New
Mar 28, 5:42 AM
#351
Reply to claymorwan
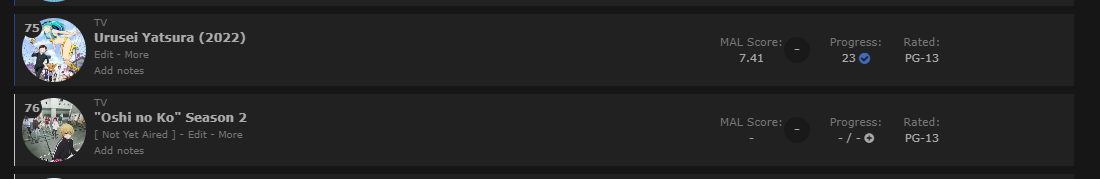
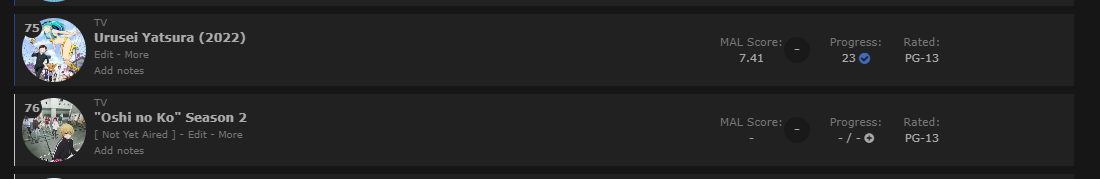
Is it normal that the Divided Categories on All Anime does this Instead of seperating them like on the screenshot ? I did added the code and change the "USERNAME" to mine


| @claymorwan i believe that requires a script to work. LINK --- also, for the cover imports, change SpaceCowboy and DateYutaka to your username. |
Mar 28, 5:56 AM
#352
Reply to karmashizzle
@claymorwan i believe that requires a script to work. LINK
---
also, for the cover imports, change SpaceCowboy and DateYutaka to your username.
---
also, for the cover imports, change SpaceCowboy and DateYutaka to your username.
| @karmashizzle O I didn't know there's a script to install, I don't it's said in the post. But it's working now ty :3 |
May 4, 7:13 PM
#353
| Hi, I'm using the "Water and Sun Breathing Layout" (more specifically the default version with a background) and I have some question: Is there any way to remove the decimals? I tried searching through the code, removing the "#Decimal Scores" and "#Decimal Scores Settings" parts, but it didn't work. Also, I couldn't find any part to change the color of the tag with the anime genres and start/finish dates and, for some reason, the tag with the score isn't working properly on animes marked as Plan to Watch. |
May 4, 8:08 PM
#354
Reply to CLModerno
Hi, I'm using the "Water and Sun Breathing Layout" (more specifically the default version with a background) and I have some question: Is there any way to remove the decimals? I tried searching through the code, removing the "#Decimal Scores" and "#Decimal Scores Settings" parts, but it didn't work. Also, I couldn't find any part to change the color of the tag with the anime genres and start/finish dates and, for some reason, the tag with the score isn't working properly on animes marked as Plan to Watch.
@CLModerno /* remove decimal */
.list-table .list-table-data .data.score .link:after {
content: "";
}
/* reposition score */
.list-table .list-table-data .data.score .link {
margin-right: 20px;
}.list-table .list-table-data:hover .data.genre, .list-table .list-table-data:hover .data.season, .list-table .list-table-data:hover .data.airing-started, .list-table .list-table-data:hover .data.airing-finished, .list-table .list-table-data:hover .data.started, .list-table .list-table-data:hover .data.finished { background: aqua; } |
karmashizzleMay 4, 10:45 PM
May 4, 9:10 PM
#355
Reply to karmashizzle
@CLModerno
.list-table .list-table-data:hover .data.genre,
.list-table .list-table-data:hover .data.season,
.list-table .list-table-data:hover .data.airing-started,
.list-table .list-table-data:hover .data.airing-finished,
.list-table .list-table-data:hover .data.started,
.list-table .list-table-data:hover .data.finished {
background: aqua;
}
/* remove decimal */
.list-table .list-table-data .data.score .link:after {
content: "";
}
/* reposition score */
.list-table .list-table-data .data.score .link {
margin-right: 20px;
}.list-table .list-table-data:hover .data.genre,
.list-table .list-table-data:hover .data.season,
.list-table .list-table-data:hover .data.airing-started,
.list-table .list-table-data:hover .data.airing-finished,
.list-table .list-table-data:hover .data.started,
.list-table .list-table-data:hover .data.finished {
background: aqua;
}
| @karmashizzle thank you! The only problem now is the score not showing for plan to watch animes, I mean, none of them are scored but they don't show the box with the score. |
CLModernoMay 4, 9:18 PM
May 4, 9:52 PM
#356
Reply to CLModerno
@karmashizzle thank you! The only problem now is the score not showing for plan to watch animes, I mean, none of them are scored but they don't show the box with the score.
@CLModerno try this/* enable score for PTW */
.list-table .list-table-data .data.status.plantowatch ~ .data.score {
display: block;
}
.list-table .list-table-data .data.status.plantowatch ~ .data.score .link,
.status.plantowatch ~ .title .add-edit-more::before {
background: whitesmoke;
}actually,. replace the previous codes: .list-table .list-table-data:hover .data.genre,
.list-table .list-table-data:hover .data.season,
.list-table .list-table-data:hover .data.airing-started,
.list-table .list-table-data:hover .data.airing-finished,
.list-table .list-table-data:hover .data.started,
.list-table .list-table-data:hover .data.finished {
background: aqua;
}with this compact one: .list-table .list-table-data:hover :is(.data.genre,.data.season,.data.airing-started,.data.airing-finished,.data.started,.data.finished) {
background: aqua;
}and be sure to change the color and stuff to your liking |
karmashizzleMay 4, 10:02 PM
May 5, 4:47 AM
#357
Reply to karmashizzle
@CLModerno try this
actually,. replace the previous codes:
with this compact one:
and be sure to change the color and stuff to your liking
/* enable score for PTW */
.list-table .list-table-data .data.status.plantowatch ~ .data.score {
display: block;
}
.list-table .list-table-data .data.status.plantowatch ~ .data.score .link,
.status.plantowatch ~ .title .add-edit-more::before {
background: whitesmoke;
}actually,. replace the previous codes:
.list-table .list-table-data:hover .data.genre,
.list-table .list-table-data:hover .data.season,
.list-table .list-table-data:hover .data.airing-started,
.list-table .list-table-data:hover .data.airing-finished,
.list-table .list-table-data:hover .data.started,
.list-table .list-table-data:hover .data.finished {
background: aqua;
}with this compact one:
.list-table .list-table-data:hover :is(.data.genre,.data.season,.data.airing-started,.data.airing-finished,.data.started,.data.finished) {
background: aqua;
}and be sure to change the color and stuff to your liking
| @karmashizzle thank you! It worked well! |
May 5, 5:53 PM
#358
| Sorry for bothering again, but I noticed that the button to add an episode to the counter isn't working, I have to manually change it by clicking on the number itself |
May 5, 6:58 PM
#359
Reply to CLModerno
Sorry for bothering again, but I noticed that the button to add an episode to the counter isn't working, I have to manually change it by clicking on the number itself
@CLModerno try [class^="icon-add-"] {
position: relative;
} |
May 5, 7:50 PM
#360
Reply to karmashizzle
@CLModerno try
[class^="icon-add-"] {
position: relative;
}| @karmashizzle it worked! ty once again and sorry for bothering you |
Sep 7, 1:45 AM
#361
| Can anyone help me im using Takana Grid Style 5 for my anime list and just noticed today that in my anime list all 6 Banner Buttons (All Anime, Currently Watching, Completed, On Hold, Dropped and Plan to watch), they don't have anymore the little space between them and also another thing is that when scrolling through my list ive seen that some animes from my list either its new ones or old ones the key visuals are black. |
 |
Sep 7, 2:30 AM
#362
Reply to JohnnyNumbuh28
Can anyone help me im using Takana Grid Style 5 for my anime list and just noticed today that in my anime list all 6 Banner Buttons (All Anime, Currently Watching, Completed, On Hold, Dropped and Plan to watch), they don't have anymore the little space between them and also another thing is that when scrolling through my list ive seen that some animes from my list either its new ones or old ones the key visuals are black.
