New
Apr 22, 2017 1:15 AM
#1
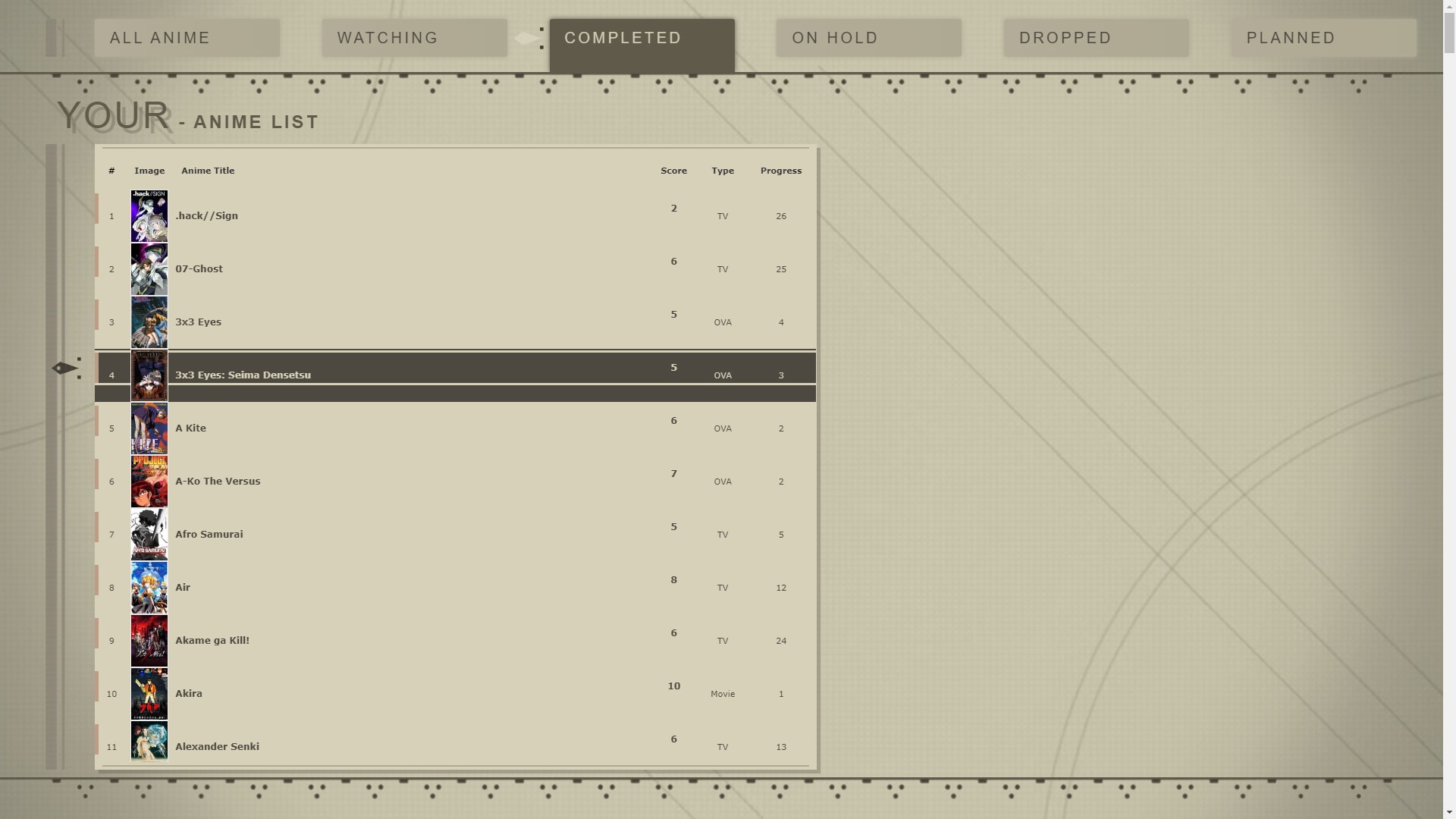
This is a custom layout for modern template lists. If you don't know how to install the codes, click here to view the Beginner's Tutorial. If there are problems: install the latest version, or check the Repair Thread for patches and updates (found here). All premade modern layouts can be found in the gallery by clicking here, and more ways to customize your list can be found here. NieR: Automata Menu Layout By Killingdyl Layout does not support custom background image. Layout supports custom banner image set through the modern style editor. Layout works best on screens at least 1500px wide. Layout supports roughly 7 columns. Layout does not look good with cover images.  Code: @import "https://dl.dropboxusercontent.com/s/6rs6scid2acpkrq/NieRAutomata.css"; Alternatively you may copy the source code and do minor modifications. Change 'Your' to your name modification A commonly requested modification is being able to change the title when you are viewing a list logged in as yourself to actually say your username instead of "Your". Replace Lines 46 through 58 .anime .header .username::after {
content: ' - Anime List';
text-shadow: initial;
font-size: 18pt;
font-weight: bold;
}
.manga .header .username::after {
content: ' - Manga List';
text-shadow: initial;
font-size: 18pt;
font-weight: bold;
}With: .anime .header a[class=username]::after {
content: ' - Anime List';
text-shadow: initial;
font-size: 18pt;
font-weight: bold;
}
.anime .header span[class=username] {
font-size: 0pt;
}
.anime .header span[class=username]::before {
content: 'Your Name Here';
font-size: 36pt;
}
.anime .header span[class=username]::after {
content: ' - Anime List';
text-shadow: initial;
font-size: 18pt;
font-weight: bold;
}
.manga .header a[class=username]::after {
content: ' - Manga List';
text-shadow: initial;
font-size: 18pt;
font-weight: bold;
}
.manga .header span[class=username] {
font-size: 0pt;
}
.manga .header span[class=username]::before {
content: 'Your Name Here';
font-size: 36pt;
}
.manga .header span[class=username]::after {
content: ' - Manga List';
text-shadow: initial;
font-size: 18pt;
font-weight: bold;
}Then just change the content from 'YOUR NAME HERE' to whatever you want to be displayed. This modification will not affect how the page is displayed to other people. Feel free to post here if any issues arises. I will be do minor fixes and improvement to smaller display sizes, but no more major changes will be made. |
Shishio-kunFeb 21, 2023 1:02 PM
Jul 16, 2017 7:53 AM
#2
| Any way to make the anime list column infinite and not a square? btw sorry for my bad english |
Jul 17, 2017 1:07 AM
#3
Shinobu-Oshino said: Any way to make the anime list column infinite and not a square? btw sorry for my bad english If you put the layout on your list I can look into it. |
Sep 19, 2018 11:53 PM
#4
@Shishio-kun Looks like this theme could use updating with the new import format.@\import "https://dl.dropboxusercontent.com/s/6rs6scid2acpkrq/NieRAutomata.css"; Also, very nice theme killingdyl! I hadn't stumbled upon this before but I really love the style. |
Sep 20, 2018 2:18 AM
#5
| Wow thanks, I wasn't even aware of this theme missing from our list! @killingdyl I'll add it to the list of other modern themes, it's great. |
Sep 23, 2018 8:56 AM
#6
| @Shishio-kun Sweet. Also thanks for updating to the new import format I didn't know there was a change. |
Dec 26, 2018 12:16 AM
#7
| Nice layout killingdyl! But i am having some problem with the name part. Evereytime i try to type my name it is repeating twice somehow. How should i fix this part? |
  |
Dec 26, 2018 12:44 AM
#8
-saffy- said: Looks like you've changed the text under the ".header .username:after" selector. Leaving it as it is in the default theme should fix the problem, I believe. Here's how it should look:Nice layout killingdyl! But i am having some problem with the name part. Evereytime i try to type my name it is repeating twice somehow. How should i fix this part? .anime .header .username::after {
content: ' - Anime List';
text-shadow: initial;
font-size: 18pt;
font-weight: bold;
}
.manga .header .username::after {
content: ' - Manga List';
text-shadow: initial;
font-size: 18pt;
font-weight: bold;
}If you want to change the text from "YOUR" to "Saffy" (when viewing your list as yourself) then that would require a little modification of the theme. (Killingdyl, if you don't want me responding in this thread @ me so I know and I'll let you handle it in the future ^^) |
Valerio_LyndonDec 26, 2018 12:53 AM
Dec 30, 2018 1:47 AM
#9
| @-saffy- As Valerio said, the "YOUR" only shows up when you are looking at it, I will add a snippet of code that you can replace that section so that you can change how the name is displayed when you are looking at it. |
Dec 30, 2018 11:08 PM
#10
| @Valerio_Lyndon & @killingdyl thank you for the help. I was able to change it :) |
  |
Mar 13, 2019 4:46 AM
#11
| Hi. How can I put an image on the right side of the list? @Shishio-kun |
Mar 13, 2019 6:14 PM
#12
@Reddoheddo Enable the cover image on the theme and upload the image you want. :) |
Mar 13, 2019 9:09 PM
#13
| @Valerio_Lyndon Thank you!! |
