the order given. If the problem persists, you can leave a comment describing what's going wrong and we'll try to help you out.  The layout displays in the editor but not on the actual list? The layout displays in the editor but not on the actual list?Check you have the correct theme selected on your style page. If you edited using the instructions above, you will need to select the top left theme. If you edited one of the others, select that one instead.   How do I uninstall a modification? How do I uninstall a modification?If you installed via Theme Customiser, import your CSS/settings into the Customiser. You can uncheck or modify your settings as you desire from there. If you installed manually, simply remove whatever you pasted into the CSS editor during the installation. You can check the installation steps to find what you should be looking for. Modifications should have a name at the top of their code marking the start, and some will also mark the end. Tip: In the CSS editor, clicking to the left of a line will select the entire line, ready to delete or overwrite.  Why are the add/edit pages so bright when using dark mode? Why are the add/edit pages so bright when using dark mode?The dark mode applies a colour inverting filter over the add/edit pages to make them appear dark. If you are using any dark mode themes on the MAL's main website, this can conflict and it will end up bright again. If this is the case, disabling the filter with this CSS should help. /* ====================
Dark Mode Filter Fix */
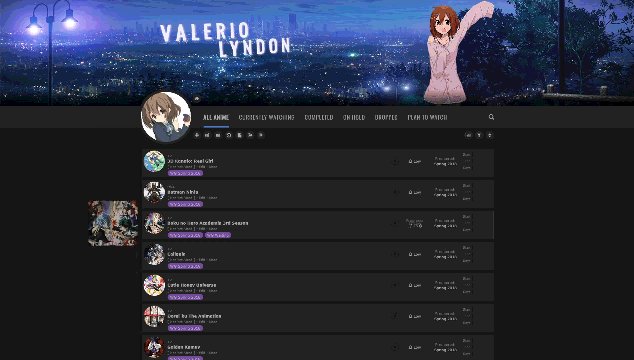
body[data-owner="1"] #fancybox-frame { filter: none; } Where can I find banner images and character renders? Where can I find banner images and character renders?For banner images, really any image will do. Some good websites for finding images include Danbooru (NSFW), Anime-Pictures, or just Googling it. If you desire a more accurate crop of the image, you can run it through a downloaded tool such as GIMP or Photoshop, or an online website such as EZGif or Photopea. For character images, I recommend searching for "transparent_background" images on Danbooru (NSFW). You can combine it with a character or series tag to refine your search. For help with searching on booru websites: [Link]. You can also search "anime render" or something like "rem rezero render" on Google or DeviantArt, which will turn up some decent results too. Keep in mind, these results are more likely to have watermarks placed on them that will need removing using an image editing program.  I want to edit the theme, but I can't read your code? I want to edit the theme, but I can't read your code?I'm not actually psychopathic enough to write CSS like that, not to worry, I just run it through a compressor to save some bytes. For readable versions check the [Source Code].  I have a question or issue that isn't covered here? I have a question or issue that isn't covered here?If you've got any troubles, I welcome you to reach out. Please keep it to this thread or the GitHub issues and only direct message me as a last resort. If you're reporting an issue or looking for help with the theme, it can really help to have:
If you have any feedback, I welcome replies. I don't respond to everything but I do read and appreciate it. Changelog • My Other List Designs • Source Code |
Valerio_LyndonJan 14, 2024 12:20 PM
May 5, 2018 7:01 PM
#2
May 19, 2018 6:39 AM
#3
| Great theme, thank you for this. Just had a small problem, the large cover previews on hover does not seem to be working for me. This is what my css looks like: @import url(https://malcat-gen.appspot.com/series?preset=dataimagelinkbefore);
@import url(https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Theme%20-%20Compressed.css);
@import url(https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Dark%20Mode%20Compressed.css);
.status-menu:after {
background-image: url(https://myanimelist.cdn-dena.com/images/userimages/7123306.jpg
);
}
#cover-image-container:after {
content: "Ernost";
}
@import url(https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Hover%20Image%20Compressed.css); |
May 19, 2018 1:08 PM
#4
Ernost_Axios said: Ah, the problem is that all import statements have to be at the top of the code. Since the last import is after some other stuff it breaks it. Moving it fixes the issue. This is how it looks after the correction (I also removed a line-break on the background-image line. It didn't seem to break the code immediately but could potentially cause issues).Great theme, thank you for this. Just had a small problem, the large cover previews on hover does not seem to be working for me. This is what my css looks like: @import url(https://malcat-gen.appspot.com/series?preset=dataimagelinkbefore);
@import url(https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Theme%20-%20Compressed.css);
@import url(https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Dark%20Mode%20Compressed.css);
.status-menu:after {
background-image: url(https://myanimelist.cdn-dena.com/images/userimages/7123306.jpg
);
}
#cover-image-container:after {
content: "Ernost";
}
@import url(https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Hover%20Image%20Compressed.css);@import url(https://malcat-gen.appspot.com/series?preset=dataimagelinkbefore);
@import url(https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Theme%20-%20Compressed.css);
@import url(https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Dark%20Mode%20Compressed.css);
@import url(https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Hover%20Image%20Compressed.css);
.status-menu:after {
background-image: url(https://myanimelist.cdn-dena.com/images/userimages/7123306.jpg);
}
#cover-image-container:after {
content: "Ernost";
}I realize now that I never mentioned that in the original post so that's definitely my fault there, I will fix that oversight very soon. Thanks for bringing this to my attention. :) Let me know if anything is still causing issue! |
May 19, 2018 11:18 PM
#6
Ernost_Axios said: I'm happy to hear it's in working order. :3It works now. Thank you for your help! :) |
May 26, 2018 7:48 PM
#7
May 27, 2018 1:26 PM
#8
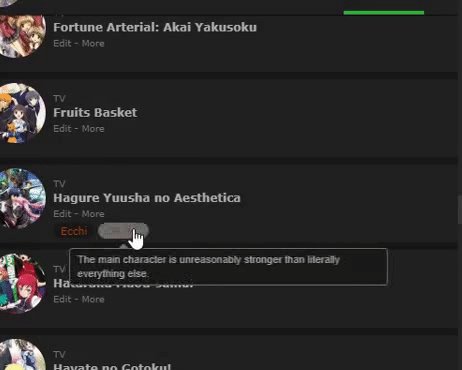
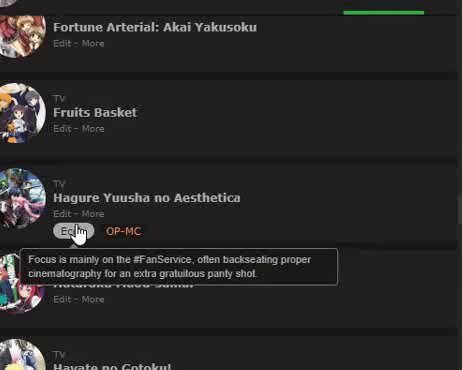
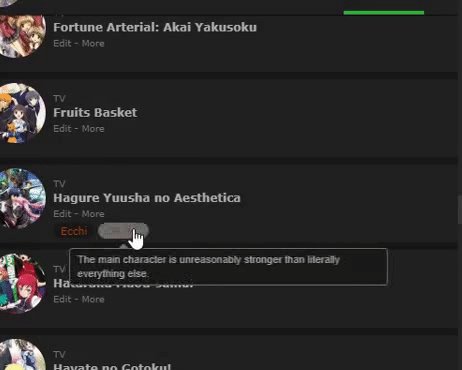
| Thank you! Great theme. I was wondering, how did you get an "information box" to pop up when you hover over a tag. [Like in your personal List] |
May 27, 2018 6:21 PM
#9
nicasiodechia said: I'm happy you like it! :)It looks amazing, going to use it. Thank you! |
May 27, 2018 8:44 PM
#10
GoofBrush said: Thank you! Great theme. I was wondering, how did you get an "information box" to pop up when you hover over a tag. [Like in your personal List] Also really curious about this. Also, is there anyway to have the 'comments' section of the info pop up underneath of the cover when scrolling by, so they are apparent without having to click more information? |
 |
May 27, 2018 9:14 PM
#11
| Ahh this looks so good! I'm going to use this on my list, thank you for the design! |
May 27, 2018 9:22 PM
#12
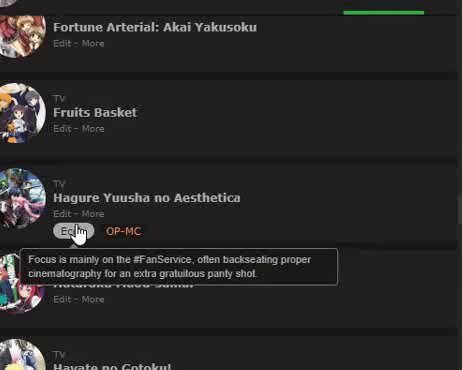
GoofBrush said: I actually have got this question several times now, so I've decided to add a guide to the main post for anyone to find. :) I just finished writing it, you can now find it at the bottom of the "Further Instructions" section. Keep in mind though that the way I add the tag descriptions requires modifying CSS everytime you want to add/change a description, so while I have tried my best to make the guide as simple as possible, if you haven't tweaked CSS before it might take a little bit of messing about.Thank you! Great theme. I was wondering, how did you get an "information box" to pop up when you hover over a tag. [Like in your personal List] |
May 27, 2018 9:33 PM
#13
MagicLikeMike said: I've added information about the personal tweaks I have on my list to the main post now, the tag descriptions are covered there now! :)GoofBrush said: Thank you! Great theme. I was wondering, how did you get an "information box" to pop up when you hover over a tag. [Like in your personal List] Also really curious about this. Also, is there anyway to have the 'comments' section of the info pop up underneath of the cover when scrolling by, so they are apparent without having to click more information? In regards to the second part of your question, no, I'm afraid not. I really, really wish they did as I use comments a lot and would love to have them displayed more obviously, but the way the lists work the comments data isn't even loaded until you click "More" for each entry. It's possible that this could be fixed with some manually activated script that generated CSS, but I don't have the knowledge to accomplish that right now, unfortunately. |
May 27, 2018 9:34 PM
#14
OtakuLife_ said: Thanks for commenting, glad you like it! :3Ahh this looks so good! I'm going to use this on my list, thank you for the design! |
May 27, 2018 9:44 PM
#15
Valerio_Lyndon said: MagicLikeMike said: I've added information about the personal tweaks I have on my list to the main post now, the tag descriptions are covered there now! :)GoofBrush said: Thank you! Great theme. I was wondering, how did you get an "information box" to pop up when you hover over a tag. [Like in your personal List] Also really curious about this. Also, is there anyway to have the 'comments' section of the info pop up underneath of the cover when scrolling by, so they are apparent without having to click more information? In regards to the second part of your question, no, I'm afraid not. I really, really wish they did as I use comments a lot and would love to have them displayed more obviously, but the way the lists work the comments data isn't even loaded until you click "More" for each entry. It's possible that this could be fixed with some manually activated script that generated CSS, but I don't have the knowledge to accomplish that right now, unfortunately. Awesome to the first part, I’ll make sure to go look there for the info. Also, that is unfortunate about the comments, since they aren’t useful, but oh well. Your list is killer. Thanks for the reply and the list in general. |
 |
May 27, 2018 10:02 PM
#16
| @Valerio_Lyndon I'd say this layout is a great success, good job! |
May 27, 2018 10:34 PM
#17
| Thank you, it's definitely my most popular. :) |
May 27, 2018 11:03 PM
#18
| I love how simple a layout it can be and yet offer so much customization. |
 |
Aug 20, 2018 8:34 PM
#19
| OK I'm going through all the modern layouts and editing the topics to make sure we're all standardized and using the same @import formats so other users can see the layouts (this will hopefully cut down on issues later). I edited the code in the OP a bit to this, so other users and logged out ppl can see the CSS. I hope that's ok with everyone! I hate doing it but kinda have to do it for club member's sakes. @\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Theme%20-%20Compressed.css"; |
Aug 25, 2018 5:07 PM
#20
Moved your post over here Valerio_Lyndon's response: Sorry, but I I don't quite see the issue. From what I can tell tags are exactly the same cross-browser, but you haven't added any tags to the anime you're currently watching so none appear. If you scroll down on the page or go to your completed list, you should see the same entries have the same tags in both Chrome and Firefox. You can just barely see the top of them in the video you sent. Am I misunderstanding? If so, please explain exactly what you are trying to do and what the issue is. Also, if the problems are theme-specific and not general help advice, it might be better to keep the posts to the theme threads, in this case: https://myanimelist.net/forum/?topicid=1723114 |
Aug 26, 2018 3:22 AM
#21
Aug 28, 2018 1:58 PM
#22
| Why they are not in the middle https://imgur.com/wGXHxXf? |
Aug 28, 2018 5:41 PM
#23
| Hm, I am not seeing the same results on my side. I'm gonna ask some questions to see if I can figure out what might be the problem, but if that doesn't work we'll have to go onto more annoying steps. First, it kinda looks like you are using a screenshot program to view the list from an older version of a browser? If you are purposefully viewing the page from an older browser it's very possible there will be issues such as that. If that is not the case, what is your browser and version? Is this issue affecting the public code currently on your list or were you tweaking the code on a private list when this happened? |
Valerio_LyndonAug 28, 2018 8:23 PM
Aug 28, 2018 11:17 PM
#24
Aug 31, 2018 3:40 AM
#25
| Hey! I wanna use the hover thing. But I can't get it right :( Can you fix the code I'm using? That would be great :D The code I'm using right now: @\import "https://fonts.googleapis.com/css?family=Oswald"; html{position:relative;min-height:100%}body{padding-bottom:64px;background:center/cover no-repeat fixed #efefef!important}a,a:hover{color:#1d439b}#advanced-options .advanced-options-button a,#fancybox-close,#search-box,#search-box input,#search-box:after,.data.chapter,.data.image .link:after,.data.licensor a,.data.priority,.data.progress,.data.score a,.data.studio a,.data.tags a,.data.tags a.edit,.data.tags a.edit:after,.data.volume,.fixed .status-menu:after,.header .header-title:after,.icon-menu svg,.icon-menu.setting,.icon-menu.setting .text,.icon-menu.setting .text a,.icon-menu:after,.icon-menu:before,.list-item .data.tags a.edit,.list-table .list-table-header .header-title .link.sort,.list-table-header .header-title,.status-button:after,.status-menu-container.fixed .status-menu,.status-menu-container:not(.fixed) .status-menu,.status-menu:after{-webkit-transition:all .3s ease!important;transition:all .3s ease!important}#advanced-options .advanced-options-header .description,#advanced-options .advanced-options-header .description:before,#advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] label,#advanced-options [class*="-widget"] select,#search-button i,.add-edit-more span a,.data.chapter span .link,.data.progress span .link,.data.season a,.data.title .link.sort,.data.volume span .link,.header-info a,.more-info .td1>div>a,a[class^=icon-add-]{-webkit-transition:all .15s ease!important;transition:all .15s ease!important}.header .header-title,.header-info,.icon-menu,.icon-menu.quick-add:before,.list-menu-float .icon-menu,.list-table>tbody:first-of-type:after,.stats a{display:inline-block;height:26px!important;width:26px!important;background:#fff!important;border-radius:13px;color:#323232!important;font:400 0/26px Arial,Verdana,sans-serif;text-indent:0;text-align:left;text-shadow:none;white-space:nowrap;vertical-align:top;overflow:hidden;box-shadow:0 1px 2px rgba(0,0,0,.2);-webkit-transition:all .3s ease!important;transition:all .3s ease!important}.header .header-title:hover,.icon-menu:hover,.list-menu-float .icon-menu:hover,.stats a:hover{width:100px!important;background:#1d439b!important;color:#fff!important}.list-menu-float{position:relative;top:auto;display:block;width:904px;height:0;padding-left:155px;margin:0 auto;border:none;background:0 0;text-align:left;font-size:0;z-index:38}.icon-menu,.list-menu-float form{display:inline-block!important}.list-menu-float .icon-menu{top:74px;margin:0 6px 0 0}.list-menu-float .icon-menu .text{top:0!important;left:26px!important;display:inline-block;width:auto!important;height:26px;color:#323232!important;font-size:14px!important;opacity:1!important}.list-menu-float .icon-menu:hover .text{color:#fff!important}.list-menu-float .icon-menu svg.icon{top:6px!important;left:6px!important;max-width:14px;max-height:14px;fill:#323232}[data-owner="1"] .list-menu-float .icon-menu.profile{position:absolute;left:1px;top:-43px;display:block!important;width:150px!important;height:150px!important;background:0 0!important;border-radius:50%;font-size:0;box-shadow:none}[data-owner=""] .icon-menu.profile{background-image:none!important}[data-owner=""] .icon-menu.profile:before{content:"\f007";position:absolute;top:0;left:0;display:block;width:26px;height:26px;font-size:14px;line-height:26px;text-align:center;color:#323232;font-family:FontAwesome}[data-owner=""] .icon-menu.profile:hover:before{color:#fff}[data-owner=""] .icon-menu.profile:after{content:"Profile";position:absolute;top:0;left:26px;display:inline-block;height:26px;font-size:14px;color:#323232}[data-owner=""] .icon-menu.profile:hover:after{color:#fff}.header .header-title:hover:before,.icon-menu.quick-add:hover:before{color:#fff!important}.icon-menu.quick-add svg{display:none}.icon-menu.quick-add:before{content:"\f067";background:0 0!important;font-size:14px;text-align:center;font-family:FontAwesome;box-shadow:none}.icon-menu.setting{overflow:visible}.icon-menu.setting:hover{width:26px!important}.icon-menu.setting .text{top:-2px!important;left:0!important;width:240px!important;height:26px!important;padding:2px 0;font-size:0!important;opacity:1!important;pointer-events:none;overflow:visible;z-index:-1}.icon-menu.setting:hover .text{pointer-events:auto}.icon-menu.setting .text a{position:absolute!important;top:2px!important;left:13px!important;width:0!important;height:26px!important;background:#323232!important;border:none!important;border-radius:0 13px 13px 0;font:14px/26px Arial,Verdana,sans-serif!important;text-indent:7.5px;text-align:center;white-space:nowrap;opacity:0!important}.icon-menu.setting:hover .text a{width:120px!important;border-radius:0 13px 13px 0;opacity:1!important}.icon-menu.setting:hover .text .link-list-setting{left:120px!important}.icon-menu.setting:hover .text .link-style-setting{left:13px!important}.icon-menu.setting .text a:hover{background:#1d439b!important}.header{display:-webkit-flex;display:-moz-flex;display:flex;height:36px;margin-top:282px}.header .header-title{position:static;-webkit-order:1;-moz-order:1;order:1;margin-left:155px;z-index:1}.header .header-title:before{content:"\f015";display:inline-block;width:26px;background:0 0!important;font-size:14px;font-family:FontAwesome;text-align:center!important}.header .header-title:after{content:"Home";display:inline-block;height:26px!important;width:26px!important;font:14px/26px Arial,Verdana,sans-serif;color:#323232}#search-box:after,.cover-block:before,.list-block:after,.list-block:before,.status-menu:after{content:""}.header .header-title:hover:after{color:#fff}.header .header-menu{position:static;display:-webkit-flex;display:-moz-flex;display:flex;width:auto;height:26px;-webkit-order:2;-moz-order:2;order:2;margin-left:6px}.btn-menu{height:0;font-size:0!important}.btn-menu a.username{position:absolute;left:1px;top:-7px;display:block;width:150px;height:150px;background:0 0;border-radius:50%;font-size:0;z-index:36}.btn-menu span.username{display:none!important}.btn-menu #header-menu-button{display:none}.header-info{position:static;width:auto!important;padding:0 8px;margin:0!important;font-size:12px;-webkit-order:2;-moz-order:2;order:2}.header-info a{color:#323232!important;text-decoration:none!important}.header-info a:hover{color:#1d439b!important}.header .header-menu .list-menu{position:static;-webkit-order:1;-moz-order:1;order:1;display:inline-block;height:26px;border:none;background:0 0;box-shadow:none}.header .icon-menu.anime-list,.header .icon-menu.manga-list{position:static;padding:0;margin-right:6px;font-size:0!important;font-weight:400!important}.header .icon-menu.anime-list .text,.header .icon-menu.manga-list .text{position:static!important;font:14px/26px Arial,Verdana,sans-serif;vertical-align:top}.header .header-menu .list-menu .icon-menu svg.icon{position:static;max-width:14px;max-height:14px;padding:6px;fill:#323232}.header .header-menu .list-menu .icon-menu:hover svg.icon{fill:#fff}.btn-list-setting{display:none!important}.cover-block{position:absolute;top:0;left:0;width:100%;min-width:1060px;height:318px;background:center center/cover no-repeat #323232;z-index:-5}@media (max-width:1920px){.cover-block{background-image:url(http://i.imgur.com/30p9zca.jpg)}}@media (min-width:1921px){.cover-block{background-image:url(http://i.imgur.com/gqcj6sM.jpg)}}.cover-block .image-container{display:block!important;width:1060px;height:100%;padding:0;margin:0 auto;background:url(http://i.imgur.com/is2e80Q.png) right center/contain no-repeat}#cover-image-container .image-container{padding:0}.cover-block:before{position:absolute;bottom:0;left:0;display:block;width:100%;height:50px;background:-webkit-linear-gradient(bottom,rgba(0,0,0,.5),rgba(0,0,0,0));background:linear-gradient(to top,rgba(0,0,0,.5),rgba(0,0,0,0))}#cover-image{display:none}@-webkit-keyframes name-slide{0%{top:12px;margin-left:-535px;opacity:0;letter-spacing:0;-webkit-animation-timing-function:ease-out;animation-timing-function:ease-out}90%{top:55px;margin-left:-475px}100%{letter-spacing:15px;opacity:1;-webkit-animation-timing-function:cubic-bezier(0,0,.75,1);animation-timing-function:cubic-bezier(0,0,.75,1)}}@keyframes name-slide{0%{top:12px;margin-left:-535px;opacity:0;letter-spacing:0;animation-timing-function:ease-out}90%{top:55px;margin-left:-475px}100%{letter-spacing:15px;opacity:1;animation-timing-function:cubic-bezier(0,0,.75,1)}}#cover-image-container:after{position:absolute;top:55px;left:50%;margin-left:-475px;white-space:pre;text-align:left;letter-spacing:15px;color:#fff;text-shadow:1px 4px 7px rgba(0,0,0,.45);font:700 60px/60px Oswald;text-transform:uppercase;-webkit-transform:scale(.9) perspective(350px) rotateY(8deg) rotateZ(-3deg);transform:scale(.9) perspective(350px) rotateY(8deg) rotateZ(-3deg);-webkit-animation:name-slide 3s 1 .5s backwards;animation:name-slide 3s 1 .5s backwards}.list-container{position:static;width:1060px;background:0 0!important;border:none}.list-block:after,.list-block:before{position:absolute;left:0;display:block;width:100%;min-width:1060px;z-index:30}.fixed~.list-block:after,.fixed~.list-block:before{z-index:40}.list-block:before{top:318px;height:64px;background:#fff}.list-block:after{top:382px;height:2px;background:-webkit-linear-gradient(top,rgba(0,0,0,.2),rgba(0,0,0,0));background:linear-gradient(to bottom,rgba(0,0,0,.2),rgba(0,0,0,0))}.status-menu-container.fixed~.list-block:before{position:fixed;top:0}.status-menu-container.fixed~.list-block:after{position:fixed;top:64px}.status-menu-container{position:relative;width:1060px;height:64px;background:0 0;border:none!important;z-index:35!important}.status-menu-container.fixed{z-index:45!important}.status-menu:after{position:absolute;top:-51px;left:-8px;width:150px;height:150px;background:center top/cover no-repeat #ddd;border:8px solid #fff;border-radius:50%;opacity:1;box-shadow:0 1px 2px rgba(0,0,0,.2)}.fixed .status-menu:after{top:0;width:48px;height:48px;box-shadow:none}.status-menu{display:block!important}.status-menu-container:not(.fixed) .status-menu{margin:0 0 0 173px}.status-menu-container.fixed .status-menu{margin:0 0 0 71px}.status-menu .status-button{display:inline-block!important;height:32px;padding:16px 0!important;margin:0 15px!important;color:#9B9B9B!important;font-size:17.6px!important;line-height:30px;white-space:nowrap;font-family:Oswald!important;text-transform:uppercase;letter-spacing:1px}.status-menu .status-button.on{color:#787878!important}.status-menu-container .search-container{top:19px;right:0}#search-box{padding-right:22px;border:2px solid transparent;border-radius:13px;margin-top:0!important}#search-box.open{width:150px!important;background:#ebebeb;border:2px solid #ddd}#search-box input{background:0 0;border:none;border-radius:13px;outline:0}#search-box.open input{text-indent:7.5px;line-height:20px}#search-box:after{position:absolute;right:0;top:0;width:0;height:22px;padding-right:22px;background:-webkit-linear-gradient(left,#ebebeb 2px,rgba(235,235,235,0) 9.5px,rgba(235,235,235,0) 142.5px,#ebebeb 150px) content-box;background:linear-gradient(to right,#ebebeb 2px,rgba(235,235,235,0) 9.5px,rgba(235,235,235,0) 142.5px,#ebebeb 150px) content-box;border:2px solid transparent;border-radius:13px;pointer-events:none;opacity:0}#search-box.open:after{width:150px;opacity:1}.status-menu-container .search-container #search-button{position:absolute;right:0;top:0;width:26px;height:26px;border-radius:13px;margin-top:0;text-align:center}.open~#search-button{pointer-events:none}#search-button i{color:#9b9b9b!important;font-size:18px;line-height:26px;transition:all .15s ease}.open~#search-button i{font-size:14px;line-height:24px}.status-button.all_anime:after{background:#4065BA!important}.status-button.reading:after,.status-button.watching:after{background:#2db039!important}.status-button.completed:after{background:#26448f!important}.status-button.onhold:after{background:#f9d457!important}.status-button.dropped:after{background:#a12f31!important}.status-button.plantoread:after,.status-button.plantowatch:after{background:#c3c3c3!important}.list-table>tbody:first-of-type{position:relative;top:-26px;margin-top:-30px;left:1032px;display:block;width:30px;height:30px;background:0 0!important;z-index:39}.list-table>tbody:first-of-type:after{content:"\f0dc";position:absolute;top:0;right:0;margin:2px;font-size:14px;text-align:center;font-family:FontAwesome}.list-table>tbody:first-of-type:hover:after{background:#1d439b!important;color:#fff!important}.list-table-header{position:absolute;top:0;right:15px;display:block;width:auto;height:26px;padding:2px 0;font-size:0;white-space:nowrap;pointer-events:none;z-index:-1}.data,.data.status{padding:0!important}.list-table>tbody:first-of-type:hover .list-table-header{pointer-events:auto}.list-table-header .header-title{position:relative;display:inline-block!important;width:auto!important;height:auto!important;padding:0!important;border:none!important;background:0 0!important;font-weight:400!important}.list-table>tbody:first-of-type:hover .header-title{opacity:1}.list-table-header .header-title a{display:block!important;width:0!important;height:26px!important;background:#323232!important;border-radius:13px 0 0 13px;margin-left:-13px;color:#fff!important;font:11px/26px Verdana,Arial,sans-serif!important;text-align:center!important;text-indent:-7.5px;opacity:0}.list-status-title .text,.list-table-header .header-title a.hover_info,.list-table-header .header-title.tags{display:none!important}.list-table-header .header-title a:hover{background:#1d439b!important}.list-table>tbody:first-of-type:hover .list-table-header .header-title a{width:80px!important;opacity:1}.list-table-header .header-title a .sort-icon{position:absolute;left:50%;width:10px;height:10px;margin-left:-5px;font-size:10px;line-height:10px;color:#fff!important}.sort-icon.fa-sort-asc{top:2px}.sort-icon.fa-sort-desc{bottom:2px}.header-title.finished a,.header-title.started a,.header-title.title a{font-size:0!important}.header-title.finished a:after,.header-title.started a:after,.header-title.title a:after{font-size:11px!important}.header-title.title a:after{content:"Title"}.header-title.started a[href*="order=3"]:after{content:"Started"}.header-title.finished a[href*="order=2"]:after{content:"Finished"}.header-title.started a[href*="order=14"]:after{content:"Air Start"}.header-title.finished a[href*="order=15"]:after{content:"Air Finish"}.list-status-title{width:1060px!important;height:64px!important;margin-top:-64px;background:0 0!important}.list-status-title .stats{position:absolute;top:10px;right:32px!important;display:block;width:auto;height:26px!important;border-radius:0 0 26px;font-size:0;line-height:13px!important;text-shadow:1px 1px 3px #000}.stats a{margin:0 0 0 6px!important;font:14px/26px Arial,Verdana,sans-serif}.stats a i{width:26px;text-align:center}.list-stats{position:absolute;top:416px;width:1060px!important;background:0 0!important;color:#323232!important;font-weight:700}.list-block{min-height:initial;margin:64px 0 0}.status-menu-container.fixed+.list-block{margin-top:128px!important}.list-unit{width:100%!important;margin:0}.list-table{border:none!important}.list-table[data-items="[]"]:after{content:"No entries found. Try another search query?";display:block;width:900px;background:#fff;border-radius:16px;margin:32px auto;color:#323232;font:16px/32px Arial,Verdana,sans-serif;text-align:center}.list-item{position:relative;display:block;width:100%;min-height:64px;max-width:1060px;border:none;margin-bottom:8px;background:#fff!important}.list-table-data{position:relative;display:-webkit-flex;display:-moz-flex;display:flex;-webkit-align-items:center;-moz-align-items:center;align-items:center;font-size:0}.data,.data.image a{display:block!important}.data{height:100%;border:none!important;-webkit-flex:0 0 auto;-moz-flex:0 0 auto;flex:0 0 auto;color:#323232;font-size:11px}.list-table .list-table-data .data a{color:#323232!important;text-decoration:none!important}.list-table .list-table-data a:not(.edit-disabled):hover{color:#787878!important}.data.number{position:relative;top:-22px;width:20px;height:20px;background:#fff;border-radius:10px;margin:0 -28px 0 8px;-webkit-order:1;-moz-order:1;order:1;line-height:20px;font-weight:700;z-index:1}.list-item:nth-child(n+101) .data.number{text-indent:-7px}.list-item:nth-child(n+1001) .data.number{width:27px;margin-right:-35px}.list-item:nth-child(n+10001) .data.number{width:34px;margin-right:-42px}.data.status{position:absolute;top:0;left:0;width:1px!important}.data.image{width:64px;height:64px;margin:4px 0 4px 8px;border-radius:50%;-webkit-order:1;-moz-order:1;order:1;overflow:hidden}.data.image a{position:relative}.data.image img{width:64px!important;height:auto!important;border:none!important;margin-top:32px;-webkit-transform:translateY(-50%);transform:translateY(-50%)}@supports (object-fit:cover){.data.image img{height:64px!important;margin:0;object-fit:cover;transform:none}}.data.image a:after{content:"\f14c";position:absolute;top:0;left:0;display:block;width:100%;height:100%;background:rgba(0,0,0,.5);font-family:FontAwesome;color:#fff;font-size:30px;line-height:64px;opacity:0}.data.title,.data.type{position:relative;height:16px}.data.image a:hover:after{opacity:1}.data.type{top:-16px;width:92px;padding-left:8px!important;margin-right:-100px;-webkit-order:11;-moz-order:11;order:11;text-align:left!important;color:#bababa;line-height:16px;font-size:10px}.data.title{width:142px;padding:32px 0 0 8px!important;-webkit-order:12;-moz-order:12;order:12;-webkit-flex:1 0 auto;-moz-flex:1 0 auto;flex:1 0 auto;line-height:16px}.data.title .link.sort{position:absolute;top:16px;left:8px;display:inline-block;max-width:100%;padding-right:16px;overflow:hidden;-moz-box-sizing:border-box;box-sizing:border-box;line-height:16px;white-space:nowrap;text-overflow:ellipsis}.data.title .link.sort:hover{color:#1d439b!important}.content-status,.rereading,.rewatching{color:#bababa;font-size:10px!important}.icon-watch{display:none!important}.content-status:before,.rereading:before,.rewatching:before{content:"["}.content-status:after,.rereading:after,.rewatching:after{content:"] - "}.add-edit-more{display:inline;float:none!important;color:#bababa}.data.score a,.data.score select{display:block;height:26px;border-radius:13px;line-height:26px}.data.title .add-edit-more span a{color:#bababa!important}.data.title .add-edit-more span a:hover{color:#646464!important}.data.score{position:relative;width:26px;height:26px;-webkit-order:13;-moz-order:13;order:13}.data.score a{width:26px;margin:0 0 0 auto;background:#ebebeb}.data.score a:not(.edit-disabled):hover{background:#323232;color:#fff!important}.data.score select{position:absolute;top:0;right:0;width:40px;background:#323232;color:#fff;box-shadow:none!important}.data.score select:focus{outline:0!important;box-shadow:0 2px 2px rgba(0,0,0,.3)}.data.chapter,.data.progress,.data.volume{width:92px;-webkit-order:15;-moz-order:15;order:15}.data.chapter{margin-top:-34px}.data.volume{margin:34px 0 0 -92px}.data.chapter span,.data.progress span,.data.volume span{color:#323232}.data.progress:before{content:"Progress:";color:#bababa}.data.chapter:before{content:"Chapters:";color:#bababa}.data.volume:before{content:"Volumes:";color:#bababa}.data.chapter span:only-of-type:after,.data.progress span:only-of-type:after,.data.volume span:only-of-type:after{content:" \f058";position:relative;top:1px;color:#9696eb;font-family:FontAwesome;font-size:13px}.data.priority{position:relative;width:92px;height:74px;margin-right:-92px;-webkit-order:14;-moz-order:14;order:14;background:#fff;color:#323232;line-height:74px;opacity:1;pointer-events:none;z-index:1}.data.magazine,.data.rated{-webkit-order:19;-moz-order:19;margin-right:4px}.status:not(.plantowatch):not(.plantoread)~.data.priority{display:none!important}.list-item:hover .data.priority{opacity:0}.data.priority:before{content:"\f0a2";font-family:FontAwesome}.data.rated{width:40px;order:19;-webkit-flex-shrink:1;-moz-flex-shrink:1;flex-shrink:1}.data.rated:before{content:"Rated:";display:block;color:#bababa}.data.magazine{width:90px;order:19;-webkit-flex-shrink:1;-moz-flex-shrink:1;flex-shrink:1}.data.magazine:before{content:"Magazine:";display:block;color:#bababa}.data.retail,.data.storage{width:60px;margin-right:4px;-webkit-order:19;-moz-order:19;order:19;-webkit-flex-shrink:1;-moz-flex-shrink:1;flex-shrink:1}.data.retail:before,.data.storage:before{content:"Storage:";display:block;color:#bababa}.data.season{width:92px;-webkit-order:20;-moz-order:20;order:20}.data.season:before{content:"Premiered:";display:block;color:#bababa}.data.licensor,.data.studio,.data.tags{width:120px;padding:3px 0!important;margin-right:8px;-webkit-order:21;-moz-order:21;order:21;-webkit-flex-shrink:1;-moz-flex-shrink:1;flex-shrink:1}.data.licensor span,.data.studio span,.data.tags span{display:block;padding:1px 0;font-size:0!important;line-height:0}.data.licensor a,.data.studio a,.data.tags a:not(.edit){display:block;padding:1px;background:#ebebeb;border-radius:8.5px;color:#323232!important;font-size:11px!important;line-height:15px}.list-table-data .data.licensor span a:hover,.list-table-data .data.studio span a:hover,.list-table-data .data.tags span a:hover{background:#323232;color:#fff!important}.data.tags a.edit{position:absolute;top:0;right:0;width:5px!important;height:100%!important;background:#d9d9d9;text-align:left!important;font-size:0!important;opacity:0;z-index:1}.list-item:hover .data.tags a.edit{opacity:.7}.list-item:hover .data.tags a.edit:hover{width:25px!important;opacity:1}.data.tags a.edit:after{content:"\f040";position:absolute;top:50%;right:0;width:100%;height:20px;margin-top:-10px;color:rgba(50,50,50,0);font:0/20px FontAwesome;text-align:center}.data.tags a.edit:hover:after{color:#323232;font-size:14px}.data.tags textarea{position:absolute;top:50%;right:0;width:530px!important;height:64px!important;margin-top:-32px;border-color:#ddd;background:#ebebeb;outline-color:#4065BA!important;color:#111;resize:none;-moz-box-sizing:border-box;box-sizing:border-box;z-index:5}.data.airing-finished,.data.airing-started,.data.days,.data.finished,.data.started{position:relative;width:100px;height:14px;overflow:hidden;-webkit-order:25;-moz-order:25;order:25;color:#111;font-size:9px;line-height:14px;text-align:left!important;text-overflow:ellipsis}.data.started{top:-20px}.data.finished{top:0;margin-left:-100px}.data.days{top:20px;margin-left:-100px}.data.airing-started{top:-10px}.data.airing-finished{top:10px;margin-left:-100px}.data.airing-finished:before,.data.airing-started:before,.data.days:before,.data.finished:before,.data.started:before{display:inline-block;width:29px;padding-right:4px;border-right:1px solid #9a9a9a;text-align:right;color:#bababa}.data.started:before{content:"Start"}.data.finished:before{content:"End"}.data.days:before{content:"Days"}.anime .data.airing-started:before{content:"Aired"}.manga .data.airing-started:before{content:"Issued"}.data.airing-finished:before{content:"to"}.more-info{border:none!important}.more-info .td1{position:relative;padding-top:23px;color:#111}.more-info .td1>div{margin:0}.more-info .td1>div>a{position:absolute;top:0;left:0;border-bottom:2px solid #4065ba}.list-table .more-info .more-content a{color:#323232!important}.list-table .more-info .more-content a:hover{color:#1d439b!important}.list-unit .loading-space{margin:14px 0 22px}.list-unit .loading-space #loading-spinner{width:20px;height:20px;margin:0 auto;color:#323232}#advanced-options{top:64px;width:910px;padding:32px 0;background:#fff;border:none;box-shadow:0 0 32px rgba(0,0,0,.5);color:#111}#advanced-options .advanced-options-button,#advanced-options .advanced-options-header,#advanced-options [class*="-widget"]{width:550px;padding:0;border:none}#advanced-options .filter-widget:last-of-type,#advanced-options .sort-widget:last-of-type{padding-bottom:0}#advanced-options .filter,#advanced-options .sort{padding-bottom:32px}#advanced-options .advanced-options-header{font-size:0;line-height:26px;-moz-box-sizing:border-box;box-sizing:border-box}#advanced-options .advanced-options-header:before{display:inline-block;width:69px;height:100%;padding-bottom:7.5px;font-size:16px;line-height:26px;text-align:right}#advanced-options .filter .advanced-options-header:before{content:"Filter"}#advanced-options .sort .advanced-options-header:before{content:"Sort"}#advanced-options .advanced-options-header .description{display:inline-block;width:20px;margin:0;color:transparent;white-space:nowrap;vertical-align:top;transition:all .15s ease;pointer-events:none}#advanced-options .advanced-options-header .description:hover{color:inherit;pointer-events:auto}#advanced-options .advanced-options-header .description:before{content:"\f059";display:inline-block;width:20.5px;color:#323232;font:14px/1 FontAwesome;text-align:center;pointer-events:auto}#advanced-options .advanced-options-header .description:hover:before{color:#bababa}#advanced-options [class*="-widget"] span{line-height:26px}#advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] label,#advanced-options [class*="-widget"] select,#advanced-options [class*="-widget"] span:not(.widget-header){height:26px;margin:11px 0;border-color:#bababa!important;border-radius:13px;-moz-box-sizing:border-box;box-sizing:border-box;color:#111;font-size:12px}#advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] select{padding:0 7.5px;background:0 0;outline:0}#advanced-options [class*="-widget"] select{padding-right:16px;background:url(https://i.imgur.com/hFijppc.png) center right/16px auto no-repeat}#advanced-options [class*="-widget"] input:focus,#advanced-options [class*="-widget"] select:focus{background-color:#ebebeb!important}#advanced-options :disabled,#advanced-options input:disabled+label{opacity:.5;color:#323232!important}#advanced-options [class*="-widget"]{font-size:0;line-height:1;white-space:nowrap}#advanced-options [class*="-widget"]>*{font-size:12px;vertical-align:top}#advanced-options [class*="-widget"] .widget-header{width:70.5px;height:26px;padding:11px 7.5px 11px 0;border-right:2px solid #bababa;margin-right:7.5px;line-height:26px;text-align:right}#advanced-options .title input{width:387.5px!important}#advanced-options .airing-status select{width:197.5px!important}#advanced-options .producer select{width:387.5px!important}#advanced-options .aired-date span:nth-of-type(n+2){display:inline-block;width:40px;padding:0 3px 0 7.5px;border:1px solid #bababa;border-right:none;border-radius:13px 0 0 13px;margin-right:0!important;line-height:24px;font-style:italic}#advanced-options .aired-date span:nth-of-type(3){margin-left:7.5px!important}#advanced-options .aired-date .day,#advanced-options .aired-date .month,#advanced-options .aired-date .year{border-radius:0;padding:0 16px 0 7.5px;border-left-width:0}#advanced-options .aired-date .month,#advanced-options .aired-date .year{border-right:none}#advanced-options .aired-date .day{border-radius:0 13px 13px 0}#advanced-options .aired-date .year{width:60px!important}#advanced-options .aired-date .day,#advanced-options .aired-date .month{width:45px!important}#advanced-options .aired-season .year{width:60px!important}#advanced-options .aired-season .season{width:130px!important;margin-left:7.5px}#advanced-options .first select,#advanced-options .second select{width:190px!important}#advanced-options .sort-widget input[type=radio]+label{width:92.25px!important;border-radius:13px;margin-left:7.5px;background:0 0!important;color:#111;line-height:14px;transition:all .15s ease}#advanced-options .sort-widget input[type=radio]:not(:disabled)+label:hover{background:#ebebeb!important}#advanced-options .sort-widget input[type=radio]:not(:disabled):checked+label{background:#bababa!important;border:1px solid #bababa}#advanced-options .sort-widget input[type=radio]:not(:checked)+label i{color:#323232}#advanced-options #fancybox-close,#advanced-options .advanced-options-button a{width:90px;height:26px;padding:0;background:#ebebeb;border-radius:13px;box-shadow:0 1px 2px rgba(0,0,0,.2);color:#111;line-height:26px;text-align:center}#footer-block:before,footer{position:absolute;width:100%}#advanced-options #fancybox-close:hover,#advanced-options .advanced-options-button a:hover,#fancybox-outer #fancybox-close:hover{background:#323232;color:#fff}#advanced-options .advanced-options-button .btn-apply{margin:0 0 0 -106px}#advanced-options .advanced-options-button .btn-clear{margin:0 0 0 8px}#advanced-options #fancybox-close{left:50%;top:auto;bottom:32px;border:none;margin-left:53px}#advanced-options .btn-apply:before{content:"\f00c ";font-family:FontAwesome}#advanced-options .btn-clear:before{content:"\f12d ";font-family:FontAwesome}#advanced-options #fancybox-close:after{content:"\f00d Close";font:12px/26px Arial,FontAwesome,sans-serif}#fancybox-overlay{background:#000!important;opacity:.2!important}#fancybox-outer [class^=fancy-]{display:none}#fancybox-outer{box-shadow:0 0 32px rgba(0,0,0,.5)}#fancybox-outer #fancybox-close{top:-13px;right:-13px;width:16px;height:16px;padding:2px;background:#ebebeb;border:3px solid #fff;border-radius:13px;color:#323232;text-align:center;box-shadow:0 1px 2px rgba(0,0,0,.2)}#fancybox-outer #fancybox-close:after{content:"\f00d";display:block;margin-top:-1px;font:16px/1 FontAwesome}footer{bottom:0;left:0}#footer-block{min-width:1060px;height:32px;padding:16px 0;background:#fff}#footer-block:before{content:"";left:0;top:-2px;min-width:1060px;height:2px;background:-webkit-linear-gradient(bottom,rgba(0,0,0,.1),rgba(0,0,0,0));background:linear-gradient(to top,rgba(0,0,0,.1),rgba(0,0,0,0))}#copyright{padding:0;color:#9B9B9B;line-height:16px}#copyright:after{content:"\aList design by Valerio Lyndon.";white-space:pre}body .initialize-tutorial{position:fixed;top:0;left:0;display:block;width:40px;height:40px;padding:0;background:0 0!important;border:none!important;z-index:9999;pointer-events:none}body .initialize-tutorial:hover{pointer-events:auto}.initialize-tutorial:before{content:"";position:absolute;top:-40px;left:-45px;display:block;width:90px;height:80px;background:#fff;border-bottom:2px solid #4065BA;pointer-events:auto;transform:rotate(-45deg)}.initialize-tutorial:hover:before{display:none}.initialize-tutorial:after{content:"\f129";position:absolute;top:0;left:0;width:30px;height:30px;color:#111;font:20px/30px FontAwesome;z-index:1}.initialize-tutorial .initialize-tutorial__message{position:relative;width:450px;height:30px;padding:10px 10px 10px 30px;background:#fff;border-bottom:2px solid #4065BA;border-right:2px solid #4065BA;color:#111;line-height:15px;text-align:left;opacity:0;z-index:1}.initialize-tutorial:hover .initialize-tutorial__message{opacity:1}.initialize-tutorial .initialize-tutorial__message a{color:#111!important} .status-menu:after { background-image: url(https://myanimelist.cdn-dena.com/images/userimages/6910231.jpg); } #cover-image-container:after { content: "AnimeFanUnknown\a"; } |
Aug 31, 2018 10:38 PM
#26
AnimeFanUnknown said: So, you're trying to add the image on hover, is that right?Hey! I wanna use the hover thing. But I can't get it right :( Can you fix the code I'm using? That would be great :D The code I'm using right now: -snip-  It should work as long as the import is at the top, before everything else: @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore";
@\import "https://fonts.googleapis.com/css?family=Oswald";
html{position:relative;min-height:100%}body{padding-bottom:64px;background:center/cover no-repeat fixed #efefef!important}a,a:hover{color:#1d439b}#adva
…And the rest of the code would be after everything else: …
#cover-image-container:after {
content: "AnimeFanUnknown\a";
}
/* "Clarity" Modification by Valerio Lyndon / Hover Image / Revision 0.1 */
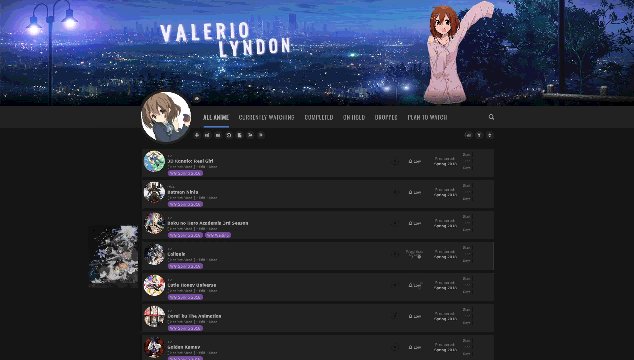
.data.image{overflow:visible}.data.image a:before{content:"";position:absolute;top:50%;left:-166px;width:150px;height:0;margin-top:0;background-repeat:no-repeat;background-position:center;background-size:cover;border-radius:8px;box-shadow:0 0 2px #000;opacity:0;pointer-events:none;-webkit-transition:all .3s ease;transition:all .3s ease;z-index:50}.data.image a:after,.data.image img{border-radius:50%}.list-item:hover .data.image a:before{height:200px;margin-top:-100px;opacity:1}.data.image img{height:64px!important;margin:0;overflow:hidden;object-fit:cover;transform:none}Here is your code with the image hover pieces added in: [Code]. It worked when I tried it, let me know if it does for you too. |
Sep 1, 2018 9:38 AM
#27
Sep 3, 2018 1:54 PM
#28
Sep 9, 2018 4:44 AM
#29
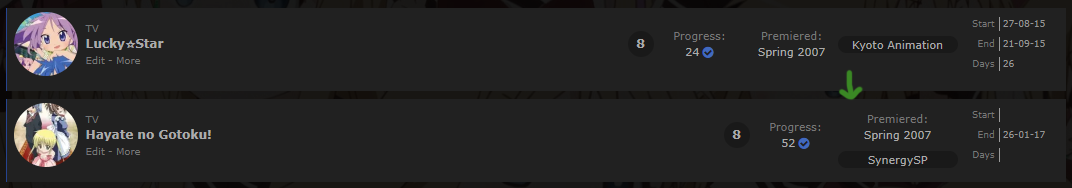
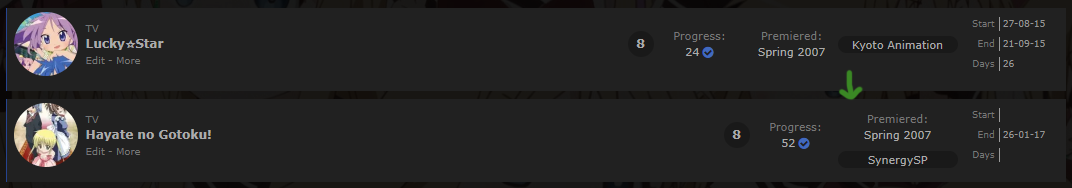
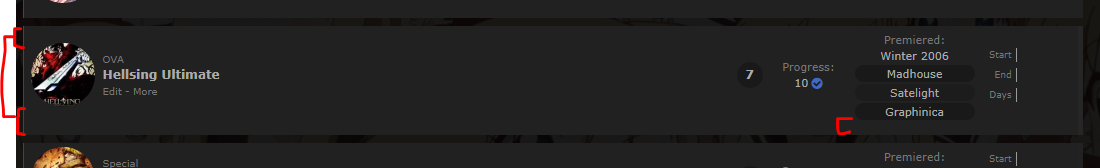
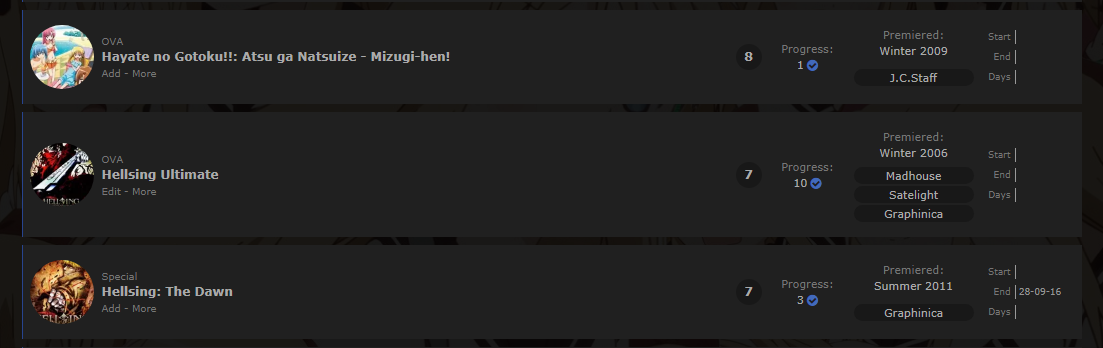
| Such a great design! Clean and modern while having lots of customization! Cover popups, horizontal tags, favorite markers, tag descriptions. I love it! Now, I have a little question. Is it possible to put the studio under premiered while keeping the horizontal tags? Like this:  Thanks! |
JokucSep 9, 2018 4:51 AM
It's only a passing thing, this shadow. Even darkness must pass. A new day will come. And when the sun shines it will shine out the clearer. |
Sep 9, 2018 8:13 PM
#30
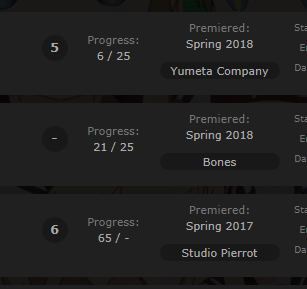
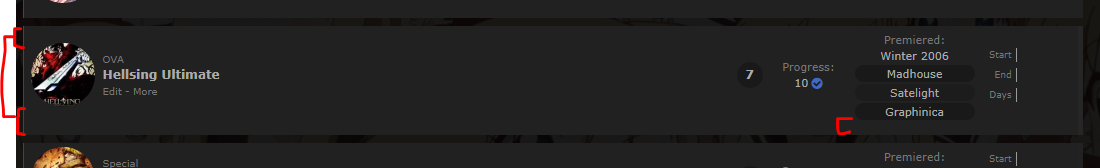
Jokuc said: Thank you, I'm glad you're enjoying it. :)Such a great design! Clean and modern while having lots of customization! Cover popups, horizontal tags, favorite markers, tag descriptions. I love it! Now, I have a little question. Is it possible to put the studio under premiered while keeping the horizontal tags? Like this:  Thanks! I got a quick little trick working which I think should do exactly what you want.  As to the limitations of it, if the studio's section is empty it will look a little odd, as seen here: [Image]. Although now that I've noticed that I will likely push an update to the main theme to add something there (something like this: [Image]). Plus, if you have anything else that is stretching the height of the list row it will end up looking a bit odd, [Image], but this shouldn't happen with your current settings. As always it's possible there's something else I've not thought of, so let me know if you find anything wrong. :) Here is the code, which can be placed anywhere below the imports. That said, if it doesn't work high up in the code, try placing it at the very bottom of the list code instead. /* ===================================
Combine Premier and Studio Sections */
.data.season {
width: 120px;
height: 32px;
margin-top: 8px;
-webkit-align-self: flex-start;
-moz-align-self: flex-start;
align-self: flex-start;
}
.data.studio {
margin-top: 45px !important;
margin-left: -120px;
-webkit-order: 20;
-moz-order: 20;
order: 20;
}And in case I don't end up adding that empty studio dialogue or prefer this one, here is the code for it if you wish to add it in yourself (just keep in mind if I add it into the base theme it might conflict a little). .data.studio:empty:before, .data.licensor:empty:before {
content: "Unknown Studio";
display: block;
padding: 1px;
color: #777;
font-size: 10px;
line-height: 15px;
white-space: pre;
} |
Valerio_LyndonSep 9, 2018 9:06 PM
Sep 9, 2018 11:19 PM
#31
Valerio_Lyndon said: solution be here Awesome! Though, as you said, anime with 3 studios do look a little odd. I'm wondering, is it possible to set the distance between studio and bottom of the entry? It appears to me like there's some sort of minimum margin which also controls the overall height of the box. If I add a higher value to margin top here, the studio will move down as expected but the edge of the box will move with it.  Or maybe this is caused by some sort of padding? But how can the horizontal tags stay so close to the edge if that was the case..? Anyway, I set the margin for season at 6 and 40 for studio (it's 35 in the screencap) and everything looks decent. |
JokucSep 9, 2018 11:29 PM
It's only a passing thing, this shadow. Even darkness must pass. A new day will come. And when the sun shines it will shine out the clearer. |
Sep 10, 2018 1:21 AM
#32