| @JohnnyNumbuh28 Regarding recent problems with this layout, there should be an announcement post here soon via the mass message system. I'll have a lot of fixes there. One of the important links in the layout isn't working anymore (it's the Microsoft storage.live link which worked for 12 years lol). Many users have a backup import which I've activated, but unfortunately you don't have it, maybe since the code is older. The backup import is this, you can copy/paste it to the top of your CSS or replace the storage import near the top of the CSS with this. @\import "https://dl.dropboxusercontent.com/s/4u0rqtodxpjkti4/TakanaGridBackup.css"; Also many of your preview pics are dark because you have so many adds the import doesn't work anymore for you, another thing that broke this year on another site lol, but you can replace the first anime import with your username (@\import "https://malscraper.azurewebsites.net/covers/anime/JohnnyNumbuh28/presets/dataimagelinkbefore";) with this and it should fix the preview pics. @\import "https://shishiohub.github.io/Covers/dataimagelinkbefore.css"; You could also scroll down the code and remove everything between "Original layout" and "Add new codes under here". This is the original layout code which might conflict with some of the updates in the import I've given you. However this isn't necessary to remove. And always save your old codes too, you never know. That should fix most issues if not all for now. Although later there should be a full post announcement with this info in more complete detail and a manga cover fix. I have to overhaul everything to a new but reliable site lol and make a ton of new files 😞 |
Shishio-kunSep 7, 2:34 AM
Sep 7, 5:22 AM
#363
| @Shishio-kun replaced the two imports with the new ones you shared and it worked and fixed my problems. Thank you. |
 |
Sep 8, 12:56 AM
#364
Alternate source for Grid Style 1 code{IMPORTANT:
For sharper and brighter preview pics, change "USERNAME" to your username in the first two imports below. They start with
@\import
If needed, fix layout problems with this topic:
https://myanimelist.net/forum/?topicid=439897
}
@\import "https://malscraper.azurewebsites.net/covers/anime/USERNAME/presets/dataimagelinkbefore";
@\import "https://malscraper.azurewebsites.net/covers/manga/USERNAME/presets/dataimagelinkbefore";
/*Layout CSS was originally made by Takana_no_hana, edits by
Shishio-kun and Valerio_Lyndon
Grid Style 1, 2024 Update
Learn how to customize the layout here or enhance preview pics further with this topic:
https://myanimelist.net/forum/?topicid=1640096
*/
@\import "https://shishiohub.github.io/Layouts/Takana_Grid_Main.css";
@\import "https://shishiohub.github.io/Layouts/Takana_Grid_Backup.css";
@\import "https://dl.dropboxusercontent.com/s/t8qy8tlgl33czgnz5c6d4/TakanaGridBackup_2024.css?rlkey=zh8puklin5f6bkwtnz8lsoxvp";
@\import "https://fonts.googleapis.com/css?family=Orbitron";
@\import "https://fonts.googleapis.com/css?family=Amaranth";
@\import "https://fonts.googleapis.com/css?family=Rancho";
@\import "https://fonts.googleapis.com/css?family=Kaushan+Script|Tangerine";
/*WALLPAPERS
To change background images: delete what's in the parenthesis. Upload
the new background to Imgur or a similar site, then copy the direct link (or Original GIF link if it's animated) and paste it into the parenthesis. Must have .jpg or another extension at the end (.gif or .png). Save.*/
body, body.ownlist
{
background-image: url(http://i.imgur.com/VTrW1N1.jpg);
}
/*PREVIEW PICS/COVERS
See the help at the top of this layout code if you have problems
with blurry or missing preview pics.
If you want to customize a preview pic, use the code below but change the number after "anime" to the anime's number. Get the number from the address bar on its page on MAL. For example if you go to Code Geass's page the number in the address bar is 1575.
Change "anime" to "manga" to customize manga previews. This code customizes the Code Geass preview (anime #1575) if you change the background image link.
Copy and paste the code to customize more preview pics, just change the number.*/
.data.image a[href^="/anime/1575/"]:before{background-image:url(https://i.imgur.com/QuPoz5o.jpg);
}
/*BANNER AVATAR
Change the first "center" to "left" or "right" to move the picture position. Change "cover" to "contain" or remove it to change how the image fills the avatar.*/
.list-table .list-table-header:after {
background-image: url(http://i.imgur.com/GH6BMvr.gif);
background-position: center center;
background-size: cover !important;
}
/*BANNER QUOTE*/
.cover-block::before {
content: "I won't let go of you - I'll never let go again ... This hand was finally able to catch you!"
}
/*BANNER BACKGROUND AND HEIGHT
If the image doesn't fit, increase the height and/or change "cover" to "contain". You may want to lower cover pics after (scroll down).*/
.list-unit.watching .list-status-title:after,
.list-unit.reading .list-status-title:after,
.list-unit.completed .list-status-title:after,
.list-unit.onhold .list-status-title:after,
.list-unit.dropped .list-status-title:after,
.list-unit.plantowatch .list-status-title:after,
.list-unit.plantoread .list-status-title:after,
.list-unit.all_anime .list-status-title:after {
background-image: url(http://i.imgur.com/W6iKnWb.png);
background-size: cover !important;
height: 500px !important;
}
/*MOVE COVER PICS UP OR DOWN
Increase 0px to a higher amount like 100px to move the anime preview pics and header (Completed, etc) down. -480px brings them up to the banner buttons.*/
.list-unit .list-status-title .text,.list-item{
top: 0px;
}
/*BANNER BUTTON BACKGROUNDS
The first image link in parenthesis is the still black and white image, the second image link is the animated image (a GIF).*/
/*ALL ANIME BANNER BUTTON*/
.status-button.all_anime {
background-image:url(http://i.imgur.com/DLLqSTd.png);
}
.status-button.all_anime:hover,.status-button.all_anime.on {
background-image:url(http://i.imgur.com/aKqWN3u.gif);
}
/*CURRENT BANNER BUTTON*/
.status-button.watching,.status-button.reading {
background-image:url(http://i.imgur.com/5pPg4ac.png);
}
.status-button.watching:hover,.status-button.watching.on,.status-button.reading:hover,.status-button.reading.on {
background-image:url(http://i.imgur.com/WESHf5N.gif);
}
/*COMPLETED BANNER BUTTON*/
.status-button.completed {
background-image:url(http://i.imgur.com/RlcbKxj.png);
}
.status-button.completed:hover,.status-button.completed.on {
background-image:url(http://i.imgur.com/UMovoVS.gif);
}
/*ON HOLD BANNER BUTTON*/
.status-button.onhold {
background-image:url(http://i.imgur.com/ASPp5y9.png);
}
.status-button.onhold:hover ,.status-button.onhold.on {
background-image:url(http://i.imgur.com/ouJqNKc.gif);
}
/*DROPPED BANNER BUTTON*/
.status-button.dropped {
background-image:url(http://i.imgur.com/aTKLiQg.png);
}
.status-button.dropped:hover,.status-button.dropped.on {
background-image:url(http://i.imgur.com/sRPU8yp.gif);
}
/*PLANNED BANNER BUTTON*/
.status-button.plantowatch,.status-button.plantoread{
background-image:url(http://i.imgur.com/BBHhd2Z.png);
}
.status-button.plantowatch:hover,.status-button.plantowatch.on,.status-button.plantoread:hover,.status-button.plantoread.on {
background-image:url(http://i.imgur.com/zJYQb4x.gif);
}
/*SIDE RENDERS (left and right)
To move the renders, adjust the percentage after "left" or "right". You can use negatives. To resize the renders, adjust the percentage after "width". 0% will remove the render.*/
footer:before {