Mar 27, 2019 1:55 PM
#14
| hey, short question: Is there anyway I can turn off the anime Covers? |
Mar 27, 2019 2:02 PM
#15
| @CrowMaster05 That will be in your list settings. Under Modern Only, you can turn off Image |
Apr 7, 2019 12:49 PM
#16
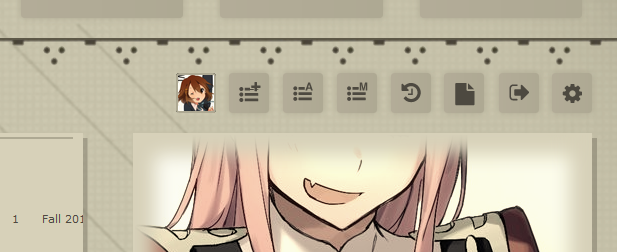
| Hey is there a way to add a "List" button, the one MAL uses where you can go to "anime list", "manga list", "quick add" and "list settings"? I'm a big fan of this layout but I really miss a button to somehow go to MAL homepage or to quick add a new anime I'm watching. EDIT: or let me know which lines of the code you used to hide the default one so I can add in a custom one. |
nlmodApr 7, 2019 1:40 PM
Apr 8, 2019 9:07 PM
#17
nlmod said: You can find the code that removes it by searching for ".list-menu-float" or "LIST MENU". Just remove lines 66-68 and it will display again.Hey is there a way to add a "List" button, the one MAL uses where you can go to "anime list", "manga list", "quick add" and "list settings"? I'm a big fan of this layout but I really miss a button to somehow go to MAL homepage or to quick add a new anime I'm watching. EDIT: or let me know which lines of the code you used to hide the default one so I can add in a custom one.  If you want a quick fix to make it look somewhat less out of place, you could use this code I whipped up just now, it puts the buttons up top right. Make sure to remove those lines I mentioned above before you add this, or you won't notice any difference! Place this code either on line 66 where you removed the previous code, or at the bottom. Do not place this at the top of the code. .list-menu-float {
top: 130px;
left: calc(50% + 50px + 125px);
right: 25px;
z-index: 4;
display: flex;
width: auto;
height: 40px;
border: none;
justify-content: flex-end;
}
.list-menu-float .icon-menu {
width: 0;
height: 40px;
background: linear-gradient(to right, #b3ac98, #aea993);
padding-left: 40px;
border-radius: 3px 3px 3px 3px;
box-shadow: 0px 0px 6px #aea993;
margin-left: 3%;
flex: 0 0 auto;
color: #4d4940;
line-height: 40px;
letter-spacing: 2px;
text-transform: uppercase;
white-space: nowrap;
transition: none;
} .list-menu-float .icon-menu:not(.profile):hover {
width: auto;
background: #5f5a4a;
box-shadow: 0px 0px 6px #5f5a4a;
color: #d1cbb3;
transition-property: background, box-shadow, color;
transition-duration: .2s;
transition-timing-function: ease;
}
.list-menu-float form {
margin-left: 3%;
}
.list-menu-float .icon-menu.logout {
margin-left: 0;
}
.list-menu-float .icon-menu svg.icon {
margin-top: -3px;
margin-left: -3px;
fill: currentColor;
transition: fill .2s ease;
}
.list-menu-float .icon-menu .text {
display: none;
} .list-menu-float .icon-menu:hover .text {
width: auto;
}
.list-menu-float .icon-menu.setting:hover {
height: 46px;
border-radius: 3px 3px 0 0;
}
.ownlist .list-menu-float .icon-menu.setting .text {
position: absolute;
top: 46px;
left: auto;
right: 0;
display: flex;
flex-flow: column nowrap;
width: auto;
height: auto;
background: linear-gradient(to right, #b3ac98, #aea993);
border-radius: 3px 0 3px 3px;
box-shadow: 0px 0px 6px #5f5a4a;
transition: inherit;
}
.ownlist .list-menu-float .icon-menu.setting .text a,
.ownlist .list-menu-float .icon-menu.setting:hover .text a {
position: static;
width: 80px;
height: 30px;
background: none;
border: none;
color: #4d4940;
font-size: 0;
line-height: 30px;
transition: none;
} .ownlist .list-menu-float .icon-menu.setting:hover .text a:hover {
background: #5f5a4a;
color: #d1cbb3;
transition: all 0.2s ease;
}
.list-menu-float .icon-menu.setting .text .link-list-setting:before {
display: block;
content: "List";
font-size: 14px;
} .list-menu-float .icon-menu.setting .text .link-style-setting:before {
display: block;
content: "Style";
font-size: 14px;
}
.list-menu-float .icon-menu.profile {
flex: 0 0 auto;
box-shadow: inset 0 0 0 2px #aea993;
} .list-menu-float .icon-menu.profile:hover {
opacity: 0.7;
box-shadow: inset 0 0 0 2px #5f5a4a;
transition: all .2s ease;
}
.list-menu-float .icon-menu.logout .text {
width: 100%;
} |
Apr 9, 2019 3:57 AM
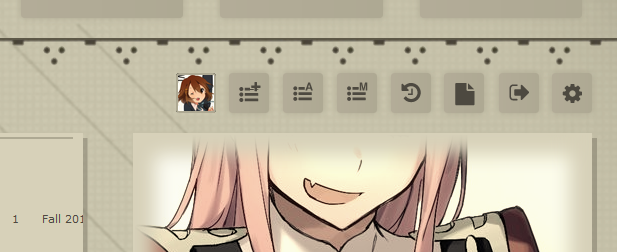
#18
Valerio_Lyndon said: nlmod said: You can find the code that removes it by searching for ".list-menu-float" or "LIST MENU". Just remove lines 66-68 and it will display again.Hey is there a way to add a "List" button, the one MAL uses where you can go to "anime list", "manga list", "quick add" and "list settings"? I'm a big fan of this layout but I really miss a button to somehow go to MAL homepage or to quick add a new anime I'm watching. EDIT: or let me know which lines of the code you used to hide the default one so I can add in a custom one.  If you want a quick fix to make it look somewhat less out of place, you could use this code I whipped up just now, it puts the buttons up top right. Make sure to remove those lines I mentioned above before you add this, or you won't notice any difference! Place this code either on line 66 where you removed the previous code, or at the bottom. Do not place this at the top of the code. .list-menu-float {
top: 130px;
left: calc(50% + 50px + 125px);
right: 25px;
z-index: 4;
display: flex;
width: auto;
height: 40px;
border: none;