Jokuc said: As to the margin, it's a case of the studio box and margin being larger than the actual container, so it starts expanding to make space.Valerio_Lyndon said: solution be here Awesome! Though, as you said, anime with 3 studios do look a little odd. I'm wondering, is it possible to set the distance between studio and bottom of the entry? It appears to me like there's some sort of minimum margin which also controls the overall height of the box. If I add a higher value to margin top here, the studio will move down as expected but the edge of the box will move with it.  Or maybe this is caused by some sort of padding? But how can the horizontal tags stay so close to the edge if that was the case..? Anyway, I set the margin for season at 6 and 40 for studio (it's 35 in the screencap) and everything looks decent. The bottom padding on each item is from the horizontal tags code, it's so that they don't overlap over everything. On the default list everything's centered normally, but I had to make some sacrifices to do the tags how I wanted. I forgot to mention the padding in the thread here though. There are some other ways I could have positioned the tags for a different appearance (for instance: [Image]) but I can't think of a good way to do it other than giving extra space at the bottom of each entry. If you wanted stuff to look a bit more even then you could add padding to the top to match, but it'd result in a lot of empty space up top. .list-table-data {
padding-top: 11px;
} |
Sep 21, 2018 8:42 PM
#33
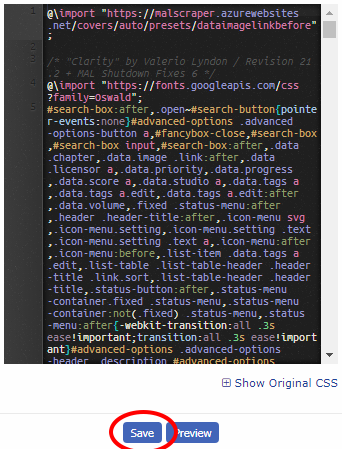
| Is their a limit to cs code on MAL? I keep putting in the code and it ignores it. |
 |
Sep 21, 2018 8:56 PM
#34
Noire said: To my knowledge there is no limit, or rather, I have never hit it. I have the entire list CSS on my own list with no issues.Is their a limit to cs code on MAL? I keep putting in the code and it ignores it. Could you post what you have in your custom CSS box? Also, make sure to save your theme progress after so that it's remembered and applied.  |
Sep 21, 2018 9:05 PM
#35
Valerio_Lyndon said: Noire said: To my knowledge there is no limit, or rather, I have never hit it. I have the entire list CSS on my own list with no issues.Is their a limit to cs code on MAL? I keep putting in the code and it ignores it. Could you post what you have in your custom CSS box? Also, make sure to save your theme progress after so that it's remembered and applied.  This is what I have The problem is my background won't load /* "Clarity" by Valerio Lyndon / Revision 21.2 + MAL Shutdown Fixes 6 */ @\import "https://fonts.googleapis.com/css?family=Oswald"; #search-box:after,.open~#search-button{pointer-events:none}#advanced-options .advanced-options-button a,#fancybox-close,#search-box,#search-box input,#search-box:after,.data.chapter,.data.image .link:after,.data.licensor a,.data.priority,.data.progress,.data.score a,.data.studio a,.data.tags a,.data.tags a.edit,.data.tags a.edit:after,.data.volume,.fixed .status-menu:after,.header .header-title:after,.icon-menu svg,.icon-menu.setting,.icon-menu.setting .text,.icon-menu.setting .text a,.icon-menu:after,.icon-menu:before,.list-item .data.tags a.edit,.list-table .list-table-header .header-title .link.sort,.list-table-header .header-title,.status-button:after,.status-menu-container.fixed .status-menu,.status-menu-container:not(.fixed) .status-menu,.status-menu:after{-webkit-transition:all .3s ease!important;transition:all .3s ease!important}#advanced-options .advanced-options-header .description,#advanced-options .advanced-options-header .description:before,#advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] label,#advanced-options [class*="-widget"] select,#search-button i,.add-edit-more span a,.data.chapter span .link,.data.progress span .link,.data.season a,.data.title .link.sort,.data.volume span .link,.header-info a,.more-info .td1>div>a,a[class^=icon-add-]{-webkit-transition:all .15s ease!important;transition:all .15s ease!important}.header .header-title,.header-info,.icon-menu,.icon-menu.quick-add:before,.list-menu-float .icon-menu,.list-table>tbody:first-of-type:after,.stats a{display:inline-block;height:26px!important;width:26px!important;background:#fff!important;border-radius:13px;color:#323232!important;font:400 0/26px Arial,Verdana,sans-serif;text-indent:0;text-align:left;text-shadow:none;white-space:nowrap;vertical-align:top;overflow:hidden;box-shadow:0 1px 2px rgba(0,0,0,.2);-webkit-transition:all .3s ease!important;transition:all .3s ease!important}.cover-block:before,.list-block:after,.list-block:before{left:0;display:block;content:""}.header .header-title:hover,.icon-menu:hover,.list-menu-float .icon-menu:hover,.stats a:hover{width:100px!important;background:#1d439b!important;color:#fff!important}html{position:relative;min-height:100%}body{padding-bottom:64px;background:center/cover no-repeat fixed #efefef!important}.list-container{position:static;width:1060px;background:0 0!important;border:none}.list-block{min-height:initial;margin:64px 0 0}.status-menu-container.fixed+.list-block{margin-top:128px!important}.list-unit{width:100%!important;margin:0}.list-table{border:none!important}a,a:hover{color:#1d439b}.list-block:after,.list-block:before{position:absolute;width:100%;min-width:1060px;z-index:30}.fixed~.list-block:after,.fixed~.list-block:before{z-index:40}.list-block:before{top:318px;height:64px;background:#fff}.list-block:after{top:382px;height:2px;background:-webkit-linear-gradient(top,rgba(0,0,0,.2),rgba(0,0,0,0));background:linear-gradient(to bottom,rgba(0,0,0,.2),rgba(0,0,0,0))}.status-menu-container.fixed~.list-block:before{position:fixed;top:0}.status-menu-container.fixed~.list-block:after{position:fixed;top:64px}.cover-block{position:absolute;top:0;left:0;width:100%;min-width:1060px;height:318px;background:center center/cover no-repeat #323232;z-index:-5}@media (max-width:1920px){.cover-block{background-image:url(http://i.imgur.com/30p9zca.jpg)}}@media (min-width:1921px){.cover-block{background-image:url(http://i.imgur.com/gqcj6sM.jpg)}}.cover-block:before{position:absolute;bottom:0;width:100%;height:50px;background:-webkit-linear-gradient(bottom,rgba(0,0,0,.5),rgba(0,0,0,0));background:linear-gradient(to top,rgba(0,0,0,.5),rgba(0,0,0,0))}#cover-image,.btn-list-setting{display:none!important}.cover-block .image-container{display:block!important;width:1060px;height:100%;padding:0;background:url(http://i.imgur.com/is2e80Q.png) right center/contain no-repeat;margin:0 auto}#cover-image-container:after{position:absolute;top:55px;left:50%;margin-left:-475px;color:#fff;font:700 60px/60px Oswald;text-align:left;letter-spacing:15px;text-shadow:1px 4px 7px rgba(0,0,0,.45);text-transform:uppercase;white-space:pre;-webkit-transform:scale(.9) perspective(350px) rotateY(8deg) rotateZ(-3deg);transform:scale(.9) perspective(350px) rotateY(8deg) rotateZ(-3deg);-webkit-animation:name-slide 3s 1 .5s backwards;animation:name-slide 3s 1 .5s backwards}@-webkit-keyframes name-slide{0%{top:12px;margin-left:-535px;opacity:0;letter-spacing:0;-webkit-animation-timing-function:ease-out;animation-timing-function:ease-out}90%{top:55px;margin-left:-475px}100%{letter-spacing:15px;opacity:1;-webkit-animation-timing-function:cubic-bezier(0,0,.75,1);animation-timing-function:cubic-bezier(0,0,.75,1)}}@keyframes name-slide{0%{top:12px;margin-left:-535px;opacity:0;letter-spacing:0;animation-timing-function:ease-out}90%{top:55px;margin-left:-475px}100%{letter-spacing:15px;opacity:1;animation-timing-function:cubic-bezier(0,0,.75,1)}}.status-menu:after{content:"";position:absolute;top:-51px;left:-8px;width:150px;height:150px;background:center top/cover no-repeat #ddd;border:8px solid #fff;border-radius:50%;opacity:1;box-shadow:0 1px 2px rgba(0,0,0,.2)}.fixed .status-menu:after{top:0;width:48px;height:48px;box-shadow:none}.header{display:-webkit-flex;display:-moz-flex;display:flex;height:36px;margin-top:282px}.header .header-menu{position:static;display:-webkit-flex;display:-moz-flex;display:flex;width:auto;height:26px;margin-left:6px;-webkit-order:2;-moz-order:2;order:2}.btn-menu{height:0;font-size:0!important}.btn-menu #header-menu-button{display:none}.header .header-title{position:static;margin-left:155px;-webkit-order:1;-moz-order:1;order:1;z-index:1}.header .header-title:before{content:"\f015";display:inline-block;width:26px;background:0 0!important;font-size:14px;font-family:FontAwesome;text-align:center!important}.header .header-title:hover:before{color:#fff!important}.header .header-title:after{content:"Home";display:inline-block;height:26px!important;width:26px!important;font:14px/26px Arial,Verdana,sans-serif;color:#323232}.header .header-title:hover:after{color:#fff}.header .header-menu .list-menu{position:static;-webkit-order:1;-moz-order:1;order:1;display:inline-block;height:26px;border:none;background:0 0;box-shadow:none}.header .icon-menu.anime-list,.header .icon-menu.manga-list{position:static;padding:0;margin-right:6px;font-size:0!important;font-weight:400!important}.header .icon-menu.anime-list .text,.header .icon-menu.manga-list .text{position:static!important;font:14px/26px Arial,Verdana,sans-serif;vertical-align:top}.header .header-menu .list-menu .icon-menu svg.icon{position:static;max-width:14px;max-height:14px;padding:6px;fill:#323232}.header .header-menu .list-menu .icon-menu:hover svg.icon{fill:#fff}.header-info{position:static;width:auto!important;padding:0 8px;margin:0!important;font-size:12px;-webkit-order:2;-moz-order:2;order:2}.header-info a{color:#323232!important;text-decoration:none!important}.header-info a:hover{color:#1d439b!important}.btn-menu a.username{position:absolute;left:1px;top:-7px;display:block;width:150px;height:150px;background:0 0;border-radius:50%;font-size:0;z-index:36}.btn-menu span.username{display:none!important}.status-menu-container{position:relative;width:1060px;height:64px;background:0 0;border:none!important;z-index:35!important}.status-menu-container.fixed{z-index:45!important}.status-menu{display:block!important}.status-menu-container .status-menu{margin:0 0 0 173px}.status-menu-container.fixed .status-menu{margin:0 0 0 71px}.status-menu .status-button{display:inline-block!important;height:32px;padding:16px 0!important;margin:0 15px!important;color:#9B9B9B!important;font-size:17.6px!important;line-height:30px;white-space:nowrap;font-family:Oswald!important;text-transform:uppercase;letter-spacing:1px}.status-menu .status-button.on{color:#787878!important}.status-button.all_anime:after{background:#4065BA!important}.status-button.reading:after,.status-button.watching:after{background:#2db039!important}.status-button.completed:after{background:#26448f!important}.status-button.onhold:after{background:#f9d457!important}.status-button.dropped:after{background:#a12f31!important}.status-button.plantoread:after,.status-button.plantowatch:after{background:#c3c3c3!important}.status-menu-container .search-container{top:19px;right:0}#search-box{padding-right:22px;border:2px solid transparent;border-radius:13px;margin-top:0!important}#search-box.open{width:150px!important;background:#ebebeb;border:2px solid #ddd}#search-box input{background:0 0;border:none;border-radius:13px;outline:0}#search-box.open input{text-indent:7.5px;line-height:20px}.status-menu-container .search-container #search-button{position:absolute;right:0;top:0;width:26px;height:26px;border-radius:13px;margin-top:0;text-align:center}#search-button i{color:#9b9b9b!important;font-size:18px;line-height:26px;transition:all .15s ease}.open~#search-button i{font-size:14px;line-height:24px}#search-box:after{content:"";position:absolute;right:0;top:0;width:0;height:22px;padding-right:22px;background:-webkit-linear-gradient(left,#ebebeb 2px,rgba(235,235,235,0) 9.5px,rgba(235,235,235,0) 142.5px,#ebebeb 150px) content-box;background:linear-gradient(to right,#ebebeb 2px,rgba(235,235,235,0) 9.5px,rgba(235,235,235,0) 142.5px,#ebebeb 150px) content-box;border:2px solid transparent;border-radius:13px;opacity:0}#search-box.open:after{width:150px;opacity:1}.list-menu-float{position:relative;top:auto;display:block;width:904px;height:0;padding-left:155px;margin:0 auto;border:none;background:0 0;text-align:left;font-size:0;z-index:38}.icon-menu,.list-menu-float form{display:inline-block!important}.list-menu-float .icon-menu{top:74px;margin:0 6px 0 0}.list-menu-float .icon-menu .text{top:0!important;left:26px!important;display:inline-block;width:auto!important;height:26px;color:#323232!important;font-size:14px!important;opacity:1!important}.list-menu-float .icon-menu:hover .text{color:#fff!important}.list-menu-float .icon-menu svg.icon{top:6px!important;left:6px!important;max-width:14px;max-height:14px;fill:#323232}[data-owner="1"] .list-menu-float .icon-menu.profile{position:absolute;left:1px;top:-43px;display:block!important;width:150px!important;height:150px!important;background:0 0!important;border-radius:50%;font-size:0;box-shadow:none}[data-owner=""] .icon-menu.profile{background-image:none!important}[data-owner=""] .icon-menu.profile:before{content:"\f007";position:absolute;top:0;left:0;display:block;width:26px;height:26px;font-size:14px;line-height:26px;text-align:center;color:#323232;font-family:FontAwesome}[data-owner=""] .icon-menu.profile:hover:before{color:#fff}[data-owner=""] .icon-menu.profile:after{content:"Profile";position:absolute;top:0;left:26px;display:inline-block;height:26px;font-size:14px;color:#323232}[data-owner=""] .icon-menu.profile:hover:after{color:#fff}.icon-menu.quick-add svg{display:none}.icon-menu.quick-add:before{content:"\f067";background:0 0!important;font-size:14px;text-align:center;font-family:FontAwesome;box-shadow:none}.icon-menu.quick-add:hover:before{color:#fff!important}.icon-menu.setting{overflow:visible}.icon-menu.setting:hover{width:26px!important}.icon-menu.setting .text{top:-2px!important;left:0!important;width:240px!important;height:26px!important;padding:2px 0;overflow:visible;font-size:0!important;opacity:1!important;pointer-events:none;z-index:-1}.icon-menu.setting:hover .text{pointer-events:auto}.icon-menu.setting .text a{position:absolute!important;top:2px!important;left:13px!important;width:0!important;height:26px!important;background:#323232!important;border:none!important;border-radius:0 13px 13px 0;font:14px/26px Arial,Verdana,sans-serif!important;text-indent:7.5px;text-align:center;white-space:nowrap;opacity:0!important}.icon-menu.setting:hover .text a{width:120px!important;border-radius:0 13px 13px 0;opacity:1!important}.icon-menu.setting:hover .text .link-list-setting{left:120px!important}.icon-menu.setting:hover .text .link-style-setting{left:13px!important}.icon-menu.setting .text a:hover{background:#1d439b!important}.list-status-title{width:1060px!important;height:64px!important;margin-top:-64px;background:0 0!important}.list-status-title .text{display:none!important}.list-status-title .stats{position:absolute;top:10px;right:32px!important;display:block;width:auto;height:26px!important;border-radius:0 0 26px;font-size:0;line-height:13px!important;text-shadow:1px 1px 3px #000}.stats a{margin:0 0 0 6px!important;font:14px/26px Arial,Verdana,sans-serif}.stats a i{width:26px;text-align:center}.list-stats{position:absolute;top:416px;width:1060px!important;background:0 0!important;color:#323232!important;font-weight:700}.list-table>tbody:first-of-type{position:relative;top:-26px;margin-top:-30px;left:1032px;display:block;width:30px;height:30px;background:0 0!important;z-index:39}.list-table>tbody:first-of-type:after{content:"\f0dc";position:absolute;top:0;right:0;margin:2px;font-size:14px;text-align:center;font-family:FontAwesome}.list-table>tbody:first-of-type:hover:after{background:#1d439b!important;color:#fff!important}.list-table-header{position:absolute;top:0;right:15px;display:block;width:auto;height:26px;padding:2px 0;font-size:0;white-space:nowrap;pointer-events:none;z-index:-1}.data,.data.status{padding:0!important}.list-table>tbody:first-of-type:hover .list-table-header{pointer-events:auto}.list-table-header .header-title{position:relative;display:inline-block!important;width:auto!important;height:auto!important;padding:0!important;border:none!important;background:0 0!important;font-weight:400!important}.list-table>tbody:first-of-type:hover .header-title{opacity:1}.list-table-header .header-title a{display:block!important;width:0!important;height:26px!important;background:#323232!important;border-radius:13px 0 0 13px;margin-left:-13px;color:#fff!important;font:11px/26px Verdana,Arial,sans-serif!important;text-align:center!important;text-indent:-7.5px;opacity:0}.list-table-header .header-title a.hover_info,.list-table-header .header-title.tags{display:none!important}.list-table-header .header-title a:hover{background:#1d439b!important}.list-table>tbody:first-of-type:hover .list-table-header .header-title