left: -3%;
width: 25% !important;
background-size: contain !important;
background-image: url();
background-position: left bottom !important;
}
footer:after {
right: 0%;
width: 20% !important;
background-size: contain !important;;
background-image: url(https://i.imgur.com/kOR31IF.png);
background-position: right bottom !important;
}
/*ANIME/MANGA CONTAINER SETTINGS
(TABLE COLORS)
You can change the color with rbga colors. Generate RGBA colors here so you can replace the codes below:
https://www.hexcolortool.com/
First set of colors= entire table. Second = banner. Third = default container behind an anime. Fourth = container when you point to it. Fifth = upper left menu. Sixth = top. You can set the last digit to zero to make it completely transparent.*/
.list-unit {
background-color: rgba(0,0,0,.6) ;
}
.status-menu-container {
background-color: rgba(0,0,0,.4) ;
}
.list-table .list-table-data {
background-color: rgba(0,0,0,.2) !important;
}
.list-table .list-table-data:hover {
background-color: rgba(0,0,0,.4) !important;
}
.list-menu-float .icon-menu{
background-color: rgba(0,0,0,.4) !important;
}
.header {
background: linear-gradient(rgba(0,0,0,.4),transparent) !important;
}
/*CUSTOM CURSOR
More here: https://myanimelist.net/forum/?topicid=1903808*/
body *, :not(*) {
cursor: url(https://i.imgur.com/j9ZWzyT.png), auto !important;
}
/*FILTER MENU BACKGROUND*/
#advanced-options {
background-image: url(https://i.imgur.com/h0VRsRc.png) !important;
}
/*MAL LOGO*/
.header .header-title{
background-image: url(https://imgur.com/E7zWfiY.png) !important;
}
/*GREYSCALE FOR CUSTOM CATEGORY BUTTONS
Delete this to remove grey from custom buttons.*/
.status-button.watching,.status-button.reading,.status-button.completed,.status-button.onhold,.status-button.dropped,.status-button.plantowatch,.status-button.plantoread,.status-button.all_anime{
filter: grayscale(100%);
}
.status-button.all_anime:hover,.status-button.all_anime.on,.status-button.plantowatch:hover,.status-button.plantowatch.on,.status-button.plantoread:hover,.status-button.plantoread.on,.status-button.dropped:hover,.status-button.dropped.on,.status-button.onhold:hover,.status-button.onhold.on,.status-button.completed:hover,.status-button.completed.on,.status-button.watching:hover,.status-button.watching.on,.status-button.reading:hover,.status-button.reading.on{
filter: inherit;
}
{ADD NEW CODES UNDER HERE} |
Sep 8, 12:57 AM
#365
Alternate source for Grid Style 5 code
{IMPORTANT:
For sharper and brighter preview pics, change "USERNAME" to your username in the first two imports below. They start with
@\import
If needed, fix layout problems with this topic:
https://myanimelist.net/forum/?topicid=439897
}
@\import "https://malscraper.azurewebsites.net/covers/anime/USERNAME/presets/dataimagelinkbefore";
@\import "https://malscraper.azurewebsites.net/covers/manga/USERNAME/presets/dataimagelinkbefore";
/*Layout CSS was originally made by Takana_no_hana, edits by
Shishio-kun and Valerio_Lyndon
Grid Style 5, 2024 Update
Learn how to customize the layout here or enhance preview pics further with this topic:
https://myanimelist.net/forum/?topicid=1640096
*/
@\import "https://shishiohub.github.io/Layouts/Takana_Grid_Main.css";
@\import "https://shishiohub.github.io/Layouts/Takana_Grid_Backup.css";
@\import "https://dl.dropboxusercontent.com/s/t8qy8tlgl33czgnz5c6d4/TakanaGridBackup_2024.css?rlkey=zh8puklin5f6bkwtnz8lsoxvp";
@\import "https://fonts.googleapis.com/css?family=Orbitron";
@\import "https://fonts.googleapis.com/css?family=Amaranth";
@\import "https://fonts.googleapis.com/css?family=Rancho";
@\import "https://fonts.googleapis.com/css?family=Kaushan+Script|Tangerine";
/*WALLPAPERS
To change background images: delete what's in the parenthesis. Upload
the new background to Imgur or a similar site, then copy the direct link (or Original GIF link if it's animated) and paste it into the parenthesis. Save.*/
/*ALL ANIME/MANGA WALLPAPER*/
body[data-query*='"status":7'] {
background-image: url(https://i.imgur.com/6puBJ9c.jpg);
}
/*CURRENTLY WATCHING WALLPAPER*/
body[data-query*='"status":1'] {
background-image: url(https://i.imgur.com/3XqhN0m.jpg);
}
/*COMPLETED WALLPAPER*/
body[data-query*='"status":2'] {
background-image: url(https://i.imgur.com/Kra2VVu.jpg);
}
/*ON HOLD WALLPAPER*/
body[data-query*='"status":3'] {
background-image: url(https://i.imgur.com/AYIE9xb.jpg);
}
/*DROPPED WALLPAPER*/
body[data-query*='"status":4'] {
background-image: url(https://i.imgur.com/EadWTsz.jpg);
}
/*PLANNED WALLPAPER*/
body[data-query*='"status":6'] {
background-image: url(https://i.imgur.com/DNxYnjX.jpg);
}
/*PREVIEW PICS/COVERS
See the help at the top of this layout code if you have problems
with blurry or missing preview pics.
If you want to customize a preview pic, use the code below but change the number after "anime" to the anime's number. Get the number from the address bar on its page on MAL. For example if you go to Code Geass's page the number in the address bar is 1575.
Change "anime" to "manga" to customize manga previews. This code customizes the Code Geass preview (anime #1575) if you change the background image link.
Copy and paste the code to customize more preview pics, just change the number.*/
.data.image a[href^="/anime/1575/"]:before{background-image:url(https://i.imgur.com/QuPoz5o.jpg);
}
/*BANNER AVATAR
Change the first "center" to "left" or "right" to move the picture position. Change "cover" to "contain" or remove it to change how the image fills the avatar.*/
.list-table .list-table-header:after {
background-image: url(http://i.imgur.com/GH6BMvr.gif);
background-position: center center;
background-size: cover !important;
}
/*BANNER QUOTE*/
.cover-block::before {
content: "I won't let go of you - I'll never let go again ... This hand was finally able to catch you!"
}
/*BANNER BACKGROUNDS AND HEIGHT
You can change the images here and adjust the height. If you can't see the whole image increase height and/or change "cover" to "contain".
You may want to lower cover pics after (scroll down).*/
/*ALL ANIME/MANGA BANNER BACKGROUND*/
.list-unit.all_anime .list-status-title:after {
background-image: url(http://i.imgur.com/W6iKnWb.png);
background-size: cover !important;
height: 500px !important;
}
/*CURRENTLY WATCHING BANNER BACKGROUND*/
.list-unit.watching .list-status-title:after,
.list-unit.reading .list-status-title:after {
background-image: url(https://i.imgur.com/H0EO4oq.png);
background-size: cover !important;
height: 500px !important;
}
/*COMPLETED BANNER BACKGROUND*/
.list-unit.completed .list-status-title:after {
background-image: url(https://i.imgur.com/49bdCG6.png);
background-size: cover !important;
height: 500px !important;
}
/*ON-HOLD BANNER BACKGROUND*/
.list-unit.onhold .list-status-title:after {
background-image: url(http://i.imgur.com/pPc1BRS.png);
background-size: cover !important;
height: 500px !important;
}
/*DROPPED BANNER BACKGROUND*/
.list-unit.dropped .list-status-title:after {
background-image: url(http://i.imgur.com/XAbWBod.png);
background-size: cover !important;
height: 500px !important;
}
/*PLAN TO BANNER BACKGROUND*/
.list-unit.plantowatch .list-status-title:after,
.list-unit.plantoread .list-status-title:after {
background-image: url(https://i.imgur.com/uDF1ZIt.jpg);
background-size: cover !important;
height: 500px !important;
}
/*MOVE COVER PICS UP OR DOWN
Increase 0px to a higher amount like 100px to move the anime preview pics and header (Completed, etc) down. -480px brings them up to the banner buttons.