justify-content: flex-end;
}
.list-menu-float .icon-menu {
width: 0;
height: 40px;
background: linear-gradient(to right, #b3ac98, #aea993);
padding-left: 40px;
border-radius: 3px 3px 3px 3px;
box-shadow: 0px 0px 6px #aea993;
margin-left: 3%;
flex: 0 0 auto;
color: #4d4940;
line-height: 40px;
letter-spacing: 2px;
text-transform: uppercase;
white-space: nowrap;
transition: none;
} .list-menu-float .icon-menu:not(.profile):hover {
width: auto;
background: #5f5a4a;
box-shadow: 0px 0px 6px #5f5a4a;
color: #d1cbb3;
transition-property: background, box-shadow, color;
transition-duration: .2s;
transition-timing-function: ease;
}
.list-menu-float form {
margin-left: 3%;
}
.list-menu-float .icon-menu.logout {
margin-left: 0;
}
.list-menu-float .icon-menu svg.icon {
margin-top: -3px;
margin-left: -3px;
fill: currentColor;
transition: fill .2s ease;
}
.list-menu-float .icon-menu .text {
display: none;
} .list-menu-float .icon-menu:hover .text {
width: auto;
}
.list-menu-float .icon-menu.setting:hover {
height: 46px;
border-radius: 3px 3px 0 0;
}
.ownlist .list-menu-float .icon-menu.setting .text {
position: absolute;
top: 46px;
left: auto;
right: 0;
display: flex;
flex-flow: column nowrap;
width: auto;
height: auto;
background: linear-gradient(to right, #b3ac98, #aea993);
border-radius: 3px 0 3px 3px;
box-shadow: 0px 0px 6px #5f5a4a;
transition: inherit;
}
.ownlist .list-menu-float .icon-menu.setting .text a,
.ownlist .list-menu-float .icon-menu.setting:hover .text a {
position: static;
width: 80px;
height: 30px;
background: none;
border: none;
color: #4d4940;
font-size: 0;
line-height: 30px;
transition: none;
} .ownlist .list-menu-float .icon-menu.setting:hover .text a:hover {
background: #5f5a4a;
color: #d1cbb3;
transition: all 0.2s ease;
}
.list-menu-float .icon-menu.setting .text .link-list-setting:before {
display: block;
content: "List";
font-size: 14px;
} .list-menu-float .icon-menu.setting .text .link-style-setting:before {
display: block;
content: "Style";
font-size: 14px;
}
.list-menu-float .icon-menu.profile {
flex: 0 0 auto;
box-shadow: inset 0 0 0 2px #aea993;
} .list-menu-float .icon-menu.profile:hover {
opacity: 0.7;
box-shadow: inset 0 0 0 2px #5f5a4a;
transition: all .2s ease;
}
.list-menu-float .icon-menu.logout .text {
width: 100%;
} Thanks a lot, this was exactly what I had in mind. |
Apr 28, 2019 3:14 AM
#19
| Is there a way to change the dimensions of the picture on the right? Like make it a lil taller? |
Apr 28, 2019 4:29 PM
#20
Fahad_826 said: Is there a way to change the dimensions of the picture on the right? Like make it a lil taller? You could add this CSS to the bottom of your code, and more will show up. .cover-block .image-container img { background-size: contain; height: 1000px; } And you could make it even wider and taller with codes like this, just keep increasing the width and height numbers to more than a 1000px. Would be good for 4k screens, maybe .cover-block { width: 1000px; height: 1000px; } |
May 1, 2019 8:49 AM
#21
| Help! I cant remove an entry from my plan to watch list.In the default version you could click on "more" And more details would show up but there is no option there.Did the op forgot to add that to the code? Also theres no button to go back to the main page like how you normally have ;-; Sorry if im complaining too much lol. |
May 1, 2019 7:26 PM
#22
Fahad_826 said: It wasn't overlooked, was an intentional decision. But to change it, you could add this code to the bottom of your custom CSS. This will add back in the add/edit/more buttons and a home button in the bottom right corner.Help! I cant remove an entry from my plan to watch list.In the default version you could click on "more" And more details would show up but there is no option there.Did the op forgot to add that to the code? Also theres no button to go back to the main page like how you normally have ;-; Sorry if im complaining too much lol. /* Add/Edit/More */
.add-edit-more {
display: block;
}
.list-table tbody.list-item {
background: linear-gradient(
to bottom,
transparent 2px,
#d7d1b9 2px,
#d7d1b9 5px,
transparent 5px,
transparent 45px,
#d7d1b9 45px,
#d7d1b9 48px,
transparent 48px,
transparent 50px,
#d7d1b9 50px
);
background-color: #d7d1b9;
}
.list-table .more-info {
background: #d7d1b9;
border: none;
color: #4d4940;
}
.list-table .more-info tbody {
background: none;
}
.list-table .more-info a {
color: inherit;
}
/* Home Link */
.header .header-title {
position: fixed;
top: auto;
bottom: 55px;
right: 25px;
display: block !important;
width: auto;
height: 30px;
padding: 0 15px;
background: #aea993 linear-gradient(to right, #b3ac98, #aea993);
box-shadow: 0px 0px 6px #aea993;
border-radius: 3px 3px 0 0;
color: #4d4940;
font: normal 0/30px 'Helvetica neue', Helvetica, "lucida grande", tahoma, verdana, arial, sans-serif;
text-indent: 0;
} .header .header-title:hover {
background: #5f5a4a;
box-shadow: 0px 0px 6px #5f5a4a;
color: #d1cbb3;
text-decoration: none;
transition: background .2s, color .2s, height .2s, box-shadow .2s;
}
.header .header-title:after {
content: "< BACK TO HOME";
font-size: 13pt;
letter-spacing: 1.5px;
} |
Valerio_LyndonMay 1, 2019 7:30 PM
May 2, 2019 1:16 AM
#23