a{width:80px!important;opacity:1}.list-table-header .header-title a .sort-icon{position:absolute;left:50%;width:10px;height:10px;margin-left:-5px;color:#fff!important;font-size:10px;line-height:10px}.sort-icon.fa-sort-asc{top:2px}.sort-icon.fa-sort-desc{bottom:2px}.header-title.finished a,.header-title.started a,.header-title.title a{font-size:0!important}.header-title.finished a:after,.header-title.started a:after,.header-title.title a:after{font-size:11px!important}.header-title.title a:after{content:"Title"}.header-title.started a[href*="order=3"]:after{content:"Started"}.header-title.finished a[href*="order=2"]:after{content:"Finished"}.header-title.started a[href*="order=14"]:after{content:"Air Start"}.header-title.finished a[href*="order=15"]:after{content:"Air Finish"}.list-item{position:relative;display:block;width:100%;background:#fff!important;border:none;margin-bottom:8px}.list-table-data{position:relative;display:-webkit-flex;display:-moz-flex;display:flex;min-height:64px;-webkit-align-items:center;-moz-align-items:center;align-items:center;font-size:0}.data{display:block!important;border:none!important;-webkit-flex:0 0 auto;-moz-flex:0 0 auto;flex:0 0 auto;color:#323232;font-size:11px}.list-table .list-table-data .data a{color:#323232!important;text-decoration:none!important}.list-table .list-table-data a:not(.edit-disabled):hover{color:#787878!important}.list-unit .loading-space{margin:14px 0 22px}.list-unit .loading-space #loading-spinner{width:20px;height:20px;margin:0 auto;color:#323232}.list-table[data-items="[]"]:after{content:"No entries found. Perhaps your search terms are too restrictive?";display:block;width:900px;background:#fff;border-radius:16px;margin:32px auto;color:#323232;font:16px/32px Arial,Verdana,sans-serif;text-align:center}.data.status{position:absolute;top:0;left:0;width:1px!important;height:100%}.data.image{width:64px;height:64px;border-radius:50%;margin:4px 0 4px 8px;overflow:hidden;-webkit-order:1;-moz-order:1;order:1}.data.image a{position:relative;display:block!important}.data.image img{width:64px!important;height:auto!important;border:none!important;margin-top:32px;-webkit-transform:translateY(-50%);transform:translateY(-50%)}@supports (object-fit:cover){.data.image img{height:64px!important;margin:0;object-fit:cover;transform:none}}.data.image a:after{content:"\f14c";position:absolute;top:0;left:0;display:block;width:100%;height:100%;background:rgba(0,0,0,.5);font-family:FontAwesome;color:#fff;font-size:30px;line-height:64px;opacity:0}.data.image a:hover:after{opacity:1}.data.number{position:relative;top:-22px;width:20px;height:20px;background:#fff;border-radius:10px;margin:0 -28px 0 8px;-webkit-order:1;-moz-order:1;order:1;line-height:20px;font-weight:700;z-index:1}.data.title,.data.type{height:16px;line-height:16px}.list-item:nth-child(n+101) .data.number{text-indent:-7px}.list-item:nth-child(n+1001) .data.number{width:27px;margin-right:-35px}.list-item:nth-child(n+10001) .data.number{width:34px;margin-right:-42px}.data.title{position:relative;width:142px;padding:32px 0 0 8px!important;-webkit-order:12;-moz-order:12;order:12;-webkit-flex:1 0 auto;-moz-flex:1 0 auto;flex:1 0 auto}.data.title .link.sort{position:absolute;top:16px;left:8px;display:inline-block;max-width:100%;padding-right:16px;overflow:hidden;-moz-box-sizing:border-box;box-sizing:border-box;line-height:16px;white-space:nowrap;text-overflow:ellipsis}.data.title .link.sort:hover{color:#1d439b!important}.content-status,.rereading,.rewatching{color:#bababa;font-size:10px!important}.content-status:before,.rereading:before,.rewatching:before{content:"["}.content-status:after,.rereading:after,.rewatching:after{content:"] - "}.add-edit-more{display:inline;float:none!important;color:#bababa}.data.title .add-edit-more span a{color:#bababa!important}.data.title .add-edit-more span a:hover{color:#646464!important}.icon-watch{display:none!important}.data.type{position:relative;top:-16px;width:92px;padding-left:8px!important;margin-right:-100px;-webkit-order:11;-moz-order:11;order:11;text-align:left!important;color:#bababa;font-size:10px}.data.score a,.data.score select{display:block;height:26px;border-radius:13px;line-height:26px}.data.score{position:relative;width:26px;height:26px;-webkit-order:13;-moz-order:13;order:13}.data.score a{width:26px;background:#ebebeb;margin:0 0 0 auto}.data.score a:not(.edit-disabled):hover{background:#323232;color:#fff!important}.data.score select{position:absolute;top:0;right:0;width:40px;background:#323232;color:#fff;box-shadow:none!important}.data.score select:focus{outline:0!important;box-shadow:0 2px 2px rgba(0,0,0,.3)}.data.chapter,.data.progress,.data.volume{width:92px;-webkit-order:15;-moz-order:15;order:15}.data.chapter{margin-top:-34px}.data.volume{margin:34px 0 0 -92px}.data.chapter span,.data.progress span,.data.volume span{color:#323232}.data.progress:before{content:"Progress:";color:#bababa}.data.chapter:before{content:"Chapters:";color:#bababa}.data.volume:before{content:"Volumes:";color:#bababa}.data.chapter span:only-of-type:after,.data.progress span:only-of-type:after,.data.volume span:only-of-type:after{content:" \f058";position:relative;top:1px;color:#9696eb;font-family:FontAwesome;font-size:13px}.data.priority{position:relative;width:92px;height:74px;background:#fff;margin-right:-92px;-webkit-order:14;-moz-order:14;order:14;color:#323232;line-height:74px;opacity:1;pointer-events:none;z-index:1}.data.magazine,.data.rated{-webkit-order:19;-moz-order:19;margin-right:4px}.status:not(.plantowatch):not(.plantoread)~.data.priority{display:none!important}.list-item:hover .data.priority{opacity:0}.data.priority:before{content:"\f0a2";font-family:FontAwesome}.data.rated{width:40px;order:19;-webkit-flex-shrink:1;-moz-flex-shrink:1;flex-shrink:1}.data.rated:before{content:"Rated:";display:block;color:#bababa}.data.magazine{width:90px;order:19;-webkit-flex-shrink:1;-moz-flex-shrink:1;flex-shrink:1}.data.magazine:before{content:"Magazine:";display:block;color:#bababa}.data.retail,.data.storage{width:72px;margin-right:4px;-webkit-order:19;-moz-order:19;order:19;-webkit-flex-shrink:1;-moz-flex-shrink:1;flex-shrink:1}.data.retail:before,.data.storage:before{content:"Storage:";display:block;color:#bababa}.data.season{width:92px;-webkit-order:20;-moz-order:20;order:20}.data.season:before{content:"Premiered:";display:block;color:#bababa}.data.season:empty:after{content:"Unknown";display:block;color:#bababa}.data.licensor,.data.studio,.data.tags{width:120px;padding:3px 0!important;margin-right:8px;-webkit-order:21;-moz-order:21;order:21;-webkit-flex-shrink:1;-moz-flex-shrink:1;flex-shrink:1}.data.licensor span,.data.studio span,.data.tags span{display:block;padding:1px 0;font-size:0!important;line-height:0}.data.licensor a,.data.studio a,.data.tags a:not(.edit){display:block;padding:1px;background:#ebebeb;border-radius:8.5px;color:#323232!important;font-size:11px!important;line-height:15px}.list-table-data .data.licensor span a:hover,.list-table-data .data.studio span a:hover,.list-table-data .data.tags span a:hover{background:#323232;color:#fff!important}.data.licensor:empty:before,.data.studio:empty:before{display:block;padding:1px;color:#bababa;font-size:10px;line-height:15px;white-space:pre}.data.studio:empty:before{content:"Unknown\aStudio"}.data.licensor:empty:before{content:"Unknown\aLicensor"}.data.tags textarea{position:absolute;top:50%;right:0;width:530px!important;height:64px!important;background:#ebebeb;border-color:#ddd;outline-color:#4065BA!important;margin-top:-32px;-moz-box-sizing:border-box;box-sizing:border-box;color:#111;resize:none;z-index:5}.data.tags a.edit{position:absolute;top:0;right:0;width:5px!important;height:100%!important;background:#d9d9d9;text-align:left!important;font-size:0!important;opacity:0;z-index:1}.list-item:hover .data.tags a.edit{opacity:.7}.list-item:hover .data.tags a.edit:hover{width:25px!important;opacity:1}.data.tags a.edit:after{content:"\f040";position:absolute;top:50%;right:0;width:100%;height:20px;margin-top:-10px;color:rgba(50,50,50,0);font:0/20px FontAwesome;text-align:center}.data.tags a.edit:hover:after{color:#323232;font-size:14px}.data.airing-finished,.data.airing-started,.data.days,.data.finished,.data.started{position:relative;width:100px;height:14px;overflow:hidden;-webkit-order:25;-moz-order:25;order:25;color:#111;font-size:9px;line-height:14px;text-align:left!important;text-overflow:ellipsis}.data.started{top:-20px}.data.finished{top:0;margin-left:-100px}.data.days{top:20px;margin-left:-100px}.data.airing-started{top:-10px}.data.airing-finished{top:10px;margin-left:-100px}.data.airing-finished:before,.data.airing-started:before,.data.days:before,.data.finished:before,.data.started:before{display:inline-block;width:29px;padding-right:4px;border-right:1px solid #9a9a9a;text-align:right;color:#bababa}.data.started:before{content:"Start"}.data.finished:before{content:"End"}.data.days:before{content:"Days"}.anime .data.airing-started:before{content:"Aired"}.manga .data.airing-started:before{content:"Issued"}.data.airing-finished:before{content:"to"}.more-info{border:none!important}.more-info .td1{position:relative;padding-top:23px;color:#111}#footer-block:before,.more-info .td1>div>a,footer{position:absolute;left:0}.more-info .td1>div{margin:0}.more-info .td1>div>a{top:0;border-bottom:2px solid #4065ba}.list-table .more-info .more-content a{color:#323232!important}.list-table .more-info .more-content a:hover{color:#1d439b!important}footer{bottom:0;width:100%}#footer-block{min-width:1060px;height:32px;padding:16px 0;background:#fff}#footer-block:before{content:"";top:-2px;width:100%;min-width:1060px;height:2px;background:-webkit-linear-gradient(bottom,rgba(0,0,0,.1),rgba(0,0,0,0));background:linear-gradient(to top,rgba(0,0,0,.1),rgba(0,0,0,0))}#copyright{padding:0;color:#9B9B9B;line-height:16px}#copyright:after{content:"\aList design by Valerio Lyndon.";white-space:pre}#fancybox-overlay{background:#000!important;opacity:.2!important}#fancybox-outer [class^=fancy-]{display:none}#fancybox-outer{box-shadow:0 0 32px rgba(0,0,0,.5)}#fancybox-outer #fancybox-close{top:-13px;right:-13px;width:16px;height:16px;padding:2px;background:#ebebeb;border:3px solid #fff;border-radius:13px;color:#323232;text-align:center;box-shadow:0 1px 2px rgba(0,0,0,.2)}#fancybox-outer #fancybox-close:after{content:"\f00d";display:block;margin-top:-1px;font:16px/1 FontAwesome}#fancybox-outer #fancybox-close:hover{background:#323232;color:#fff}#advanced-options{top:64px;width:910px;padding:32px 0;background:#fff;border:none;box-shadow:0 0 32px rgba(0,0,0,.5);color:#111}#advanced-options .advanced-options-button,#advanced-options .advanced-options-header,#advanced-options [class*="-widget"]{width:550px;padding:0;border:none}#advanced-options .filter-widget:last-of-type,#advanced-options .sort-widget:last-of-type{padding-bottom:0}#advanced-options .filter,#advanced-options .sort{padding-bottom:32px}#advanced-options .advanced-options-header{font-size:0;line-height:26px;-moz-box-sizing:border-box;box-sizing:border-box}#advanced-options .advanced-options-header:before{display:inline-block;width:69px;height:100%;padding-bottom:7.5px;font-size:16px;line-height:26px;text-align:right}#advanced-options .filter .advanced-options-header:before{content:"Filter"}#advanced-options .sort .advanced-options-header:before{content:"Sort"}#advanced-options .advanced-options-header .description{display:inline-block;width:20px;margin:0;color:transparent;white-space:nowrap;vertical-align:top;transition:all .15s ease;pointer-events:none}#advanced-options .advanced-options-header .description:hover{color:inherit;pointer-events:auto}#advanced-options .advanced-options-header .description:before{content:"\f059";display:inline-block;width:20.5px;color:#323232;font:14px/1 FontAwesome;text-align:center;pointer-events:auto}#advanced-options .advanced-options-header .description:hover:before{color:#bababa}#advanced-options [class*="-widget"]{font-size:0;line-height:1;white-space:nowrap}#advanced-options [class*="-widget"]>*{font-size:12px;vertical-align:top}#advanced-options [class*="-widget"] .widget-header{width:70.5px;height:26px;padding:11px 7.5px 11px 0;border-right:2px solid #bababa;margin-right:7.5px;line-height:26px;text-align:right}#advanced-options [class*="-widget"] span{line-height:26px}#advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] label,#advanced-options [class*="-widget"] select,#advanced-options [class*="-widget"] span:not(.widget-header){height:26px;margin:11px 0;border-color:#bababa!important;border-radius:13px;-moz-box-sizing:border-box;box-sizing:border-box;color:#111;font-size:12px}#advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] select{padding:0 7.5px;background:0 0;outline:0}#advanced-options [class*="-widget"] select{padding-right:16px;background:url(https://i.imgur.com/hFijppc.png) center right/16px auto no-repeat}#advanced-options [class*="-widget"] input:focus,#advanced-options [class*="-widget"] select:focus{background-color:#ebebeb!important}#advanced-options :disabled,#advanced-options input:disabled+label{opacity:.5;color:#323232!important}#advanced-options .title input{width:387.5px!important}#advanced-options .airing-status select{width:197.5px!important}#advanced-options .producer select{width:387.5px!important}#advanced-options .aired-date span:nth-of-type(n+2){display:inline-block;width:40px;padding:0 3px 0 7.5px;border:1px solid #bababa;border-right:none;border-radius:13px 0 0 13px;margin-right:0!important;line-height:24px;font-style:italic}#advanced-options .aired-date span:nth-of-type(3){margin-left:7.5px!important}#advanced-options .aired-date .day,#advanced-options .aired-date .month,#advanced-options .aired-date .year{border-radius:0;padding:0 16px 0 7.5px;border-left-width:0}#advanced-options .aired-date .month,#advanced-options .aired-date .year{border-right:none}#advanced-options .aired-date .day{border-radius:0 13px 13px 0}#advanced-options .aired-date .year{width:60px!important}#advanced-options .aired-date .day,#advanced-options .aired-date .month{width:45px!important}#advanced-options .aired-season .year{width:60px!important}#advanced-options .aired-season .season{width:130px!important;margin-left:7.5px}#advanced-options .first select,#advanced-options .second select{width:190px!important}#advanced-options .sort-widget input[type=radio]+label{width:92.25px!important;border-radius:13px;margin-left:7.5px;background:0 0!important;color:#111;line-height:14px;transition:all .15s ease}#advanced-options .sort-widget input[type=radio]:not(:disabled)+label:hover{background:#ebebeb!important}#advanced-options .sort-widget input[type=radio]:not(:disabled):checked+label{background:#bababa!important;border:1px solid #bababa}#advanced-options .sort-widget input[type=radio]:not(:checked)+label i{color:#323232}#advanced-options #fancybox-close,#advanced-options .advanced-options-button a{width:90px;height:26px;padding:0;background:#ebebeb;border-radius:13px;box-shadow:0 1px 2px rgba(0,0,0,.2);color:#111;line-height:26px;text-align:center}#advanced-options #fancybox-close:hover,#advanced-options .advanced-options-button a:hover{background:#323232;color:#fff}#advanced-options .advanced-options-button .btn-apply{margin:0 0 0 -106px}#advanced-options .advanced-options-button .btn-clear{margin:0 0 0 8px}#advanced-options #fancybox-close{left:50%;top:auto;bottom:32px;border:none;margin-left:53px}#advanced-options .btn-apply:before{content:"\f00c ";font-family:FontAwesome}#advanced-options .btn-clear:before{content:"\f12d ";font-family:FontAwesome}#advanced-options #fancybox-close:after{content:"\f00d Close";font:12px/26px Arial,FontAwesome,sans-serif}body .initialize-tutorial{position:fixed;top:0;left:0;display:block;width:40px;height:40px;padding:0;background:0 0!important;border:none!important;z-index:9999;pointer-events:none}body .initialize-tutorial:hover{pointer-events:auto}.initialize-tutorial:before{content:"";position:absolute;top:-40px;left:-45px;display:block;width:90px;height:74px;background:#fff;border-bottom:2px solid #4065BA;pointer-events:auto;transform:rotate(-45deg);z-index:-1}.initialize-tutorial:after{content:"\f129";position:absolute;top:0;left:0;width:30px;height:30px;color:#111;font:20px/30px FontAwesome;transition:all .3s ease;z-index:1}.initialize-tutorial:hover:after{top:10px}.initialize-tutorial .initialize-tutorial__message{position:relative;left:-450px;width:450px;height:30px;padding:10px 10px 10px 30px;background:#fff;border-bottom:2px solid #4065BA;border-right:2px solid #4065BA;color:#111;line-height:15px;text-align:left;opacity:0;transition:all .3s ease;z-index:1}.initialize-tutorial:hover .initialize-tutorial__message{left:0;opacity:1}.initialize-tutorial .initialize-tutorial__message a{color:#111!important}.initialize-tutorial .initialize-tutorial__message .fa{display:none} /* night /* /* "Clarity" Modification by Valerio Lyndon / Dark Mode / Revision 1.2 + MAL Shutdown Fixes 5 */ #advanced-options,#fancybox-outer,#footer-block,.data.number,.data.priority,.header .header-title,.header-info,.icon-menu,.list-block:before,.list-item,.list-menu-float .icon-menu,.list-table>tbody:first-of-type:after,.list-table[data-items="[]"]:after,.stats a{background:#212121!important}#advanced-options #fancybox-close,#advanced-options .advanced-options-button a,#fancybox-outer #fancybox-close,.data.licensor a,.data.progress input,.data.score a,.data.score select,.data.studio a,.data.tags a:not(.edit){background:#191919}#advanced-options .advanced-options-button a:hover,#fancybox-close:hover,.data.score a:not(.edit-disabled):hover,.data.score select,.icon-menu.setting:hover .text a,.list-table-data .data.licensor span a:hover,.list-table-data .data.studio span a:hover,.list-table-data .data.tags span a:hover,.list-table-header .header-title a{background:#ababab!important}.header .header-title:hover,.icon-menu.setting .text a:hover,.icon-menu:hover,.list-menu-float .icon-menu:hover,.list-table-header .header-title a:hover,.list-table>tbody:first-of-type:hover:after,.stats a:hover,.status-button.all_anime:after{background:#416abe!important}#advanced-options,#advanced-options .advanced-options-button a,#advanced-options .sort-widget input[type=radio]:not(:disabled)+label,#advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] select,#advanced-options [class*="-widget"] span:not(.widget-header),#fancybox-close,.data.chapter span,.data.number,.data.priority,.data.progress input,.data.progress span,.data.score select,.data.tags a.edit:hover:after,.data.volume span,.header .header-title,.header .header-title:after,.header .header-title:before,.header-info,.header-info a,.icon-menu,.icon-menu.profile:after,.icon-menu.quick-add:before,.icon-menu:before,.list-menu-float .icon-menu,.list-menu-float .icon-menu .text,.list-stats,.list-table .list-table-data .data a,.list-table .more-info .more-content a,.list-table>tbody:first-of-type:after,.list-table[data-items="[]"]:after,.list-unit .loading-space #loading-spinner,.stats a,.status-menu .status-button.on{color:#ababab!important}#advanced-options .advanced-options-header .description:before,#advanced-options .sort-widget input[type=radio]:not(:checked)+label i,.data.airing-finished,.data.airing-started,.data.days,.data.finished,.data.started,.more-info .td1{color:#959595}#advanced-options .advanced-options-header .description:hover:before,.add-edit-more,.content-status,.data.airing-finished:before,.data.airing-started:before,.data.chapter:before,.data.days:before,.data.finished:before,.data.licensor:empty:before,.data.magazine:before,.data.progress:before,.data.rated:before,.data.retail:before,.data.season:before,.data.season:empty:after,.data.started:before,.data.storage:before,.data.studio:empty:before,.data.title .add-edit-more span a,.data.type,.data.volume:before,.rereading,.rewatching{color:#777!important}.data.chapter span:only-child:after,.data.progress span:only-child:after,.data.title .link.sort:hover,.data.volume span:only-child:after,.header-info a:hover,.list-table .list-table-data a:not(.edit-disabled):hover,.list-table .more-info .more-content a:hover{color:#416abe!important}.data.title .add-edit-more span a:hover{color:#999!important}#advanced-options .advanced-options-button a:hover,#fancybox-close:hover,.data.score a:not(.edit-disabled):hover,.data.score select,.header .header-title:hover:after,.header .header-title:hover:before,.icon-menu.profile:hover:after,.icon-menu.quick-add:hover:before,.icon-menu.setting:hover .text a,.icon-menu:hover,.icon-menu:hover:before,.list-menu-float .icon-menu:hover .text,.list-table-data .data.licensor span a:hover,.list-table-data .data.studio span a:hover,.list-table-data .data.tags span a:hover,.list-table-header .header-title a,.list-table>tbody:first-of-type:hover:after,.stats a:hover{color:#212121!important}#advanced-options #fancybox-close,#advanced-options .advanced-options-button a,#fancybox-outer #fancybox-close,.header .header-title,.header-info,.icon-menu,.list-menu-float .icon-menu,.list-table>tbody:first-of-type:after,.stats a,.status-menu:after{box-shadow:0 1px 2px rgba(0,0,0,.8)}.cover-block{background-color:#030303}@media (max-width:1920px){.cover-block{background-image:url(https://i.imgur.com/ttwtPuS.jpg)}}@media (min-width:1921px){.cover-block{background-image:url(https://i.imgur.com/EovExMf.jpg)}}.cover-block:before{background:-webkit-linear-gradient(bottom,rgba(0,0,0,.8),rgba(0,0,0,0));background:linear-gradient(to top,rgba(0,0,0,.8),rgba(0,0,0,0))}#cover-image-container{background-image:url(https://i.imgur.com/2iSceJG.png)}#cover-image-container:after{color:#f6f5ff;text-shadow:2px 2px 8px #e4bef4}body{background:center/cover no-repeat fixed #161616!important}a,a:hover{color:#416abe}#search-box input,.data.tags textarea{border-color:#444;background:#191919;color:#ababab}.list-block:after{background:-webkit-linear-gradient(top,rgba(0,0,0,.8),rgba(0,0,0,0));background:linear-gradient(to bottom,rgba(0,0,0,.8),rgba(0,0,0,0))}.status-menu:after{background-color:#444;border-color:#212121}#search-box.open{background:#191919;border-color:#444}#search-box:after{background-image:-webkit-linear-gradient(left,#191919 2px,rgba(25,25,25,0) 9.5px,rgba(25,25,25,0) 142.5px,#191919 150px);background-image:linear-gradient(to right,#191919 2px,rgba(25,25,25,0) 9.5px,rgba(25,25,25,0) 142.5px,#191919 150px)}.icon-menu svg,.list-menu-float .icon-menu svg{fill:#ababab!important}.icon-menu:hover svg,.list-menu-float .icon-menu:hover svg{fill:#212121!important}.data{color:#ababab}.data.tags a.edit{background:#323232}.data.tags a.edit:after{color:rgba(171,171,171,0)!important}#fancybox-overlay{opacity:.35!important}#fancybox-outer #fancybox-close{border-color:#212121}#advanced-options,#fancybox-outer{box-shadow:0 0 32px rgba(0,0,0,.75)}#advanced-options .aired-date span:nth-of-type(n+2),#advanced-options [class*="-widget"] .widget-header,#advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] label,#advanced-options [class*="-widget"] select,#advanced-options [class*="-widget"] span:not(.widget-header){border-color:#777!important}#advanced-options .sort-widget input[type=radio]:not(:disabled)+label:hover,#advanced-options [class*="-widget"] input:focus,#advanced-options [class*="-widget"] select:focus,#advanced-options option{background-color:#444!important}#advanced-options .sort-widget input[type=radio]:not(:disabled):checked+label{background:#777!important;border-color:#777;color:#212121!important}#advanced-options :disabled,#advanced-options input:disabled+label{color:#959595!important}#advanced-options [class*="-widget"] select{background-image:url(https://i.imgur.com/KF8oOyC.png)}.initialize-tutorial:before{background:#161616}.initialize-tutorial:after{color:#ababab}.initialize-tutorial .initialize-tutorial__message{background:#161616;color:#ababab!important}.initialize-tutorial .initialize-tutorial__message a{color:#ababab!important} #cover-image-container { background-image: url(https://i.imgur.com/g2kfraV.png) !important; .cover-block { background-image: url(https://i.imgur.com/o01tDHQ.jpg) !important; #cover-image-container:after { content:" ブラックのリスト"; } I have also tried to modify the original CSS and I can't figure out what colors control what [spoiler] /** * "Clarity" by Valerio Lyndon * Revision 21.2 + MAL Shutdown Fixes 6 */ /** * TABLE OF CONTENTS : Use CTRL+F to find items quickly. * * IMPORTS * * OPTIMIZATIONS : Page-wide repeated code. * Transitions * Nav-Buttons * * PAGE-BASE : Page-wide properties & widths. * * HEADER * Nav-Background * Cover * Avatar * Nav-Main : Main Bar * Nav-Buttons-Top : Located above main bar. * Nav-Buttons-L : Below main bar on left. User menu. * Nav-Buttons-R : Below main bar on right. Stats & Filters. * Sort-By : Sort menu. * * LIST : Anime/manga listings. * Base * Status * Image : Image/Number * Title : Title/Type * Score * Progress * Priority * Rating * Magazine * Storage * Season * Tags : Tags/Studio/Licensors * Dates : Started/Finished/Airing/Etc * More-Info * * FOOTER * * OVERLAYS : Overlayed menus and iframes. * Base * iframes * Filter-Menu * * MAL-SHUTDOWN-FIXES */ /*==============================*\ !IMPORTS \*==============================*/ @\import "https://fonts.googleapis.com/css?family=Oswald"; /*==============================*\ !OPTIMIZATIONS @Transitions \*==============================*/ .icon-menu:before, .icon-menu:after, .icon-menu svg, .icon-menu.setting, .icon-menu.setting .text, .icon-menu.setting .text a, .header .header-title:after, .status-menu:after, .fixed .status-menu:after, .status-menu-container:not(.fixed) .status-menu, .status-menu-container.fixed .status-menu, .status-button:after, #search-box, #search-box input, #search-box:after, .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort, .data.image .link:after, .data.score a, .data.progress, .data.chapter, .data.volume, .data.tags a, .data.studio a, .data.licensor a, .data.tags a.edit, .data.tags a.edit:after, .list-item .data.tags a.edit, .data.priority, #advanced-options .advanced-options-button a, #fancybox-close { -webkit-transition: all 0.3s ease !important; transition: all 0.3s ease !important; } #search-button i, .header-info a, .data.title .link.sort, .data.progress span .link, a[class^="icon-add-"], .data.chapter span .link, .data.volume span .link, .add-edit-more span a, .data.season a, .more-info .td1 > div > a, #advanced-options .advanced-options-header .description, #advanced-options .advanced-options-header .description:before, #advanced-options [class*="-widget"] input, #advanced-options [class*="-widget"] select, #advanced-options [class*="-widget"] label { -webkit-transition: all 0.15s ease !important; transition: all 0.15s ease !important; } /*------------------------------*\ OPTIMIZATIONS @Nav-Buttons \*------------------------------*/ .header .header-title, .header-info, .icon-menu, .list-menu-float .icon-menu, .icon-menu.quick-add:before, .stats a, .list-table > tbody:first-of-type:after { display: inline-block; height: 26px !important; width: 26px !important; background: #fff !important; border-radius: 13px; color: #323232 !important; font: normal 0/26px Arial, Verdana, sans-serif; text-indent: 0; text-align: left; text-shadow: none; white-space: nowrap; vertical-align: top; overflow: hidden; box-shadow: 0px 1px 2px rgba(0,0,0,0.2); -webkit-transition: all 0.3s ease !important; transition: all 0.3s ease !important; } .header .header-title:hover, .icon-menu:hover, .list-menu-float .icon-menu:hover, .stats a:hover { width: 100px !important; background: #1d439b !important; color: #fff !important; } /*==============================*\ !PAGE-BASE \*==============================*/ html { position: relative; min-height: 100%; } body { padding-bottom: 64px; background: #efefef none no-repeat center / cover fixed !important; background-image: url(https://i.imgur.com/8n91Uop.jpg) !important; } .list-container { position: static; width: 1060px; background: none !important; border: none; } .list-block { min-height: initial; margin: 64px 0 0 0; } .status-menu-container.fixed + .list-block { margin-top: 128px !important; } .list-unit { width: 100% !important; margin: 0 } .list-table { border: none !important; } a, a:hover { color: #1d439b; } /*==============================*\ !HEADER @Nav-Background \*==============================*/ .list-block:before, .list-block:after { content: ""; position: absolute; left: 0; display: block; width: 100%; min-width: 1060px; z-index: 30; } .fixed ~ .list-block:before, .fixed ~ .list-block:after { z-index: 40; } .list-block:before { top: 318px; height: 64px; background: #fff; } .list-block:after { top: 382px; height: 2px; background: -webkit-linear-gradient(top,rgba(0,0,0,0.2),rgba(0,0,0,0)); background: linear-gradient(to bottom,rgba(0,0,0,0.2),rgba(0,0,0,0)); } .status-menu-container.fixed ~ .list-block:before { position: fixed; top: 0; } .status-menu-container.fixed ~ .list-block:after { position: fixed; top: 64px; } /*------------------------------*\ HEADER @Cover \*------------------------------*/ .cover-block { position: absolute; top: 0; left: 0; width: 100%; min-width: 1060px; height: 318px; background: #323232 no-repeat center center / cover scroll; z-index:-5 } /* Different images depending on page size. Meant to save a few KBs. */ @media (max-width: 1920px) { .cover-block { background-image: url(http://i.imgur.com/30p9zca.jpg); } } @media (min-width: 1921px) { .cover-block { background-image: url(http://i.imgur.com/gqcj6sM.jpg); } } /* Gradient */ .cover-block:before { content: ""; position: absolute; bottom: 0; left: 0; display: block; width: 100%; height: 50px; background: -webkit-linear-gradient(bottom,rgba(0,0,0,0.5),rgba(0,0,0,0)); background: linear-gradient(to top,rgba(0,0,0,0.5),rgba(0,0,0,0)); } /* Hide unnecessary container & change image button */ .btn-list-setting, #cover-image { display: none !important; } /* - - - - - - - - - - - - - - -*\ Character Image \*- - - - - - - - - - - - - - - */ .cover-block .image-container { display: block !important; width: 1060px; height: 100%; padding: 0; background: url(https://i.imgur.com/g2kfraV.png) no-repeat right center / contain; margin: 0 auto; } /* - - - - - - - - - - - - - - -*\ User Name \*- - - - - - - - - - - - - - - */ #cover-image-container:after { position: absolute; top: 55px; left: 50%; margin-left: -475px; color: #fff; font: bold 60px/60px Oswald; text-align: left; letter-spacing: 15px; text-shadow: 1px 4px 7px rgba(0,0,0,0.45); text-transform: uppercase; white-space: pre; -webkit-transform: scale(0.9) perspective(350px) rotateY(8deg) rotateZ(-3deg); transform: scale(0.9) perspective(350px) rotateY(8deg) rotateZ(-3deg); -webkit-animation: name-slide 3s 1 0.5s backwards; animation: name-slide 3s 1 0.5s backwards; } @-webkit-keyframes name-slide { 0% { top: 12px; margin-left: -535px; opacity: 0; letter-spacing: 0; -webkit-animation-timing-function: ease-out; animation-timing-function: ease-out; } 90% { top: 55px; margin-left: -475px; } 100% { letter-spacing: 15px; opacity: 1; -webkit-animation-timing-function: cubic-bezier(0,0,.75,1); animation-timing-function: cubic-bezier(0,0,.75,1); } } @keyframes name-slide { 0% { top: 12px; margin-left: -535px; opacity: 0; letter-spacing: 0; animation-timing-function: ease-out; } 90% { top: 55px; margin-left: -475px; } 100% { letter-spacing: 15px; opacity: 1; animation-timing-function: cubic-bezier(0,0,.75,1); } } /*------------------------------*\ HEADER @Avatar \*------------------------------*/ .status-menu:after { content:""; position: absolute; top: -51px; left: -8px; width: 150px; height: 150px; background: #ddd no-repeat center top / cover; border: 8px solid #fff; border-radius: 50%; opacity: 1; box-shadow: 0 1px 2px rgba(0,0,0,0.2); background-image: url(https://i.imgur.com/OMI5zva.png); } .fixed .status-menu:after { top: 0px; width: 48px; height: 48px; box-shadow: none; } /*------------------------------*\ HEADER @Nav-Buttons-Top \*------------------------------*/ .header { display: -webkit-flex; display: -moz-flex; display: flex; height: 36px; margin-top: 282px; } .header .header-menu { position: static; display: -webkit-flex; display: -moz-flex; display: flex; width: auto; height: 26px; margin-left: 6px; -webkit-order: 2; -moz-order: 2; order: 2; } .btn-menu { height: 0; font-size: 0 !important; } /* Remove unnecessary javascript dropdown button */ .btn-menu #header-menu-button { display: none; } /* - - - - - - - - - - - - - - -*\ Home Button \*- - - - - - - - - - - - - - - */ .header .header-title { position: static; margin-left: 155px; -webkit-order: 1; -moz-order: 1; order: 1; z-index: 1; } .header .header-title:before { content: "\f015"; display: inline-block; width: 26px; background: none !important; font-size: 14px; font-family: FontAwesome; text-align: center !important; } .header .header-title:hover:before { color: #fff !important; } .header .header-title:after { content: "Home"; display: inline-block; height: 26px !important; width: 26px !important; font: 14px/26px Arial, Verdana, sans-serif; color: #323232; } .header .header-title:hover:after { color: #fff; } /* - - - - - - - - - - - - - - -*\ Anime/Mangalist Buttons \*- - - - - - - - - - - - - - - */ .header .header-menu .list-menu { position: static; -webkit-order: 1; -moz-order: 1; order: 1; display: inline-block; height: 26px; border: none; background: none; box-shadow: none; } .header .icon-menu.manga-list, .header .icon-menu.anime-list { position: static; padding: 0; margin-right: 6px; font-size: 0 !important; font-weight: normal !important; } .header .icon-menu.manga-list .text, .header .icon-menu.anime-list .text { position: static !important; font: 14px/26px Arial, Verdana, sans-serif; vertical-align: top; } .header .header-menu .list-menu .icon-menu svg.icon { position: static; max-width: 14px; max-height: 14px; padding: 6px; fill: #323232; } .header .header-menu .list-menu .icon-menu:hover svg.icon { fill: #ffffff; } /* - - - - - - - - - - - - - - -*\ Login/Affinity Menu \*- - - - - - - - - - - - - - - */ .header-info { position: static; width: auto !important; padding: 0 8px; margin: 0 !important; font-size: 12px; -webkit-order: 2; -moz-order: 2; order: 2; } .header-info a { color: #323232 !important; text-decoration: none !important; } .header-info a:hover { color: #1d439b !important; } /* - - - - - - - - - - - - - - -*\ Username Button (Avatar Link) \*- - - - - - - - - - - - - - - */ .btn-menu a.username { position: absolute; left: 1px; top: -7px; display: block; width: 150px; height: 150px; background: none; border-radius: 50%; font-size: 0; z-index: 36; } .btn-menu span.username { display: none !important; } /*------------------------------*\ HEADER @Nav-Main \*------------------------------*/ .status-menu-container { position: relative; width: 1060px; height: 64px; background: none; border: none !important; z-index: 35 !important; } .status-menu-container.fixed { z-index: 45 !important; } .status-menu { display: block !important; } .status-menu-container .status-menu { margin: 0 0 0 173px; } .status-menu-container.fixed .status-menu { margin: 0 0 0 71px; } .status-menu .status-button { display: inline-block !important; height: 32px; padding: 16px 0 !important; margin: 0 15px !important; color: #9B9B9B !important; font-size: 17.6px !important; line-height: 30px; white-space: nowrap; font-family: Oswald !important; text-transform: uppercase; letter-spacing: 1px; } .status-menu .status-button.on { color: #787878 !important; } .status-button.all_anime:after { background: #4065BA !important; } .status-button.watching:after, .status-button.reading:after { background: #2db039 !important; } .status-button.completed:after { background: #26448f !important; } .status-button.onhold:after { background: #f9d457 !important; } .status-button.dropped:after { background: #a12f31 !important; } .status-button.plantowatch:after, .status-button.plantoread:after { background: #c3c3c3 !important; } /* - - - - - - - - - - - - - - -*\ Search-Bar \*- - - - - - - - - - - - - - - */ .status-menu-container .search-container { top: 19px; right: 0; } #search-box { padding-right: 22px; border: 2px solid transparent; border-radius: 13px; margin-top: 0 !important; } #search-box.open { width: 150px !important; background: #ebebeb; border: 2px solid #ddd; } #search-box input { background: none; border: none; border-radius: 13px; outline: none; } #search-box.open input { text-indent: 7.5px; line-height: 20px; } .status-menu-container .search-container #search-button { position: absolute; right: 0; top: 0; width: 26px; height: 26px; border-radius: 13px; margin-top: 0; text-align: center; } .open ~ #search-button { pointer-events: none; } #search-button i { color: #9b9b9b !important; font-size: 18px; line-height: 26px; transition: all 0.15s ease; } .open ~ #search-button i { font-size: 14px; line-height: 24px; } /* Adds gradiented edges for smooth appearance on overflowing text. */ #search-box:after { content: ""; position: absolute; right: 0; top: 0; width: 0; height: 22px; padding-right: 22px; background: -webkit-linear-gradient(left, #ebebeb 2px, rgba(235, 235, 235, 0) 9.5px, rgba(235, 235, 235, 0) 142.5px, #ebebeb 150px) content-box; background: linear-gradient(to right, #ebebeb 2px, rgba(235, 235, 235, 0) 9.5px, rgba(235, 235, 235, 0) 142.5px, #ebebeb 150px) content-box; border: 2px solid transparent; border-radius: 13px; pointer-events: none; opacity: 0; } #search-box.open:after { width: 150px; opacity: 1; } /*------------------------------*\ HEADER @Nav-Buttons-L \*------------------------------*/ .list-menu-float { position: relative; top: auto; display: block; width: 904px; height: 0; padding-left: 155px; margin: 0 auto; border: none; background: none; text-align: left; font-size: 0; z-index: 38; } .icon-menu, .list-menu-float form { display: inline-block !important; } .list-menu-float .icon-menu { top: 74px; margin: 0 6px 0 0; } .list-menu-float .icon-menu .text { top: 0 !important; left: 26px !important; display: inline-block; width: auto !important; height: 26px; color: #323232 !important; font-size: 14px !important; opacity: 1 !important; } .list-menu-float .icon-menu:hover .text { color: #fff !important; } .list-menu-float .icon-menu svg.icon { top: 6px !important; left: 6px !important; max-width: 14px; max-height: 14px; fill: #323232; } /* - - - - - - - - - - - - - - -*\ Profile Button \*- - - - - - - - - - - - - - - */ /* List-Owner */ [data-owner="1"] .list-menu-float .icon-menu.profile { position: absolute; left: 1px; top: -43px; display: block !important; width: 150px !important; height: 150px !important; background: none !important; border-radius: 50%; font-size: 0; box-shadow: none; } /* Non-List-Owner */ [data-owner=""] .icon-menu.profile { background-image: none !important; } [data-owner=""] .icon-menu.profile:before { content: "\f007"; position: absolute; top: 0; left: 0; display: block; width: 26px; height: 26px; font-size: 14px; line-height: 26px; text-align: center; color: #323232; font-family: FontAwesome; } [data-owner=""] .icon-menu.profile:hover:before { color: #fff; } [data-owner=""] .icon-menu.profile:after { content: "Profile"; position:absolute; top: 0; left: 26px; display: inline-block; height: 26px; font-size: 14px; color: #323232; } [data-owner=""] .icon-menu.profile:hover:after { color: #fff; } /* - - - - - - - - - - - - - - -*\ Quick Add Button \*- - - - - - - - - - - - - - - */ .icon-menu.quick-add svg { display: none; } .icon-menu.quick-add:before { content: "\f067"; background: none !important; font-size: 14px; text-align: center; font-family: FontAwesome; box-shadow: none; } .icon-menu.quick-add:hover:before { color: #fff !important; } /* - - - - - - - - - - - - - - -*\ Settings Button \*- - - - - - - - - - - - - - - */ .icon-menu.setting { overflow: visible; } .icon-menu.setting:hover { width: 26px !important; } .icon-menu.setting .text { top: -2px !important; left: 0 !important; width: 240px !important; height: 26px !important; padding: 2px 0; overflow: visible; font-size: 0 !important; opacity: 1 !important; pointer-events: none; z-index: -1; } .icon-menu.setting:hover .text { pointer-events: auto; } .icon-menu.setting .text a { position: absolute !important; top: 2px !important; left: 13px !important; width: 0 !important; height: 26px !important; background: #323232 !important; border: none !important; border-radius: 0 13px 13px 0; font: 14px/26px Arial, Verdana, sans-serif !important; text-indent: 7.5px; text-align: center; white-space: nowrap; opacity: 0 !important; } .icon-menu.setting:hover .text a { width: 120px !important; border-radius: 0 13px 13px 0; opacity: 1 !important; } .icon-menu.setting:hover .text .link-list-setting { left: 120px !important; } .icon-menu.setting:hover .text .link-style-setting { left: 13px !important; } .icon-menu.setting .text a:hover { background: #1d439b !important; } /*------------------------------*\ HEADER @Nav-Buttons-R \*------------------------------*/ .list-status-title { width: 1060px !important; height: 64px !important; margin-top: -64px; background: none !important; } .list-status-title .text { display: none !important } .list-status-title .stats { position: absolute; top: 10px; right: 32px !important; display: block; width: auto; height: 26px !important; border-radius: 0 0 26px 0; font-size: 0; line-height: 13px !important; text-shadow: 1px 1px 3px #000; } .stats a { margin: 0 0 0 6px !important; font: 14px/26px Arial, Verdana, sans-serif; } .stats a i { width: 26px; text-align: center; } .list-stats { position: absolute; top: 416px; width: 1060px !important; background: none !important; color: #323232 !important; font-weight: bold; } /*------------------------------*\ HEADER @Sort-By \*------------------------------*/ .list-table > tbody:first-of-type { [ |
 |
Sep 21, 2018 9:22 PM
#36
Noire said: Your custom image background won't load or no images at all won't load? Because I notice your CSS was missing a few closing brackets (these things: "}" ), which was breaking your custom images, but the default images still worked fine. Here's your code with that fix: [Link] And here's how it looks when I apply the code.Valerio_Lyndon said: Noire said: Is their a limit to cs code on MAL? I keep putting in the code and it ignores it. Could you post what you have in your custom CSS box? Also, make sure to save your theme progress after so that it's remembered and applied.  This is what I have The problem is my background won't load -snip- I have also tried to modify the original CSS and I can't figure out what colors control what -snip-  As to colours, they're rather scattered around. I would love to have an easily customisable colour palette, however that is not how it currently works, and will likely not be how it works in the future (probably). At the moment, if you're looking to customize a specific part of the page the best method would be to find the element on the page using Inspect Element, and then search for the selector in the CSS of my theme to further customize it. If it's your first time tweaking CSS it will be a lot of trial and error, and I would recommend using W3Schools to find out more about inidivudual CSS properties, and reading about the basic format of CSS before writing any code (I don't have a source for this right now but could write up something myself or find one later if requested). :) EDIT: You could also take a look at the dark mode code to see how I changed the colours myself, but it is really kind of a mess to look at right now and not well documented on which colours do what things. But with some messing about you might find it useful for changing the colours, you could change one colour at a time and see what it changes. I only recommend this if you're really into the idea of changing the colours though as it really is quite messy (I have yet to get around to cleaning it up like the main theme has been as it's difficult to organize). If you had any questions past there I'm afraid they were cut off as MAL forum messages do indeed have a character limit (and it's very annoying). |
Valerio_LyndonSep 21, 2018 9:28 PM
Sep 21, 2018 9:26 PM
#37
| Where is it I apply this for where the animes are to be transparent? background-color:rgba(0,0,0,0.6) |
 |
Sep 21, 2018 9:31 PM
#38
Noire said: This should do it:Where is it I apply this for where the animes are to be transparent? background-color:rgba(0,0,0,0.6) .list-item {
background-color: rgba(0,0,0,0.6) !important;
} |
Sep 21, 2018 9:39 PM
#40
Sep 30, 2018 11:18 AM
#41
| Is there a way to change the colour of the highlighted anime name from the "royalblue" default? I've added a colour changing hover, but I'd like to have the highlighted text a different colour to default one. Also, while i'm here, can you change the thickness of the status colours to be thicker? (the ones to the left of the anime picture that border it) Code is below: /* =================================== Main theme "Clarity" */ @import url(https://malcat-gen.appspot.com/series?preset=dataimagelinkbefore); /* =================================== Dark theme modifier */ @import url(https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Theme%20-%20Compressed.css); /* =================================== On hover large image */ @import url(https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Dark%20Mode%20Compressed.css); @import url(https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Hover%20Image%20Compressed.css); /* =================================== Profile picture */ .status-menu:after { background-image: url(https://myanimelist.cdn-dena.com/images/userimages/6100189.jpg); } /* =================================== Top background text */ #cover-image-container:after { content: "Lenkin"; } /* =================================== Custom mini avatar */ #cover-image-container { background-image: none !important; } /* =================================== Top background modifier */ .cover-block { background-image: linear-gradient(rgba(0, 0, 0,0.1), rgba(50, 50, 50,0.2)), url(https://i.imgur.com/xVo585m.jpg) !important; } /* =================================== Main background modifier */ body { background-image: linear-gradient(rgba(88, 102, 116,0.8), rgba(88, 102, 116,0.6)), url(URLHERE) !important; } /* =================================== Favourites modifier */ .data.tags span a[href*="\=Favourite"], .data.tags span a[href*="\=Favorite"] { position: absolute; left: -32px; top: 50%; margin-top: -13px; width: 26px; height: 26px; padding: 0; background: #212121; border-radius: 50%; color: #ff65ad !important; font-size: 0 !important; line-height: 23px; overflow: hidden; box-shadow: 0 1px 2px rgba(0,0,0,0.2); } .data.tags span a[href*="\=Favourite"]:before, .data.tags span a[href*="\=Favorite"]:before { content: "♥"; font-size: 26px; } /* =================================== Hover text colour modifier */ .list-table .list-table-data:hover a{ color: #6585e7 !important; } /* =================================== Combine Premier and Studio Sections */ .data.season { width: 120px; height: 32px; margin-top: 8px; -webkit-align-self: flex-start; -moz-align-self: flex-start; align-self: flex-start; } .data.studio { margin-top: 45px !important; margin-left: -120px; -webkit-order: 20; -moz-order: 20; order: 20; } I've done no CSS before so any explaination would be handy |
Sep 30, 2018 2:55 PM
#42
Lenkin said: If you wanted to change the text colour when hovering over the text itself, use this code.Is there a way to change the colour of the highlighted anime name from the "royalblue" default? I've added a colour changing hover, but I'd like to have the highlighted text a different colour to default one. Also, while i'm here, can you change the thickness of the status colours to be thicker? (the ones to the left of the anime picture that border it) Code is below: /* =================================== Main theme "Clarity" */ @import url(https://malcat-gen.appspot.com/series?preset=dataimagelinkbefore); /* =================================== Dark theme modifier */ @import url(https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Theme%20-%20Compressed.css); /* =================================== On hover large image */ @import url(https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Dark%20Mode%20Compressed.css); @import url(https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Hover%20Image%20Compressed.css); /* =================================== Profile picture */ .status-menu:after { background-image: url(https://myanimelist.cdn-dena.com/images/userimages/6100189.jpg); } /* =================================== Top background text */ #cover-image-container:after { content: "Lenkin"; } /* =================================== Custom mini avatar */ #cover-image-container { background-image: none !important; } /* =================================== Top background modifier */ .cover-block { background-image: linear-gradient(rgba(0, 0, 0,0.1), rgba(50, 50, 50,0.2)), url(https://i.imgur.com/xVo585m.jpg) !important; } /* =================================== Main background modifier */ body { background-image: linear-gradient(rgba(88, 102, 116,0.8), rgba(88, 102, 116,0.6)), url(URLHERE) !important; } /* =================================== Favourites modifier */ .data.tags span a[href*="\=Favourite"], .data.tags span a[href*="\=Favorite"] { position: absolute; left: -32px; top: 50%; margin-top: -13px; width: 26px; height: 26px; padding: 0; background: #212121; border-radius: 50%; color: #ff65ad !important; font-size: 0 !important; line-height: 23px; overflow: hidden; box-shadow: 0 1px 2px rgba(0,0,0,0.2); } .data.tags span a[href*="\=Favourite"]:before, .data.tags span a[href*="\=Favorite"]:before { content: "♥"; font-size: 26px; } /* =================================== Hover text colour modifier */ .list-table .list-table-data:hover a{ color: #6585e7 !important; } /* =================================== Combine Premier and Studio Sections */ .data.season { width: 120px; height: 32px; margin-top: 8px; -webkit-align-self: flex-start; -moz-align-self: flex-start; align-self: flex-start; } .data.studio { margin-top: 45px !important; margin-left: -120px; -webkit-order: 20; -moz-order: 20; order: 20; } I've done no CSS before so any explaination would be handy /* ===================================