If you put [data-query*='"status":7'] at the start of the first two lines of code (with a space after), it will affect only All Anime/Manga. Example:
[data-query*='"status":7'] .list-unit .list-status-title .text,
[data-query*='"status":7'] .list-item
Change the 7 to 1 for current, 2 for completed, 3 for hold, 4 for dropped, and 6 for planned. Copy and paste the code again if needed.*/
.list-unit .list-status-title .text,
.list-item{
top: 0px;
}
/*BANNER BUTTON BACKGROUNDS
The first image link in parenthesis is the still black and white image, the second image link is the animated image (a GIF).*/
/*ALL ANIME BANNER BUTTON*/
.status-button.all_anime {
background-image:url(http://i.imgur.com/DLLqSTd.png);
}
.status-button.all_anime:hover,.status-button.all_anime.on {
background-image:url(http://i.imgur.com/aKqWN3u.gif);
}
/*CURRENT BANNER BUTTON*/
.status-button.watching,.status-button.reading {
background-image:url(http://i.imgur.com/5pPg4ac.png);
}
.status-button.watching:hover,.status-button.watching.on,.status-button.reading:hover,.status-button.reading.on {
background-image:url(http://i.imgur.com/WESHf5N.gif);
}
/*COMPLETED BANNER BUTTON*/
.status-button.completed {
background-image:url(http://i.imgur.com/RlcbKxj.png);
}
.status-button.completed:hover,.status-button.completed.on {
background-image:url(http://i.imgur.com/UMovoVS.gif);
}
/*ON HOLD BANNER BUTTON*/
.status-button.onhold {
background-image:url(http://i.imgur.com/ASPp5y9.png);
}
.status-button.onhold:hover ,.status-button.onhold.on {
background-image:url(http://i.imgur.com/ouJqNKc.gif);
}
/*DROPPED BANNER BUTTON*/
.status-button.dropped {
background-image:url(http://i.imgur.com/aTKLiQg.png);
}
.status-button.dropped:hover,.status-button.dropped.on {
background-image:url(http://i.imgur.com/sRPU8yp.gif);
}
/*PLANNED BANNER BUTTON*/
.status-button.plantowatch,.status-button.plantoread{
background-image:url(http://i.imgur.com/BBHhd2Z.png);
}
.status-button.plantowatch:hover,.status-button.plantowatch.on,.status-button.plantoread:hover,.status-button.plantoread.on {
background-image:url(http://i.imgur.com/zJYQb4x.gif);
}
/*SIDE RENDERS (left and right)
To move the renders, adjust the percentage after "left" or "right". You can use negatives. To resize the renders, adjust the percentage after "width". 0% will remove the render.*/
/*ALL ANIME/MANGA RENDERS*/
[data-query*='"status":7'] footer:before {
left: -6%;
width: 25% !important;
background-size: contain !important;
background-image: url(https://i.imgur.com/UzXHkNC.png);
background-position: left bottom !important;
}
[data-query*='"status":7'] footer:after {
right: -5.5%;
width: 25% !important;
background-size: contain !important;;
background-image: url(https://i.imgur.com/Mp0HpEN.png);
background-position: right bottom !important;
}
/*CURRENT RENDERS*/
[data-query*='"status":1'] footer:before {
left: -3%;
width: 25% !important;
background-size: contain !important;
background-image: url(https://i.imgur.com/4ptF5hS.png);
background-position: left bottom !important;
}
[data-query*='"status":1'] footer:after {
right: -4%;
width: 25% !important;
background-size: contain !important;;
background-image: url(https://i.imgur.com/7Jh3h3n.png);
background-position: right bottom !important;
}
/*COMPLETED RENDERS*/
[data-query*='"status":2'] footer:before {
left: -3%;
width: 25% !important;
background-size: contain !important;
background-image: url(https://i.imgur.com/g09J9pi.png);
background-position: left bottom !important;
}
[data-query*='"status":2'] footer:after {
right: -3%;
width: 25% !important;
background-size: contain !important;;
background-image: url(https://i.imgur.com/paNwIMD.png);
background-position: right bottom !important;
}
/*ON HOLD RENDERS*/
[data-query*='"status":3'] footer:before {
left: -4%;
width: 25% !important;
background-size: contain !important;
background-image: url(https://i.imgur.com/QUGICqR.png);
background-position: left bottom !important;
}
[data-query*='"status":3'] footer:after {
right: -4%;
width: 25% !important;
background-size: contain !important;;
background-image: url(https://i.imgur.com/5HafUBW.png);
background-position: right bottom !important;
}
/*DROPPED RENDERS*/
[data-query*='"status":4'] footer:before {
left: -2%;
width: 25% !important;
background-size: contain !important;
background-image: url(https://i.imgur.com/08bD4Tm.png);
background-position: left bottom !important;
}
[data-query*='"status":4'] footer:after {
right: -5%;
width: 25% !important;
background-size: contain !important;;
background-image: url(https://i.imgur.com/DFFv0xB.png);
background-position: right bottom !important;
}
/*PLANNED RENDERS*/
[data-query*='"status":6'] footer:before {
left: -3.5%;
width: 25% !important;
background-size: contain !important;
background-image: url(https://i.imgur.com/x47aHuS.png);
background-position: left bottom !important;
}
[data-query*='"status":6'] footer:after {
right: -3%;
width: 25% !important;
background-size: contain !important;;
background-image: url(https://i.imgur.com/o6kXQYq.png);
background-position: right bottom !important;
}
/*ANIME/MANGA CONTAINER SETTINGS
(TABLE COLORS)
You can change the color with rbga colors. Generate RGBA colors here so you can replace the codes below:
https://www.hexcolortool.com/
First set of colors= entire table. Second = banner. Third = default container behind an anime. Fourth = container when you point to it. Fifth = upper left menu. Sixth = top. You can set the last digit to zero to make it completely transparent.*/
.list-unit {
background-color: rgba(0,0,0,.6) ;
}
.status-menu-container {
background-color: rgba(0,0,0,.4) ;
}
.list-table .list-table-data {
background-color: rgba(0,0,0,.2) !important;
}
.list-table .list-table-data:hover {
background-color: rgba(0,0,0,.4) !important;
}
.list-menu-float .icon-menu{
background-color: rgba(0,0,0,.4) !important;
}
.header {
background: linear-gradient(rgba(0,0,0,.4),transparent) !important;
}
/*CUSTOM CURSOR
More here: https://myanimelist.net/forum/?topicid=1903808*/
body *, :not(*) {
cursor: url(https://i.imgur.com/j9ZWzyT.png), auto !important;
}
/*FILTER MENU BACKGROUND*/
#advanced-options {
background-image: url(https://i.imgur.com/h0VRsRc.png) !important;
}
/*MAL LOGO*/
.header .header-title{
background-image: url(https://imgur.com/E7zWfiY.png) !important;
}
/*GREYSCALE FOR CUSTOM CATEGORY BUTTONS
Delete this to remove grey from custom buttons.*/
.status-button.watching,.status-button.reading,.status-button.completed,.status-button.onhold,.status-button.dropped,.status-button.plantowatch,.status-button.plantoread,.status-button.all_anime{
filter: grayscale(100%);
}
.status-button.all_anime:hover,.status-button.all_anime.on,.status-button.plantowatch:hover,.status-button.plantowatch.on,.status-button.plantoread:hover,.status-button.plantoread.on,.status-button.dropped:hover,.status-button.dropped.on,.status-button.onhold:hover,.status-button.onhold.on,.status-button.completed:hover,.status-button.completed.on,.status-button.watching:hover,.status-button.watching.on,.status-button.reading:hover,.status-button.reading.on{
filter: inherit;
}
{ADD NEW CODES UNDER HERE}
|
Sep 8, 1:06 AM
#366
Alternate source for Grid Style 2 code{IMPORTANT:
For sharper and brighter preview pics, change "USERNAME" to your username in the first two imports below. They start with
@\import
If needed, fix layout problems with this topic:
https://myanimelist.net/forum/?topicid=439897
}
@\import "https://malscraper.azurewebsites.net/covers/anime/USERNAME/presets/dataimagelinkbefore";
@\import "https://malscraper.azurewebsites.net/covers/manga/USERNAME/presets/dataimagelinkbefore";
/*Layout CSS was originally made by Takana_no_hana, edits by
Shishio-kun and Valerio_Lyndon
Grid Style 2, 2024 Update
Learn how to customize the layout here or enhance preview pics further with this topic:
https://myanimelist.net/forum/?topicid=1640096
*/
@\import "https://shishiohub.github.io/Layouts/Takana_Grid_Main.css";
@\import "https://shishiohub.github.io/Layouts/Takana_Grid_Backup.css";
@\import "https://dl.dropboxusercontent.com/s/t8qy8tlgl33czgnz5c6d4/TakanaGridBackup_2024.css?rlkey=zh8puklin5f6bkwtnz8lsoxvp";
@\import "https://fonts.googleapis.com/css?family=Orbitron";
@\import "https://fonts.googleapis.com/css?family=Amaranth";
@\import "https://fonts.googleapis.com/css?family=Rancho";
@\import "https://fonts.googleapis.com/css?family=Kaushan+Script|Tangerine";
/*WALLPAPERS
To change background images: delete what's in the parenthesis. Upload
the new background to Imgur or a similar site, then copy the direct link (or Original GIF link if it's animated) and paste it into the parenthesis. Save.*/
body, body.ownlist
{
background-image: url(http://i.imgur.com/VTrW1N1.jpg);
}
/*PREVIEW PICS/COVERS
See the help at the top of this layout code if you have problems
with blurry or missing preview pics.