Valerio_Lyndon said: Thanks a lot .Fahad_826 said: It wasn't overlooked, was an intentional decision. But to change it, you could add this code to the bottom of your custom CSS. This will add back in the add/edit/more buttons and a home button in the bottom right corner.Help! I cant remove an entry from my plan to watch list.In the default version you could click on "more" And more details would show up but there is no option there.Did the op forgot to add that to the code? Also theres no button to go back to the main page like how you normally have ;-; Sorry if im complaining too much lol. /* Add/Edit/More */
.add-edit-more {
display: block;
}
.list-table tbody.list-item {
background: linear-gradient(
to bottom,
transparent 2px,
#d7d1b9 2px,
#d7d1b9 5px,
transparent 5px,
transparent 45px,
#d7d1b9 45px,
#d7d1b9 48px,
transparent 48px,
transparent 50px,
#d7d1b9 50px
);
background-color: #d7d1b9;
}
.list-table .more-info {
background: #d7d1b9;
border: none;
color: #4d4940;
}
.list-table .more-info tbody {
background: none;
}
.list-table .more-info a {
color: inherit;
}
/* Home Link */
.header .header-title {
position: fixed;
top: auto;
bottom: 55px;
right: 25px;
display: block !important;
width: auto;
height: 30px;
padding: 0 15px;
background: #aea993 linear-gradient(to right, #b3ac98, #aea993);
box-shadow: 0px 0px 6px #aea993;
border-radius: 3px 3px 0 0;
color: #4d4940;
font: normal 0/30px 'Helvetica neue', Helvetica, "lucida grande", tahoma, verdana, arial, sans-serif;
text-indent: 0;
} .header .header-title:hover {
background: #5f5a4a;
box-shadow: 0px 0px 6px #5f5a4a;
color: #d1cbb3;
text-decoration: none;
transition: background .2s, color .2s, height .2s, box-shadow .2s;
}
.header .header-title:after {
content: "< BACK TO HOME";
font-size: 13pt;
letter-spacing: 1.5px;
} |
May 19, 2019 3:29 AM
#24
Which part of the CSS do I have to modify to use it with images? If I just enable them in the settings, the lines look a bit off.  |
LordAxerionMay 19, 2019 3:36 AM
May 19, 2019 2:18 PM
#25
@LordAxerion To save you some time, here's a couple of premade fixes you can use to make images look less out of place. Add this code to the bottom of your CSS: .list-table .list-table-header .header-title.image {
width: auto;
}
.list-table .list-table-data .data.image .image {
width: auto;
height: 40px;
border: none;
} Add this code to the bottom of your CSS (must be below any code pieces from my previous posts in this thread): .list-table tbody.list-item {
background-image: none;
}
.list-table-data {
height: auto;
background: linear-gradient(
to bottom,
transparent 2px,
#d7d1b9 2px,
#d7d1b9 5px,
transparent 5px,
transparent calc(100% - 5px),
#d7d1b9 calc(100% - 5px),
#d7d1b9 calc(100% - 2px),
transparent calc(100% - 2px),
transparent 100%,
#d7d1b9 100%
);
transition: inherit;
}
.list-table .list-table-header .header-title.status {
width: 3px;
}
.list-table .list-table-data .data.status {
display: table-cell;
padding: 5px 0;
background-clip: content-box;
}
.list-table .list-table-data .data.image .image {
border: none;
margin: 5px 0;
}For help with modifying themes yourself, you can check out Shishio's video(s) on the topic. Inspect Element would be a good place to start: [Video]. It's quite easy to get started if you have a little time to spare. :) |
May 19, 2019 3:55 PM
#26
Valerio_Lyndon said: @LordAxerion To save you some time, here's a couple of premade fixes you can use to make images look less out of place.  Add this code to the bottom of your CSS: .list-table .list-table-header .header-title.image {
width: auto;
}
.list-table .list-table-data .data.image .image {
width: auto;
height: 40px;
border: none;
} Add this code to the bottom of your CSS (must be below any code pieces from my previous posts in this thread): .list-table tbody.list-item {
background-image: none;
}
.list-table-data {
height: auto;
background: linear-gradient(
to bottom,
transparent 2px,
#d7d1b9 2px,
#d7d1b9 5px,
transparent 5px,
transparent calc(100% - 5px),
#d7d1b9 calc(100% - 5px),
#d7d1b9 calc(100% - 2px),
transparent calc(100% - 2px),
transparent 100%,
#d7d1b9 100%
);
transition: inherit;
}
.list-table .list-table-header .header-title.status {
width: 3px;
}
.list-table .list-table-data .data.status {
display: table-cell;
padding: 5px 0;
background-clip: content-box;
}
.list-table .list-table-data .data.image .image {
border: none;
margin: 5px 0;
}For help with modifying themes yourself, you can check out Shishio's video(s) on the topic. Inspect Element would be a good place to start: [Video]. It's quite easy to get started if you have a little time to spare. :) Thanks a lot! |
Jun 7, 2019 11:41 AM
#27
Jun 8, 2019 9:03 PM
#28
| How to hide the list anime photo? |
【𝕷𝖎𝖋𝖊 𝖎𝖘 𝖘𝖎𝖒𝖕𝖑𝖊. 𝖋𝖗𝖞, 𝖗𝖊𝖒𝖔𝖛𝖊, 𝖙𝖍𝖊𝖓 𝖉𝖗𝖆𝖎𝖓】 |
Jun 8, 2019 11:09 PM
#29
NineTY4 said: Go here: https://myanimelist.net/editprofile.php?go=listpreferences Then turn off the "image" checkbox and save the preferences.How to hide the list anime photo? |
Jun 9, 2019 7:16 AM
#30
Valerio_Lyndon said: ThanksNineTY4 said: Go here: https://myanimelist.net/editprofile.php?go=listpreferences Then turn off the "image" checkbox and save the preferences.How to hide the list anime photo? |
【𝕷𝖎𝖋𝖊 𝖎𝖘 𝖘𝖎𝖒𝖕𝖑𝖊. 𝖋𝖗𝖞, 𝖗𝖊𝖒𝖔𝖛𝖊, 𝖙𝖍𝖊𝖓 𝖉𝖗𝖆𝖎𝖓】 |
Aug 11, 2019 5:21 PM