List item title hover colour */
.data.title .link.sort:hover { color: #ffffff !important; }/* ===================================
List item title hover colour */
.list-table-data:hover .title .link { color: #ffffff !important; }Changing the thickness of the status section is pretty simple. You would use this code, and change the number to anything you wanted. The theme's default is 1px (1 pixel) but you can really make it whatever you wish! I've set it to 2 here, so it would be twice as wide as before. /* ===================================
Change width of status colour */
.data.status { width: 2px !important; }Make sure to always apply new, more important code to the bottom of your CSS so that it has a lower chance of conflicts. |
Oct 11, 2018 3:04 AM
#44
For anyone who wants Hover Covers, but only wants them when hovering the cover circle, add this to the bottom of your code instead of the one posted above:/* "Clarity" Modification by Valerio Lyndon / Hover Image / Revision 0.2 */
.data.image{overflow:visible}.data.image a:before{content:"";position:absolute;top:50%;left:-166px;width:150px;height:0;margin-top:0;background-repeat:no-repeat;background-position:center;background-size:cover;border-radius:8px;box-shadow:0 0 2px #000;opacity:0;pointer-events:none;-webkit-transition:all .3s ease;transition:all .3s ease;z-index:50}.data.image a:after,.data.image img{border-radius:50%}.data.image a:hover:before{height:200px;margin-top:-100px;opacity:1}.data.image img{height:64px!important;margin:0;overflow:hidden;object-fit:cover;transform:none} |
bnhershyOct 11, 2018 3:08 AM
Oct 13, 2018 10:48 PM
#45
| Btw, if anyone has a good way to make the Hover Tag Description auto-adjust to the text length, that would be a great help seeing as even Valerio's list doesn't have that code. Cheers to whoever has one. |
Oct 13, 2018 10:55 PM
#46
bnhershy said: For anyone who wants Hover Covers, but only wants them when hovering the cover circle, add this to the bottom of your code instead of the one posted above: /* "Clarity" Modification by Valerio Lyndon / Hover Image / Revision 0.2 */
.data.image{overflow:visible}.data.image a:before{content:"";position:absolute;top:50%;left:-166px;width:150px;height:0;margin-top:0;background-repeat:no-repeat;background-position:center;background-size:cover;border-radius:8px;box-shadow:0 0 2px #000;opacity:0;pointer-events:none;-webkit-transition:all .3s ease;transition:all .3s ease;z-index:50}.data.image a:after,.data.image img{border-radius:50%}.data.image a:hover:before{height:200px;margin-top:-100px;opacity:1}.data.image img{height:64px!important;margin:0;overflow:hidden;object-fit:cover;transform:none}Oh very nice! Thanks for sharing. |
Oct 20, 2018 2:04 AM
#47
bnhershy said: Hey there! Until you brought it up, I hadn't considered revisiting auto-width since it wasn't initially important to me. But after reading your question I thought of a way to auto-scale the width. It retains a maximum width (since too large would look weird in my opinion, it could be removed though) but has no minimum. Since I did only finish writing this about 10 minutes ago (I.E has not been heavily tested) and it uses a couple of methods I generally stray away from, let me know if there's any issue with it. But I hope that does what you want. :)Btw, if anyone has a good way to make the Hover Tag Description auto-adjust to the text length, that would be a great help seeing as even Valerio's list doesn't have that code. Cheers to whoever has one.  Here's the code for it, in normal and modified sizes. It's an updated version of the tag description base from the top post so should be used to replace the old one you have if possible. /* Tag Descriptions - Base */
.data.tags span a { position: relative; }
.data.tags span a:not([href*="\=Favo"]):after, .data.tags span a:not([href*="\=Favo"]):before {
position: absolute;
display: block;
-webkit-transition: all 0.15s ease;
transition: all 0.15s ease;
pointer-events: none;
opacity: 0;
z-index: 1;
}
.data.tags span a:not([href*="\=Favo"]):after {
top: 27px;
left: calc(50% - 345px);
width: auto;
max-width: 340px;
height: auto;
padding: 4px 8px;
background: #191919;
border: 1px solid #777;
border-radius: 4px;
-moz-box-sizing: border-box;
box-sizing: border-box;
color: #ababab;
font: 11px/15px Arial, Verdana;
text-align: left;
white-space: pre-wrap;
transform: translateX(-50%) translateX(340px);
}
.data.tags span a:not([href*="\=Favo"]):before {
content: "";
top: 17px;
left: 50%;
border-width: 5px;
border-style: solid;
border-color: transparent transparent #777 transparent;
margin-left: -10px;
}
.data.tags span a:hover:after {
left: calc(50% - 340px);
opacity: 1;
}
.data.tags span a:not([href*="\=Favo"]):hover:before {
margin-left: -5px;
opacity: 1;
}
.data.tags span:not([href*="\=Favo"]) a:after { transform: translateX(-17%) translateX(340px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+3) a:after { transform: translateX(-33%) translateX(340px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+5) a:after { transform: translateX(-50%) translateX(340px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+7) a:after { transform: translateX(-67%) translateX(340px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+9) a:after { transform: translateX(-83%) translateX(340px); }I notice you changed the width of the tags to 250px on your list, so use this second spoiler if you want to keep the size and make the process a little faster. /* Tag Descriptions - Base */
.data.tags span a { position: relative; }
.data.tags span a:not([href*="\=Favo"]):after, .data.tags span a:not([href*="\=Favo"]):before {
position: absolute;
display: block;
-webkit-transition: all 0.15s ease;
transition: all 0.15s ease;
pointer-events: none;
opacity: 0;
z-index: 1;
}
.data.tags span a:not([href*="\=Favo"]):after {
top: 27px;
left: calc(50% - 255px);
width: auto;
max-width: 250px;
height: auto;
padding: 4px 8px;
background: #191919;
border: 1px solid #777;
border-radius: 4px;
-moz-box-sizing: border-box;
box-sizing: border-box;
color: #ababab;
font: 11px/15px Arial, Verdana;
text-align: left;
white-space: pre-wrap;
transform: translateX(-50%) translateX(250px);
}
.data.tags span a:not([href*="\=Favo"]):before {
content: "";
top: 17px;
left: 50%;
border-width: 5px;
border-style: solid;
border-color: transparent transparent #777 transparent;
margin-left: -10px;
}
.data.tags span a:hover:after {
left: calc(50% - 250px);
opacity: 1;
}
.data.tags span a:not([href*="\=Favo"]):hover:before {
margin-left: -5px;
opacity: 1;
}
.data.tags span:not([href*="\=Favo"]) a:after { transform: translateX(-17%) translateX(250px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+3) a:after { transform: translateX(-33%) translateX(250px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+5) a:after { transform: translateX(-50%) translateX(250px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+7) a:after { transform: translateX(-67%) translateX(250px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+9) a:after { transform: translateX(-83%) translateX(250px); } |
Valerio_LyndonOct 20, 2018 2:09 AM
Oct 20, 2018 3:28 AM
#48
Valerio_Lyndon said: Hey there! Until you brought it up, I hadn't considered revisiting auto-width since it wasn't initially important to me. But after reading your question I thought of a way to auto-scale the width. It retains a maximum width (since too large would look weird in my opinion, it could be removed though) but has no minimum. Since I did only finish writing this about 10 minutes ago (I.E has not been heavily tested) and it uses a couple of methods I generally stray away from, let me know if there's any issue with it. But I hope that does what you want. :) Here's the code for it, in normal and modified sizes. It's an updated version of the tag description base from the top post so should be used to replace the old one you have if possible. /* Tag Descriptions - Base */
.data.tags span a { position: relative; }
.data.tags span a:not([href*="\=Favo"]):after, .data.tags span a:not([href*="\=Favo"]):before {
position: absolute;
display: block;
-webkit-transition: all 0.15s ease;
transition: all 0.15s ease;
pointer-events: none;
opacity: 0;
z-index: 1;
}
.data.tags span a:not([href*="\=Favo"]):after {
top: 27px;
left: calc(50% - 345px);
width: auto;
max-width: 340px;
height: auto;
padding: 4px 8px;
background: #191919;
border: 1px solid #777;
border-radius: 4px;
-moz-box-sizing: border-box;
box-sizing: border-box;
color: #ababab;
font: 11px/15px Arial, Verdana;
text-align: left;
white-space: pre-wrap;
transform: translateX(-50%) translateX(340px);
}
.data.tags span a:not([href*="\=Favo"]):before {
content: "";
top: 17px;
left: 50%;
border-width: 5px;
border-style: solid;
border-color: transparent transparent #777 transparent;
margin-left: -10px;
}
.data.tags span a:hover:after {
left: calc(50% - 340px);
opacity: 1;
}
.data.tags span a:not([href*="\=Favo"]):hover:before {
margin-left: -5px;
opacity: 1;
}
.data.tags span:not([href*="\=Favo"]) a:after { transform: translateX(-17%) translateX(340px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+3) a:after { transform: translateX(-33%) translateX(340px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+5) a:after { transform: translateX(-50%) translateX(340px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+7) a:after { transform: translateX(-67%) translateX(340px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+9) a:after { transform: translateX(-83%) translateX(340px); }Hey, so I've tested it out and as per the code, it works quite well, but has the same shortcoming of why i changed the tag width to 250px in the first place, which is the code processes before text alignment, so there are still gaps on the right if a word was too big to fit on the line.  I'll try see if there's a way to remedy this, but if you have any ideas, let me know. Cheers for the help thus far. |
Oct 20, 2018 4:21 AM
#49
bnhershy said: Hmm. I can see why you want to get rid of it, but I'm pretty sure there isn't a way around it; it's just the way CSS handles text as far as I know (well, in this specific use-case at least). Not that I haven't been wrong before, there may be a way around it that I don't know. At any rate, I unfortunately can't think of anything to solve the line break just now, but I'll let you know if I have an epiphany or discover something new.Valerio_Lyndon said: Hey there! Until you brought it up, I hadn't considered revisiting auto-width since it wasn't initially important to me. But after reading your question I thought of a way to auto-scale the width. It retains a maximum width (since too large would look weird in my opinion, it could be removed though) but has no minimum. Since I did only finish writing this about 10 minutes ago (I.E has not been heavily tested) and it uses a couple of methods I generally stray away from, let me know if there's any issue with it. But I hope that does what you want. :) Here's the code for it, in normal and modified sizes. It's an updated version of the tag description base from the top post so should be used to replace the old one you have if possible. /* Tag Descriptions - Base */
.data.tags span a { position: relative; }
.data.tags span a:not([href*="\=Favo"]):after, .data.tags span a:not([href*="\=Favo"]):before {
position: absolute;
display: block;
-webkit-transition: all 0.15s ease;
transition: all 0.15s ease;
pointer-events: none;
opacity: 0;
z-index: 1;
}
.data.tags span a:not([href*="\=Favo"]):after {
top: 27px;
left: calc(50% - 345px);
width: auto;
max-width: 340px;
height: auto;
padding: 4px 8px;
background: #191919;
border: 1px solid #777;
border-radius: 4px;
-moz-box-sizing: border-box;
box-sizing: border-box;
color: #ababab;
font: 11px/15px Arial, Verdana;
text-align: left;
white-space: pre-wrap;
transform: translateX(-50%) translateX(340px);
}
.data.tags span a:not([href*="\=Favo"]):before {
content: "";
top: 17px;
left: 50%;
border-width: 5px;
border-style: solid;
border-color: transparent transparent #777 transparent;
margin-left: -10px;
}
.data.tags span a:hover:after {
left: calc(50% - 340px);
opacity: 1;
}
.data.tags span a:not([href*="\=Favo"]):hover:before {
margin-left: -5px;
opacity: 1;
}
.data.tags span:not([href*="\=Favo"]) a:after { transform: translateX(-17%) translateX(340px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+3) a:after { transform: translateX(-33%) translateX(340px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+5) a:after { transform: translateX(-50%) translateX(340px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+7) a:after { transform: translateX(-67%) translateX(340px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+9) a:after { transform: translateX(-83%) translateX(340px); }Hey, so I've tested it out and as per the code, it works quite well, but has the same shortcoming of why i changed the tag width to 250px in the first place, which is the code processes before text alignment, so there are still gaps on the right if a word was too big to fit on the line.  I'll try see if there's a way to remedy this, but if you have any ideas, let me know. Cheers for the help thus far. Apologies I couldn't be of more help with this. |
Nov 25, 2018 6:52 PM
#50
myanimeusername said: Ah, the dark mode import should be below the main theme import. That way the priority is correct and it should display correctly.Hi, I'm pretty sure I did everything correctly and the light version works fine, however when I put the extra @\import in for the dark mode it doesn't look right for me.. This is my css for the dark mode: @\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Dark%20Mode%20Compressed.css"; @\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Theme%20-%20Compressed.css"; .status-menu:after { background-image: url(https://myanimelist.cdn-dena.com/images/userimages/7585872.jpg); } #cover-image-container:after { content: "Alfie\a Marshall"; } It would be greatly appreciated if you could help :3 @\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Theme%20-%20Compressed.css";
@\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Dark%20Mode%20Compressed.css";
.status-menu:after {
background-image: url(https://myanimelist.cdn-dena.com/images/userimages/7585872.jpg);
}
#cover-image-container:after {
content: "Alfie\a Marshall";
}My apologies for the trouble, the instructions aren't clear enough. I thought I had corrected this a while ago but it appears I hadn't saved the changes. I appreciate pointing it out so I can correct it for the future. :) |
Valerio_LyndonNov 25, 2018 7:25 PM
More topics from this board
» [CSS - Modern] 🍰 Clarified by V.L — a responsive table-based design ( 1 2 3 )Valerio_Lyndon - Aug 1, 2022 |
111 |
by Shishio-kun
»»
1 hour ago |
|
» [CSS Modern] ⭐️ NieR Automata Menu Layout - Killingdyl ( 1 2 )killingdyl - Apr 22, 2017 |
51 |
by Mula_Niilista
»»
Mar 24, 11:20 PM |
|
» ❓ Ask for help here + See Frequently Asked Questions ( 1 2 3 4 5 ... Last Page )Shishio-kun - Apr 15, 2010 |
7894 |
by Shishio-kun
»»
Mar 21, 11:59 AM |
|
» [CSS] ⭐️ Customize your List Cursor + Cursor FixesShishio-kun - Mar 8, 2021 |
18 |
by Shishio-kun
»»
Mar 19, 5:45 PM |
|
» [CSS - MODERN] ⚡️ Fully-Customizable Layouts (2024 updates!) ( 1 2 3 4 5 ... Last Page )Shishio-kun - Jul 21, 2017 |
380 |
by cosmicskye
»»
Mar 12, 8:35 AM |