If you want to customize a preview pic, use the code below but change the number after "anime" to the anime's number. Get the number from the address bar on its page on MAL. For example if you go to Code Geass's page the number in the address bar is 1575.
Change "anime" to "manga" to customize manga previews. This code customizes the Code Geass preview (anime #1575) if you change the background image link.
Copy and paste the code to customize more preview pics, just change the number.*/
.data.image a[href^="/anime/1575/"]:before{background-image:url(https://i.imgur.com/QuPoz5o.jpg);
}
/*BANNER AVATAR
Change the first "center" to "left" or "right" to move the picture position. Change "cover" to "contain" or remove it to change how the image fills the avatar.*/
.list-table .list-table-header:after {
background-image: url(http://i.imgur.com/GH6BMvr.gif);
background-position: center center;
background-size: cover !important;
}
/*BANNER QUOTE*/
.cover-block::before {
content: "I won't let go of you - I'll never let go again ... This hand was finally able to catch you!"
}
/*BANNER BACKGROUNDS AND HEIGHT
You can change the images here and adjust the height. If you can't see the whole image increase height and/or change "cover" to "contain".
You may want to lower cover pics after (scroll down).*/
/*ALL ANIME/MANGA BANNER BACKGROUND*/
.list-unit.all_anime .list-status-title:after {
background-image: url(http://i.imgur.com/W6iKnWb.png);
background-size: cover !important;
height: 500px !important;
}
/*CURRENTLY WATCHING BANNER BACKGROUND*/
.list-unit.watching .list-status-title:after,
.list-unit.reading .list-status-title:after {
background-image: url(https://i.imgur.com/H0EO4oq.png);
background-size: cover !important;
height: 500px !important;
}
/*COMPLETED BANNER BACKGROUND*/
.list-unit.completed .list-status-title:after {
background-image: url(https://i.imgur.com/49bdCG6.png);
background-size: cover !important;
height: 500px !important;
}
/*ON-HOLD BANNER BACKGROUND*/
.list-unit.onhold .list-status-title:after {
background-image: url(http://i.imgur.com/pPc1BRS.png);
background-size: cover !important;
height: 500px !important;
}
/*DROPPED BANNER BACKGROUND*/
.list-unit.dropped .list-status-title:after {
background-image: url(http://i.imgur.com/XAbWBod.png);
background-size: cover !important;
height: 500px !important;
}
/*PLAN TO BANNER BACKGROUND*/
.list-unit.plantowatch .list-status-title:after,
.list-unit.plantoread .list-status-title:after {
background-image: url(https://i.imgur.com/uDF1ZIt.jpg);
background-size: cover !important;
height: 500px !important;
}
/*MOVE COVER PICS UP OR DOWN
Increase 0px to a higher amount like 100px to move the anime preview pics and header (Completed, etc) down. -480px brings them up to the banner buttons.
If you put [data-query*='"status":7'] at the start of the first two lines of code (with a space after), it will affect only All Anime/Manga. Example:
[data-query*='"status":7'] .list-unit .list-status-title .text,
[data-query*='"status":7'] .list-item
Change the 7 to 1 for current, 2 for completed, 3 for hold, 4 for dropped, and 6 for planned. Copy and paste the code again if needed.*/
.list-unit .list-status-title .text,
.list-item{
top: 0px;
}
/*BANNER BUTTON BACKGROUNDS
The first image link in parenthesis is the still black and white image, the second image link is the animated image (a GIF).*/
/*ALL ANIME BANNER BUTTON*/
.status-button.all_anime {
background-image:url(http://i.imgur.com/DLLqSTd.png);
}
.status-button.all_anime:hover,.status-button.all_anime.on {
background-image:url(http://i.imgur.com/aKqWN3u.gif);
}
/*CURRENT BANNER BUTTON*/
.status-button.watching,.status-button.reading {
background-image:url(http://i.imgur.com/5pPg4ac.png);
}
.status-button.watching:hover,.status-button.watching.on,.status-button.reading:hover,.status-button.reading.on {
background-image:url(http://i.imgur.com/WESHf5N.gif);
}
/*COMPLETED BANNER BUTTON*/
.status-button.completed {
background-image:url(http://i.imgur.com/RlcbKxj.png);
}
.status-button.completed:hover,.status-button.completed.on {
background-image:url(http://i.imgur.com/UMovoVS.gif);
}
/*ON HOLD BANNER BUTTON*/
.status-button.onhold {
background-image:url(http://i.imgur.com/ASPp5y9.png);
}
.status-button.onhold:hover ,.status-button.onhold.on {
background-image:url(http://i.imgur.com/ouJqNKc.gif);
}
/*DROPPED BANNER BUTTON*/
.status-button.dropped {
background-image:url(http://i.imgur.com/aTKLiQg.png);
}
.status-button.dropped:hover,.status-button.dropped.on {
background-image:url(http://i.imgur.com/sRPU8yp.gif);
}
/*PLANNED BANNER BUTTON*/
.status-button.plantowatch,.status-button.plantoread{
background-image:url(http://i.imgur.com/BBHhd2Z.png);
}
.status-button.plantowatch:hover,.status-button.plantowatch.on,.status-button.plantoread:hover,.status-button.plantoread.on {
background-image:url(http://i.imgur.com/zJYQb4x.gif);
}
/*SIDE RENDERS (left and right)
To move the renders, adjust the percentage after "left" or "right". You can use negatives. To resize the renders, adjust the percentage after "width". 0% will remove the render.*/
footer:before {
left: -3%;
width: 25% !important;
background-size: contain !important;
background-image: url();
background-position: left bottom !important;
}
footer:after {
right: 0%;
width: 20% !important;
background-size: contain !important;;
background-image: url(https://i.imgur.com/kOR31IF.png);
background-position: right bottom !important;
}
/*ANIME/MANGA CONTAINER SETTINGS
(TABLE COLORS)
You can change the color with rbga colors. Generate RGBA colors here so you can replace the codes below:
https://www.hexcolortool.com/
First set of colors= entire table. Second = banner. Third = default container behind an anime. Fourth = container when you point to it. Fifth = upper left menu. Sixth = top. You can set the last digit to zero to make it completely transparent.*/
.list-unit {
background-color: rgba(0,0,0,.6) ;
}
.status-menu-container {
background-color: rgba(0,0,0,.4) ;
}
.list-table .list-table-data {
background-color: rgba(0,0,0,.2) !important;
}
.list-table .list-table-data:hover {
background-color: rgba(0,0,0,.4) !important;
}
.list-menu-float .icon-menu{
background-color: rgba(0,0,0,.4) !important;
}
.header {
background: linear-gradient(rgba(0,0,0,.4),transparent) !important;
}