#31
| I really like the look of this layout, have been using for a long time but i just switched to classic. Was wondering if there was a classic code for this because it's such an amazing layout and i want to keep using but can't find anything similar for classic. |
akex005Aug 11, 2019 5:24 PM
Mar 28, 2020 5:15 AM
#32
| Where can I find the source code for this layout? |
Yukii97Mar 28, 2020 8:21 AM
Mar 28, 2020 11:34 AM
#33
Yukii97 said: Where can I find the source code for this layout? here https://dl.dropboxusercontent.com/s/6rs6scid2acpkrq/NieRAutomata.css but you can use this line for your CSS and it will install the layout @\import "https://dl.dropboxusercontent.com/s/6rs6scid2acpkrq/NieRAutomata.css"; |
Mar 28, 2020 1:32 PM
#34
Shishio-kun said: Yukii97 said: Where can I find the source code for this layout? here https://dl.dropboxusercontent.com/s/6rs6scid2acpkrq/NieRAutomata.css but you can use this line for your CSS and it will install the layout @\import "https://dl.dropboxusercontent.com/s/6rs6scid2acpkrq/NieRAutomata.css"; Thank you! I wanted to change some things in the layout, that's I why I wanted the source code :) |
Apr 7, 2021 3:15 PM
#35
| Can someone help me out with my list, i need remove the white line that's in between the anime covers and titles , it's really buggin meh i want it to be like this one https://myanimelist.net/animelist/HaxWansoo Thanks in advance :D |
  |
Apr 8, 2021 2:30 PM
#36
Saskee said: Can someone help me out with my list, i need remove the white line that's in between the anime covers and titles , it's really buggin meh i want it to be like this one https://myanimelist.net/animelist/HaxWansoo Thanks in advance :D Edit or remove this line, in the lower half .list-table tbody.list-item { background: linear-gradient(to bottom, transparent 2px, #d7d1b9 2px, #d7d1b9 5px, transparent 5px, transparent 45px, #d7d1b9 45px, #d7d1b9 48px, transparent 48px);} |
Apr 9, 2021 5:48 AM
#37
Shishio-kun said: Saskee said: Can someone help me out with my list, i need remove the white line that's in between the anime covers and titles , it's really buggin meh i want it to be like this one https://myanimelist.net/animelist/HaxWansoo Thanks in advance :D Edit or remove this line, in the lower half .list-table tbody.list-item { background: linear-gradient(to bottom, transparent 2px, #d7d1b9 2px, #d7d1b9 5px, transparent 5px, transparent 45px, #d7d1b9 45px, #d7d1b9 48px, transparent 48px);} If i remove that block of code, it fixes the line problem, but some of the anime lines don't have background color now , they are white :/ |
  |
Apr 9, 2021 7:20 AM
#38
Saskee said: Shishio-kun said: Saskee said: Can someone help me out with my list, i need remove the white line that's in between the anime covers and titles , it's really buggin meh i want it to be like this one https://myanimelist.net/animelist/HaxWansoo Thanks in advance :D Edit or remove this line, in the lower half .list-table tbody.list-item { background: linear-gradient(to bottom, transparent 2px, #d7d1b9 2px, #d7d1b9 5px, transparent 5px, transparent 45px, #d7d1b9 45px, #d7d1b9 48px, transparent 48px);} If i remove that block of code, it fixes the line problem, but some of the anime lines don't have background color now , they are white :/ In that case you have to edit it, like make it a single color, or edit it the way HaxWansoo has it. I think it would be easier to just take this code, and edit it with your background pics if needed: /* List Design by Killingdyl * * Modified by HaxWansoo */ /* BACKGROUND */ body { background: center fixed !important; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwIVI-DH_S_J3A0yHrX0kyQE) !important; background-size: cover !important; background-repeat: no-repeat !important; scroll-snap-type: mandatory; scroll-snap-points-y: repeat(50px); } /* HEADER */ .header { display: block; height: 0px; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; z-index: 10; } .header > :not(.header-menu), .header .header-menu > :not(.btn-menu) { display: none; } .header .header-menu .btn-menu { font-size: 0pt; } .header .username { display: block; position: fixed; color: #5f5a4a !important; font-size: 36pt; top: 125px; left: 75px; font-weight: normal !important; font-family: Arial; text-shadow: 7px 7px 0px rgba(95, 90, 74, 0.35); text-transform: uppercase; letter-spacing: 3px; } .anime .header a[class=username]::after { content: ' - Anime List'; text-shadow: initial; font-size: 18pt; font-weight: bold; } .anime .header span[class=username] { font-size: 0pt; } .anime .header span[class=username]::before { content: 'HaxWansoo'; font-size: 36pt; } .anime .header span[class=username]::after { content: ' - Anime List (Base CSS by Killingdyl)'; text-shadow: initial; font-size: 18pt; font-weight: bold; } .manga .header a[class=username]::after { content: ' - Manga List (Base CSS by Killingdyl)'; text-shadow: initial; font-size: 18pt; font-weight: bold; } .manga .header span[class=username] { font-size: 0pt; } .manga .header span[class=username]::before { content: 'HaxWansoo'; font-size: 36pt; } .manga .header span[class=username]::after { content: ' - Manga List'; text-shadow: initial; font-size: 18pt; font-weight: bold; } .header .username:hover { text-decoration: none; } /* LIST MENU */ .list-menu-float { display: block; } /* LIST CONTAINER */ #list-container { background-color: transparent; display: block; margin-top: 200px; margin-left: 125px; margin-bottom: 75px; padding: 0px; border: none; width: 60%; } #list-container::before { content: ''; display: block; background: center fixed; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwIVI-DH_S_J3A0yHrX0kyQE); background-size: cover; background-repeat: no-repeat; position: fixed; top: 0px; left: 0px; height: 190px; width: 100%; z-index: 1; } #list-container::after { content: ''; display: block; background: center fixed; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwIVI-DH_S_J3A0yHrX0kyQE); background-size: cover; background-repeat: no-repeat; position: fixed; bottom: 0px; left: 0px; height: 65px; width: 100%; z-index: 1; } .list-block::before { content: ''; display: block; background: center; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwD_UXvTMAWH0X1hRltWtqA0); background-repeat: repeat-y; position: fixed; top: 190px; bottom: 65px; left: 60px; height: auto; width: 30px; } .list-block::after { content: ''; display: block; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwN6JqHX9GD14Tv5nnamTcZo); background-repeat: no-repeat; background-size: cover; position: fixed; bottom: 25px; left: 0px; height: 30px; width: 100%; z-index: 2; } /* IMAGE BLOCK */ /* HaxWansoo note: * If you uncomment the next 2, the cover image will show as default by MAL on the list. */ /* .cover-block { display: flex; justify-content: center; position: fixed; width: auto; overflow: hidden; height: auto; left: calc(50% + 50px + 125px); right: 25px; top: 190px; bottom: 65px; padding: 0px; z-index: 3; } .cover-block .image-container { display: flex; align-items: center; padding: 0px; flex: none; } */ .cover-block { -webkit-touch-callout: none; /* iOS Safari */ -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; display: block; position: fixed; width: auto; height: auto; left: calc(70% + 30px); right: 35px; top: 190px; bottom: 65px; padding: 0px; z-index: 3; } .cover-block .image-container { display: block; align-items: center; justify-content: center; box-sizing: border-box; padding: 0px; flex: none; max-width: 100%; max-height: 100%; margin: auto; overflow: hidden; box-shadow: 5px 5px rgba(95, 90, 74, 0.35), inset -20px -20px 17.5px #d7d1b9, inset 20px 20px 17.5px #d7d1b9; border: #d7d1b9 2px solid; } .cover-block .image-container img { filter: sepia(50%) grayscale(12.5%); flex: none; z-index: -1; } .cover-block .image-container .btn-list-setting, .cover-block .image-container .btn-list-setting:hover, .cover-block .image-container:hover .btn-list-setting { display: none; } /* STATUS MENU */ #status-menu, #status-menu .fixed { background-color: transparent; display: block; position: fixed; left: 0px; top: 0px; height: auto; width: 100%; border: none; } .status-menu-container .status-menu { display: flex; justify-content: space-between; margin: 25px 35px 0px 125px; height: 70px; } #status-menu::before { content: ''; display: block; background: center; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwD_UXvTMAWH0X1hRltWtqA0); background-repeat: repeat-y; position: absolute; top: 25px; left: 60px; height: 50px; width: 30px; } #status-menu::after{ content: ''; display: block; height: 30px; width: 100%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwN6JqHX9GD14Tv5nnamTcZo); background-repeat: no-repeat; background-size: cover; } #status-menu .status-button { /* All status buttons */ background: linear-gradient(to right, #b3ac98, #aea993); color: #4d4940; display: table-cell; position: static; width: 14%; height: 50px; line-height: 50px; padding: 0px; text-align: left; text-transform: uppercase; font-size: 15pt; letter-spacing: 3.5px; text-indent: 20px; border-radius: 3px 3px 3px 3px; overflow: hidden; white-space: nowrap; box-shadow: 0px 0px 6px #aea993; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } #status-menu .status-button.on { transition: background .2s, color .2s, height .2s; background: #5f5a4a; color: #d1cbb3; height: 70px; font-weight: normal; border-radius: 3px 3px 0px 0px; box-shadow: 0px 0px 6px #5f5a4a; } #status-menu .status-button:hover { transition: background .2s, color .2s, height .2s, box-shadow .2s; background: #5f5a4a; color: #d1cbb3; box-shadow: 0px 0px 6px #5f5a4a; } #status-menu .status-button.on::after { content: ''; display: block; background: center; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwCYhB5o2hh5aGCp0w_GwJRg); background-repeat: no-repeat; height: 50px; width: 42px; position: absolute; top: 25px; pointer-events: none; } #status-menu .status-button::after { display: none; } #status-menu .status-button.on.all_anime::after { left: calc(75px + (100% - 160px) * .172 * 0); } #status-menu .status-button.on.watching::after, #status-menu .status-button.on.reading::after { left: calc(75px + (100% - 160px) * .172 * 1); } #status-menu .status-button.on.completed::after { left: calc(75px + (100% - 160px) * .172 * 2); } #status-menu .status-button.on.onhold::after { left: calc(75px + (100% - 160px) * .172 * 3); } #status-menu .status-button.on.dropped::after { left: calc(75px + (100% - 160px) * .172 * 4); } #status-menu .status-button.on.plantowatch::after, #status-menu .status-button.on.plantoread::after { left: calc(75px + (100% - 160px) * .172 * 5); } .status-button.watching, .status-button.plantowatch, .status-button.reading, .status-button.plantoread { overflow: hidden; font-size: 0pt !important; letter-spacing: -1px !important; } .status-button.watching::before { content: 'Watching'; font-size: 15pt; letter-spacing: 3.5px !important; } .status-button.reading::before { content: 'Reading'; font-size: 15pt; letter-spacing: 3.5px !important; } .status-button.plantowatch::before, .status-button.plantoread::before { content: 'Planned'; font-size: 15pt; letter-spacing: 3.5px !important; } /* SEARCH */ .status-menu-container .search-container { display: none; } /* LIST UNIT */ .list-unit, .list-block { padding: 0px; margin: 0px; width: 100%; overflow-x: hidden; } /* STATUS TITLE */ .list-unit .list-status-title { display: none; margin: 0px; } .list-unit .list-status-title * { margin: 0px !important; } /* STATS */ #show-stats-button { /* Duh */ } #advanced-options-button { /* Duh */ } .list-unit .list-stats { /* Stat bar */ } /* LIST TABLE */ .list-table { border: none; } /* Sort row */ .list-table .list-table-header { } .list-table tbody:first-child { background-color: #d7d1b9; } .list-table .list-table-header .header-title { /* All sort cells */ background: none; border: none; } .list-table .list-table-header .header-title a:hover { color: #4d4940 !important; } .list-table .list-table-header .header-title.title { /* Specific sort cell */ } /* Data rows */ .list-table tbody.list-item { background: linear-gradient(to bottom, transparent 2px, #d7d1b9 2px, #d7d1b9 5px, transparent 5px, transparent 70px, #d7d1b9 70px, #d7d1b9 73px, transparent 73px); background-color: #d7d1b9; color: #4d4940; transition: background-color .2s, color .2s; } .list-table tbody.list-item:hover { background-color: #4d4940; color: #d7d1b9; transition: background-color .2s, color .2s; } .list-table tbody.list-item::before { content: ''; background-position: center; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwCcMsM0RWb93OKoXV7x-DeU); background-repeat: no-repeat; width: 42px; height: 75px; position: absolute; left: -60px; opacity: 0; transition: opacity .2s; pointer-events: none; } .list-table tbody.list-item:hover::before { opacity: 1; transition: opacity .2s; } .list-table .list-table-data .data.title { padding: 0px; margin: 0px; } .list-table tbody tr, .list-table tbody tr td { height: 50px; margin: 0px; padding: 0px; } .list-table .list-table-data a, .list-table .list-table-data a.edit-disabled, .list-table .list-table-data a:not(.edit-disabled):hover { color: inherit; text-decoration: none; } .list-table .list-table-data .data { /* All data cells */ border: none; padding: 0px; margin: 0px; } .list-table .list-table-data .data.score a { /* Specific data cell */ display: block; width: 100%; height: 100%; line-height: 50px; } .list-table .list-table-data .tags .edit { font-size: 6pt; } .list-table .list-table-data .tags .edit, .list-table .list-table-data .tags .edit:hover { color: #d1cbb3 !important; text-decoration: none; } .list-table .list-table-data .data.status { display: block; height: 65px; width: 5px; margin-top: 5px; margin-bottom: 5px; } .list-table .list-table-data .data.status.reading, .list-table .list-table-data .data.status.watching { background-color: #8c806a; } .list-table .list-table-data .data.status.completed { background-color: #bd9d86; } .list-table .list-table-data .data.status.onhold { background-color: #c1b398; } .list-table .list-table-data .data.status.dropped { background-color: #eadfb1; } .list-table .list-table-data .data.status.plantoread, .list-table .list-table-data .data.status.plantowatch { background-color: #ebe4d2; } .list-unit::before { content: ''; width: 60%; height: 10px; background-color: #d7d1b9; position: fixed; top: 190px; z-index: 2; } .list-unit::after { content: ''; width: 60%; height: 10px; background-color: #d7d1b9; position: fixed; bottom: 65px; box-shadow: 5px 5px rgba(95, 90, 74, 0.35); z-index: 2; } .list-table::before { content: ''; width: calc(60% - 20px); height: 2px; background-color: #aea993; position: fixed; top: 194px; margin-left: 10px; z-index: 3; } .list-table::after { content: ''; width: calc(60% - 20px); height: 2px; background-color: #aea993; position: fixed; bottom: 69px; margin-left: 10px; z-index: 3; } .list-table .list-table-data .data.title .link { /* Anime titles */ } .add-edit-more { /* Duh */ display: none; } .icon-watch { display: none !important; } /* LOADING SPACE */ .list-unit .loading-space, .list-unit .loading-space * { background-color: transparent; margin: 0px; width: 100%; } /* FOOTER */ footer * { display: none; } footer::before { content: ''; display: block; width: 60%; height: auto; position: fixed; background-color: #d7d1b9; top: 190px; bottom: 75px; left: 125px; z-index: -1; box-shadow: 5px 5px rgba(95, 90, 74, 0.35); } |
Apr 9, 2021 12:51 PM
#40
Saskee said: Thanks a lot, this code worked like a charm :D Awesome :D |
Apr 14, 2021 3:06 AM
#41