/*CUSTOM CURSOR
More here: https://myanimelist.net/forum/?topicid=1903808*/
body *, :not(*) {
cursor: url(https://i.imgur.com/j9ZWzyT.png), auto !important;
}
/*FILTER MENU BACKGROUND*/
#advanced-options {
background-image: url(https://i.imgur.com/h0VRsRc.png) !important;
}
/*MAL LOGO*/
.header .header-title{
background-image: url(https://imgur.com/E7zWfiY.png) !important;
}
/*GREYSCALE FOR CUSTOM CATEGORY BUTTONS
Delete this to remove grey from custom buttons.*/
.status-button.watching,.status-button.reading,.status-button.completed,.status-button.onhold,.status-button.dropped,.status-button.plantowatch,.status-button.plantoread,.status-button.all_anime{
filter: grayscale(100%);
}
.status-button.all_anime:hover,.status-button.all_anime.on,.status-button.plantowatch:hover,.status-button.plantowatch.on,.status-button.plantoread:hover,.status-button.plantoread.on,.status-button.dropped:hover,.status-button.dropped.on,.status-button.onhold:hover,.status-button.onhold.on,.status-button.completed:hover,.status-button.completed.on,.status-button.watching:hover,.status-button.watching.on,.status-button.reading:hover,.status-button.reading.on{
filter: inherit;
}
{ADD NEW CODES UNDER HERE} |
Sep 8, 1:06 AM
#367
Alternate source for Grid Style 3 code{IMPORTANT:
For sharper and brighter preview pics, change "USERNAME" to your username in the first two imports below. They start with
@\import
If needed, fix layout problems with this topic:
https://myanimelist.net/forum/?topicid=439897
}
@\import "https://malscraper.azurewebsites.net/covers/anime/USERNAME/presets/dataimagelinkbefore";
@\import "https://malscraper.azurewebsites.net/covers/manga/USERNAME/presets/dataimagelinkbefore";
/*Layout CSS was originally made by Takana_no_hana, edits by
Shishio-kun and Valerio_Lyndon
Grid Style 3, 2024 Update
Learn how to customize the layout here or enhance preview pics further with this topic:
https://myanimelist.net/forum/?topicid=1640096
*/
@\import "https://shishiohub.github.io/Layouts/Takana_Grid_Main.css";
@\import "https://shishiohub.github.io/Layouts/Takana_Grid_Backup.css";
@\import "https://dl.dropboxusercontent.com/s/t8qy8tlgl33czgnz5c6d4/TakanaGridBackup_2024.css?rlkey=zh8puklin5f6bkwtnz8lsoxvp";
@\import "https://fonts.googleapis.com/css?family=Orbitron";
@\import "https://fonts.googleapis.com/css?family=Amaranth";
@\import "https://fonts.googleapis.com/css?family=Rancho";
@\import "https://fonts.googleapis.com/css?family=Kaushan+Script|Tangerine";
/*WALLPAPERS
To change background images: delete what's in the parenthesis. Upload
the new background to Imgur or a similar site, then copy the direct link (or Original GIF link if it's animated) and paste it into the parenthesis. Save.*/
/*ALL ANIME/MANGA WALLPAPER*/
body[data-query*='"status":7'] {
background-image: url(https://i.imgur.com/6puBJ9c.jpg);
}
/*CURRENTLY WATCHING WALLPAPER*/
body[data-query*='"status":1'] {
background-image: url(https://i.imgur.com/3XqhN0m.jpg);
}
/*COMPLETED WALLPAPER*/
body[data-query*='"status":2'] {
background-image: url(https://i.imgur.com/Kra2VVu.jpg);
}
/*ON HOLD WALLPAPER*/
body[data-query*='"status":3'] {
background-image: url(https://i.imgur.com/AYIE9xb.jpg);
}
/*DROPPED WALLPAPER*/
body[data-query*='"status":4'] {
background-image: url(https://i.imgur.com/EadWTsz.jpg);
}
/*PLANNED WALLPAPER*/
body[data-query*='"status":6'] {
background-image: url(https://i.imgur.com/DNxYnjX.jpg);
}
/*PREVIEW PICS/COVERS
See the help at the top of this layout code if you have problems
with blurry or missing preview pics.
If you want to customize a preview pic, use the code below but change the number after "anime" to the anime's number. Get the number from the address bar on its page on MAL. For example if you go to Code Geass's page the number in the address bar is 1575.
Change "anime" to "manga" to customize manga previews. This code customizes the Code Geass preview (anime #1575) if you change the background image link.
Copy and paste the code to customize more preview pics, just change the number.*/
.data.image a[href^="/anime/1575/"]:before{background-image:url(https://i.imgur.com/QuPoz5o.jpg);
}
/*BANNER AVATAR
Change the first "center" to "left" or "right" to move the picture position. Change "cover" to "contain" or remove it to change how the image fills the avatar.*/
.list-table .list-table-header:after {
background-image: url(http://i.imgur.com/GH6BMvr.gif);
background-position: center center;
background-size: cover !important;
}
/*BANNER QUOTE*/
.cover-block::before {
content: "I won't let go of you - I'll never let go again ... This hand was finally able to catch you!"
}
/*BANNER BACKGROUNDS AND HEIGHT
You can change the images here and adjust the height. If you can't see the whole image increase height and/or change "cover" to "contain".
You may want to lower cover pics after (scroll down).*/
/*ALL ANIME/MANGA BANNER BACKGROUND*/
.list-unit.all_anime .list-status-title:after {
background-image: url(http://i.imgur.com/W6iKnWb.png);
background-size: cover !important;
height: 500px !important;
}
/*CURRENTLY WATCHING BANNER BACKGROUND*/
.list-unit.watching .list-status-title:after,
.list-unit.reading .list-status-title:after {
background-image: url(https://i.imgur.com/H0EO4oq.png);
background-size: cover !important;
height: 500px !important;
}
/*COMPLETED BANNER BACKGROUND*/
.list-unit.completed .list-status-title:after {
background-image: url(https://i.imgur.com/49bdCG6.png);
background-size: cover !important;
height: 500px !important;
}
/*ON-HOLD BANNER BACKGROUND*/
.list-unit.onhold .list-status-title:after {
background-image: url(http://i.imgur.com/pPc1BRS.png);
background-size: cover !important;
height: 500px !important;
}
/*DROPPED BANNER BACKGROUND*/
.list-unit.dropped .list-status-title:after {
background-image: url(http://i.imgur.com/XAbWBod.png);
background-size: cover !important;
height: 500px !important;
}
/*PLAN TO BANNER BACKGROUND*/
.list-unit.plantowatch .list-status-title:after,
.list-unit.plantoread .list-status-title:after {
background-image: url(https://i.imgur.com/uDF1ZIt.jpg);
background-size: cover !important;
height: 500px !important;
}
/*MOVE COVER PICS UP OR DOWN
Increase 0px to a higher amount like 100px to move the anime preview pics and header (Completed, etc) down. -480px brings them up to the banner buttons.
If you put [data-query*='"status":7'] at the start of the first two lines of code (with a space after), it will affect only All Anime/Manga. Example:
[data-query*='"status":7'] .list-unit .list-status-title .text,
[data-query*='"status":7'] .list-item
Change the 7 to 1 for current, 2 for completed, 3 for hold, 4 for dropped, and 6 for planned. Copy and paste the code again if needed.*/
.list-unit .list-status-title .text,
.list-item{
top: 0px;
}
/*BANNER BUTTON BACKGROUNDS
The first image link in parenthesis is the still black and white image, the second image link is the animated image (a GIF).*/
/*ALL ANIME BANNER BUTTON*/
.status-button.all_anime {
background-image:url(http://i.imgur.com/DLLqSTd.png);
}
.status-button.all_anime:hover,.status-button.all_anime.on {
background-image:url(http://i.imgur.com/aKqWN3u.gif);
}
/*CURRENT BANNER BUTTON*/
.status-button.watching,.status-button.reading {
background-image:url(http://i.imgur.com/5pPg4ac.png);
}
.status-button.watching:hover,.status-button.watching.on,.status-button.reading:hover,.status-button.reading.on {
background-image:url(http://i.imgur.com/WESHf5N.gif);
}
/*COMPLETED BANNER BUTTON*/
.status-button.completed {
background-image:url(http://i.imgur.com/RlcbKxj.png);
}
.status-button.completed:hover,.status-button.completed.on {
background-image:url(http://i.imgur.com/UMovoVS.gif);
}
/*ON HOLD BANNER BUTTON*/
.status-button.onhold {
background-image:url(http://i.imgur.com/ASPp5y9.png);
}
.status-button.onhold:hover ,.status-button.onhold.on {
background-image:url(http://i.imgur.com/ouJqNKc.gif);
}
/*DROPPED BANNER BUTTON*/
.status-button.dropped {
background-image:url(http://i.imgur.com/aTKLiQg.png);
}
.status-button.dropped:hover,.status-button.dropped.on {
background-image:url(http://i.imgur.com/sRPU8yp.gif);
}
/*PLANNED BANNER BUTTON*/
.status-button.plantowatch,.status-button.plantoread{
background-image:url(http://i.imgur.com/BBHhd2Z.png);
}
.status-button.plantowatch:hover,.status-button.plantowatch.on,.status-button.plantoread:hover,.status-button.plantoread.on {
background-image:url(http://i.imgur.com/zJYQb4x.gif);
}
/*SIDE RENDERS (left and right)
To move the renders, adjust the percentage after "left" or "right". You can use negatives. To resize the renders, adjust the percentage after "width". 0% will remove the render.*/
footer:before {
left: -3%;
width: 25% !important;
background-size: contain !important;
background-image: url();
background-position: left bottom !important;
}
footer:after {
right: 0%;
width: 20% !important;
background-size: contain !important;;
background-image: url(https://i.imgur.com/kOR31IF.png);
background-position: right bottom !important;
}
/*ANIME/MANGA CONTAINER SETTINGS
(TABLE COLORS)
You can change the color with rbga colors. Generate RGBA colors here so you can replace the codes below:
https://www.hexcolortool.com/
First set of colors= entire table. Second = banner. Third = default container behind an anime. Fourth = container when you point to it. Fifth = upper left menu. Sixth = top. You can set the last digit to zero to make it completely transparent.*/
.list-unit {
background-color: rgba(0,0,0,.6) ;
}
.status-menu-container {
background-color: rgba(0,0,0,.4) ;
}
.list-table .list-table-data {
background-color: rgba(0,0,0,.2) !important;
}
.list-table .list-table-data:hover {
background-color: rgba(0,0,0,.4) !important;
}
.list-menu-float .icon-menu{
background-color: rgba(0,0,0,.4) !important;
}
.header {
background: linear-gradient(rgba(0,0,0,.4),transparent) !important;
}
/*CUSTOM CURSOR
More here: https://myanimelist.net/forum/?topicid=1903808*/
body *, :not(*) {
cursor: url(https://i.imgur.com/j9ZWzyT.png), auto !important;
}
/*FILTER MENU BACKGROUND*/
#advanced-options {
background-image: url(https://i.imgur.com/h0VRsRc.png) !important;
}
/*MAL LOGO*/
.header .header-title{
background-image: url(https://imgur.com/E7zWfiY.png) !important;
}
/*GREYSCALE FOR CUSTOM CATEGORY BUTTONS
Delete this to remove grey from custom buttons.*/
.status-button.watching,.status-button.reading,.status-button.completed,.status-button.onhold,.status-button.dropped,.status-button.plantowatch,.status-button.plantoread,.status-button.all_anime{
filter: grayscale(100%);
}
.status-button.all_anime:hover,.status-button.all_anime.on,.status-button.plantowatch:hover,.status-button.plantowatch.on,.status-button.plantoread:hover,.status-button.plantoread.on,.status-button.dropped:hover,.status-button.dropped.on,.status-button.onhold:hover,.status-button.onhold.on,.status-button.completed:hover,.status-button.completed.on,.status-button.watching:hover,.status-button.watching.on,.status-button.reading:hover,.status-button.reading.on{
filter: inherit;
}
{ADD NEW CODES UNDER HERE} |
Sep 8, 1:07 AM
#368
Alternate source for Grid Style 4 code{IMPORTANT:
For sharper and brighter preview pics, change "USERNAME" to your username in the first two imports below. They start with
@\import
If needed, fix layout problems with this topic:
https://myanimelist.net/forum/?topicid=439897
}
@\import "https://malscraper.azurewebsites.net/covers/anime/USERNAME/presets/dataimagelinkbefore";
@\import "https://malscraper.azurewebsites.net/covers/manga/USERNAME/presets/dataimagelinkbefore";
/*Layout CSS was originally made by Takana_no_hana, edits by
Shishio-kun and Valerio_Lyndon
Grid Style 4, 2024 Update
Learn how to customize the layout here or enhance preview pics further with this topic:
https://myanimelist.net/forum/?topicid=1640096
*/
@\import "https://shishiohub.github.io/Layouts/Takana_Grid_Main.css";
@\import "https://shishiohub.github.io/Layouts/Takana_Grid_Backup.css";
@\import "https://dl.dropboxusercontent.com/s/t8qy8tlgl33czgnz5c6d4/TakanaGridBackup_2024.css?rlkey=zh8puklin5f6bkwtnz8lsoxvp";
@\import "https://fonts.googleapis.com/css?family=Orbitron";
@\import "https://fonts.googleapis.com/css?family=Amaranth";
@\import "https://fonts.googleapis.com/css?family=Rancho";
@\import "https://fonts.googleapis.com/css?family=Kaushan+Script|Tangerine";
/*WALLPAPERS
To change background images: delete what's in the parenthesis. Upload
the new background to Imgur or a similar site, then copy the direct link (or Original GIF link if it's animated) and paste it into the parenthesis. Save.*/
/*ALL ANIME/MANGA WALLPAPER*/
body[data-query*='"status":7'] {
background-image: url(https://i.imgur.com/6puBJ9c.jpg);
}
/*CURRENTLY WATCHING WALLPAPER*/
body[data-query*='"status":1'] {
background-image: url(https://i.imgur.com/3XqhN0m.jpg);
}
/*COMPLETED WALLPAPER*/
body[data-query*='"status":2'] {
background-image: url(https://i.imgur.com/Kra2VVu.jpg);
}
/*ON HOLD WALLPAPER*/
body[data-query*='"status":3'] {
background-image: url(https://i.imgur.com/AYIE9xb.jpg);
}
/*DROPPED WALLPAPER*/
body[data-query*='"status":4'] {
background-image: url(https://i.imgur.com/EadWTsz.jpg);
}
/*PLANNED WALLPAPER*/
body[data-query*='"status":6'] {
background-image: url(https://i.imgur.com/DNxYnjX.jpg);
}
/*PREVIEW PICS/COVERS
See the help at the top of this layout code if you have problems
with blurry or missing preview pics.
If you want to customize a preview pic, use the code below but change the number after "anime" to the anime's number. Get the number from the address bar on its page on MAL. For example if you go to Code Geass's page the number in the address bar is 1575.
Change "anime" to "manga" to customize manga previews. This code customizes the Code Geass preview (anime #1575) if you change the background image link.
Copy and paste the code to customize more preview pics, just change the number.*/
.data.image a[href^="/anime/1575/"]:before{background-image:url(https://i.imgur.com/QuPoz5o.jpg);
}
/*BANNER AVATAR
Change the first "center" to "left" or "right" to move the picture position. Change "cover" to "contain" or remove it to change how the image fills the avatar.*/
.list-table .list-table-header:after {
background-image: url(http://i.imgur.com/GH6BMvr.gif);
background-position: center center;
background-size: cover !important;
}
/*BANNER QUOTE*/
.cover-block::before {
content: "I won't let go of you - I'll never let go again ... This hand was finally able to catch you!"
}
/*BANNER BACKGROUNDS AND HEIGHT
You can change the images here and adjust the height. If you can't see the whole image increase height and/or change "cover" to "contain".