I have a prob now with my cover picture, i can't seem to fit it in that box when i try to resize the pic the box also becomes smaller i don't want that, any advice on how to fix that? i want this pic |
  |
Apr 15, 2021 4:02 PM
#43
https://www.ps4wallpapers.com/wp-content/uploads/2018/03/PS4Wallpapers.com_5aa23be22862f_cbar6-qw2wg.jpg How about now? And i know the resolution on this one is not supported, but i tried resizing it and the whole box became smaller :/ |
  |
Apr 19, 2021 8:49 AM
#44
Saskee said: https://www.ps4wallpapers.com/wp-content/uploads/2018/03/PS4Wallpapers.com_5aa23be22862f_cbar6-qw2wg.jpg How about now? And i know the resolution on this one is not supported, but i tried resizing it and the whole box became smaller :/ I'm still not sure what you want to do with it. What exactly do you want to do with it for it to be fixed from your point of view- do you want the box wider or taller? Or do you want the wallpaper to look different somehow like to see the entire wallpaper? You can add this to make the box taller .cover-block .image-container img { height: 800PX !important; } You can also crop the wallpaper in Lunapic or Imgur to reshape it so it fits the box better, that sounds like the best solution to make it fit how you want. |
Apr 25, 2021 2:10 AM
#45
Shishio-kun said: Saskee said: https://www.ps4wallpapers.com/wp-content/uploads/2018/03/PS4Wallpapers.com_5aa23be22862f_cbar6-qw2wg.jpg How about now? And i know the resolution on this one is not supported, but i tried resizing it and the whole box became smaller :/ I'm still not sure what you want to do with it. What exactly do you want to do with it for it to be fixed from your point of view- do you want the box wider or taller? Or do you want the wallpaper to look different somehow like to see the entire wallpaper? You can add this to make the box taller .cover-block .image-container img { height: 800PX !important; } You can also crop the wallpaper in Lunapic or Imgur to reshape it so it fits the box better, that sounds like the best solution to make it fit how you want. I want the box to be like this one https://myanimelist.net/animelist/pipipetica?status=1 with the pic i provided, same height same width, i can resize the pic to match the box after i fix the box. |
  |
Apr 25, 2021 5:10 AM
#46
Saskee said: Shishio-kun said: Saskee said: https://www.ps4wallpapers.com/wp-content/uploads/2018/03/PS4Wallpapers.com_5aa23be22862f_cbar6-qw2wg.jpg How about now? And i know the resolution on this one is not supported, but i tried resizing it and the whole box became smaller :/ I'm still not sure what you want to do with it. What exactly do you want to do with it for it to be fixed from your point of view- do you want the box wider or taller? Or do you want the wallpaper to look different somehow like to see the entire wallpaper? You can add this to make the box taller .cover-block .image-container img { height: 800PX !important; } You can also crop the wallpaper in Lunapic or Imgur to reshape it so it fits the box better, that sounds like the best solution to make it fit how you want. I want the box to be like this one https://myanimelist.net/animelist/pipipetica?status=1 with the pic i provided, same height same width, i can resize the pic to match the box after i fix the box. Your list is wider so it cant be the same height as their's (not enough room). You can modify the box with codes at the bottom https://pastebin.com/raw/sKhi15Gv If there's anything else you need to do review the Inspect Element video on my channel and learn to edit it on your own |
May 5, 2021 10:26 PM
#47
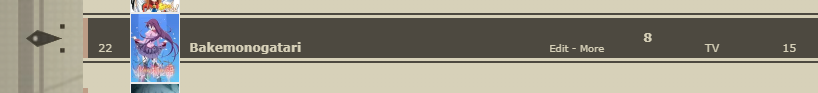
Is there a way to center the score with the other anime information? See image for issue: |
May 9, 2021 5:47 AM
#48
Dr_Quantum101 said: Is there a way to center the score with the other anime information? See image for issue:  please try to fix the issue with Inspect Element to repair the code. https://www.youtube.com/watch?v=cTGbVutdqfc If you can't repair it yourself post back |
May 13, 2021 7:32 AM
#49
Shishio-kun said: Dr_Quantum101 said: Is there a way to center the score with the other anime information? See image for issue:  please try to fix the issue with Inspect Element to repair the code. https://www.youtube.com/watch?v=cTGbVutdqfc If you can't repair it yourself post back Fixed thanks! Changed score cell line-height from 50px to 80px for anyone else who has the same issue. Score cell code: .list-table .list-table-data .data.score a { |
More topics from this board
» [CSS - Modern] 🍰 Clarified by V.L — a responsive table-based design ( 1 2 3 )Valerio_Lyndon - Aug 1, 2022 |
111 |
by Shishio-kun
»»
2 hours ago |
|
» ❓ Ask for help here + See Frequently Asked Questions ( 1 2 3 4 5 ... Last Page )Shishio-kun - Apr 15, 2010 |
7894 |
by Shishio-kun
»»
Mar 21, 11:59 AM |
|
» [CSS] ⭐️ Customize your List Cursor + Cursor FixesShishio-kun - Mar 8, 2021 |
18 |
by Shishio-kun
»»
Mar 19, 5:45 PM |
|
» [CSS - Modern] 🍰 Clarity by V.L ( 1 2 3 4 5 ... Last Page )Valerio_Lyndon - Apr 19, 2018 |
1255 |
by Shishio-kun
»»
Mar 19, 11:21 AM |
|
» [CSS - MODERN] ⚡️ Fully-Customizable Layouts (2024 updates!) ( 1 2 3 4 5 ... Last Page )Shishio-kun - Jul 21, 2017 |
380 |
by cosmicskye
»»
Mar 12, 8:35 AM |