You may want to lower cover pics after (scroll down).*/
/*ALL ANIME/MANGA BANNER BACKGROUND*/
.list-unit.all_anime .list-status-title:after {
background-image: url(http://i.imgur.com/W6iKnWb.png);
background-size: cover !important;
height: 500px !important;
}
/*CURRENTLY WATCHING BANNER BACKGROUND*/
.list-unit.watching .list-status-title:after,
.list-unit.reading .list-status-title:after {
background-image: url(https://i.imgur.com/H0EO4oq.png);
background-size: cover !important;
height: 500px !important;
}
/*COMPLETED BANNER BACKGROUND*/
.list-unit.completed .list-status-title:after {
background-image: url(https://i.imgur.com/49bdCG6.png);
background-size: cover !important;
height: 500px !important;
}
/*ON-HOLD BANNER BACKGROUND*/
.list-unit.onhold .list-status-title:after {
background-image: url(http://i.imgur.com/pPc1BRS.png);
background-size: cover !important;
height: 500px !important;
}
/*DROPPED BANNER BACKGROUND*/
.list-unit.dropped .list-status-title:after {
background-image: url(http://i.imgur.com/XAbWBod.png);
background-size: cover !important;
height: 500px !important;
}
/*PLAN TO BANNER BACKGROUND*/
.list-unit.plantowatch .list-status-title:after,
.list-unit.plantoread .list-status-title:after {
background-image: url(https://i.imgur.com/uDF1ZIt.jpg);
background-size: cover !important;
height: 500px !important;
}
/*MOVE COVER PICS UP OR DOWN
Increase 0px to a higher amount like 100px to move the anime preview pics and header (Completed, etc) down. -480px brings them up to the banner buttons.
If you put [data-query*='"status":7'] at the start of the first two lines of code (with a space after), it will affect only All Anime/Manga. Example:
[data-query*='"status":7'] .list-unit .list-status-title .text,
[data-query*='"status":7'] .list-item
Change the 7 to 1 for current, 2 for completed, 3 for hold, 4 for dropped, and 6 for planned. Copy and paste the code again if needed.*/
.list-unit .list-status-title .text,
.list-item{
top: 0px;
}
/*BANNER BUTTON BACKGROUNDS
The first image link in parenthesis is the still black and white image, the second image link is the animated image (a GIF).*/
/*ALL ANIME BANNER BUTTON*/
.status-button.all_anime {
background-image:url(http://i.imgur.com/DLLqSTd.png);
}
.status-button.all_anime:hover,.status-button.all_anime.on {
background-image:url(http://i.imgur.com/aKqWN3u.gif);
}
/*CURRENT BANNER BUTTON*/
.status-button.watching,.status-button.reading {
background-image:url(http://i.imgur.com/5pPg4ac.png);
}
.status-button.watching:hover,.status-button.watching.on,.status-button.reading:hover,.status-button.reading.on {
background-image:url(http://i.imgur.com/WESHf5N.gif);
}
/*COMPLETED BANNER BUTTON*/
.status-button.completed {
background-image:url(http://i.imgur.com/RlcbKxj.png);
}
.status-button.completed:hover,.status-button.completed.on {
background-image:url(http://i.imgur.com/UMovoVS.gif);
}
/*ON HOLD BANNER BUTTON*/
.status-button.onhold {
background-image:url(http://i.imgur.com/ASPp5y9.png);
}
.status-button.onhold:hover ,.status-button.onhold.on {
background-image:url(http://i.imgur.com/ouJqNKc.gif);
}
/*DROPPED BANNER BUTTON*/
.status-button.dropped {
background-image:url(http://i.imgur.com/aTKLiQg.png);
}
.status-button.dropped:hover,.status-button.dropped.on {
background-image:url(http://i.imgur.com/sRPU8yp.gif);
}
/*PLANNED BANNER BUTTON*/
.status-button.plantowatch,.status-button.plantoread{
background-image:url(http://i.imgur.com/BBHhd2Z.png);
}
.status-button.plantowatch:hover,.status-button.plantowatch.on,.status-button.plantoread:hover,.status-button.plantoread.on {
background-image:url(http://i.imgur.com/zJYQb4x.gif);
}
/*SIDE RENDERS (left and right)
To move the renders, adjust the percentage after "left" or "right". You can use negatives. To resize the renders, adjust the percentage after "width". 0% will remove the render.*/
footer:before {
left: -3%;
width: 25% !important;
background-size: contain !important;
background-image: url(https://i.imgur.com/4ptF5hS.png);
background-position: left bottom !important;
}
footer:after {
right: -4%;
width: 25% !important;
background-size: contain !important;;
background-image: url(https://i.imgur.com/7Jh3h3n.png);
background-position: right bottom !important;
}
/*ANIME/MANGA CONTAINER SETTINGS
(TABLE COLORS)
You can change the color with rbga colors. Generate RGBA colors here so you can replace the codes below:
https://www.hexcolortool.com/
First set of colors= entire table. Second = banner. Third = default container behind an anime. Fourth = container when you point to it. Fifth = upper left menu. Sixth = top. You can set the last digit to zero to make it completely transparent.*/
.list-unit {
background-color: rgba(0,0,0,.6) ;
}
.status-menu-container {
background-color: rgba(0,0,0,.4) ;
}
.list-table .list-table-data {
background-color: rgba(0,0,0,.2) !important;
}
.list-table .list-table-data:hover {
background-color: rgba(0,0,0,.4) !important;
}
.list-menu-float .icon-menu{
background-color: rgba(0,0,0,.4) !important;
}
.header {
background: linear-gradient(rgba(0,0,0,.4),transparent) !important;
}
/*CUSTOM CURSOR
More here: https://myanimelist.net/forum/?topicid=1903808*/
body *, :not(*) {
cursor: url(https://i.imgur.com/j9ZWzyT.png), auto !important;
}
/*FILTER MENU BACKGROUND*/
#advanced-options {
background-image: url(https://i.imgur.com/h0VRsRc.png) !important;
}
/*MAL LOGO*/
.header .header-title{
background-image: url(https://imgur.com/E7zWfiY.png) !important;
}
/*GREYSCALE FOR CUSTOM CATEGORY BUTTONS
Delete this to remove grey from custom buttons.*/
.status-button.watching,.status-button.reading,.status-button.completed,.status-button.onhold,.status-button.dropped,.status-button.plantowatch,.status-button.plantoread,.status-button.all_anime{
filter: grayscale(100%);
}
.status-button.all_anime:hover,.status-button.all_anime.on,.status-button.plantowatch:hover,.status-button.plantowatch.on,.status-button.plantoread:hover,.status-button.plantoread.on,.status-button.dropped:hover,.status-button.dropped.on,.status-button.onhold:hover,.status-button.onhold.on,.status-button.completed:hover,.status-button.completed.on,.status-button.watching:hover,.status-button.watching.on,.status-button.reading:hover,.status-button.reading.on{
filter: inherit;
}
{ADD NEW CODES UNDER HERE} |
Sep 29, 9:14 AM
#369
I have the utmost respect for the work you have done. These layouts are brilliant!!! |
More topics from this board
» [BBCode] Font Awesome Guidehideso - Dec 25, 2023 |
6 |
by Shishio-kun
»»
9 hours ago |
|
Sticky: » 💚 [REPAIR STICKY] Repair/speed up a design + Request a layout fixShishio-kun - Nov 17, 2023 |
33 |
by Shishio-kun
»»
10 hours ago |
|
» [CSS - Modern] 🛠️ Tweaks for lists -- Horizontal tags, descriptions, category-coloured text, accent colour, and more.Valerio_Lyndon - Oct 24, 2019 |
20 |
by IridescentJaune
»»
Nov 22, 10:58 PM |
|
» ✳️ Bunkasai 2024 List Design and Graphic Design contests are OPENShishio-kun - Nov 18 |
2 |
by Shishio-kun
»»
Nov 18, 5:01 AM |
|
Sticky: » [ SIGNATURES ~ PROFILES] All guides, generators, and templatesShishio-kun - Feb 16, 2023 |
29 |
by floral_sacrifice
»»
Nov 15, 10:24 AM |





 on
on 