Ohayo~
A więc dzisiaj, specjalnie na życzenie red-dragon :3, postanowiłam zrobić dla was toturial na kartę klubową :3. Dokładnie na kartę z użyciem kształtów, czyli jak osiągnąć takie efekty:


Przypominam, że Ja używam najnowszej wersji Photoshopa CS5 tylko w języku angielskim, dlatego też wszystkie screeny i instrukcje będą po angielsku :P, ale o ile się orientuję, to wszystkie elementy/ efekty powinny znajdować się w tym samym miejscu, w tej samej kolejności, więc nie powinno być problemu, a w razie czego są słowniki :P.
KROK 1
Oczywiście na początek musicie uzbroić swojego Photoshopa w różnego rodzaju kształty [shapes], które możecie ściągnąć za darmo z internetu, oto przykładowa strona gdzie możecie znaleźć wiele kompozycji http://tutorialblog.org/free-photoshop-shapes/
W razie gdyby ktoś miał problem z zainstalowaniem kształtów, szybko pokażę wam jak to zrobić :3 na przykładzie powyżej podanej stronki (:.
A więc, na początek wybieracie sobie jakiś zestaw kształtów, np. Ornate Vectors, klikacie na obrazek, zjeżdżacie niżej i klikacie "Download Ornate Shapes". Zapisujecie (najlepiej na pulpicie). Po zakończeniu ściągania, klikacie prawym przyciskiem myszy na pakunek i wybieracie opcję "wypakuj pliki..." Wypakowujecie do "Dysk Lokalny C > Program Files > Adobe > Adobe Photoshop CS5 > Presets > Custom Shapes". Teraz odpalacie swojego Photoshopa i już wszystko gotowe do działania :3.
KROK 2
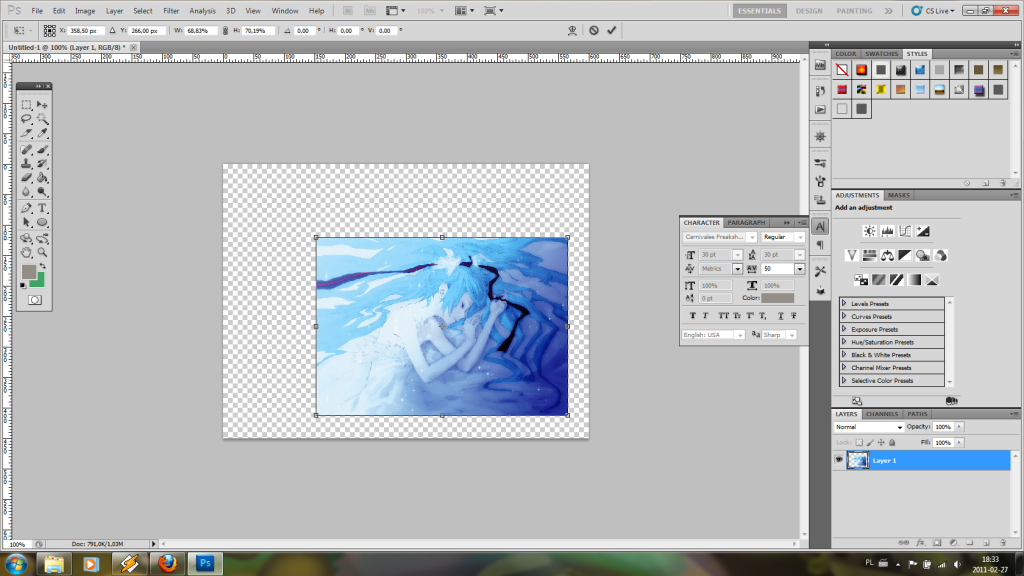
No więc zaczynamy naszą zabawę z PS'em :3. Zaczynamy od stworzenia nowego pliku więc klikamy Ctrl + N w ramce "Width" wybieramy szerokość, a w ramce "Height" ustawiamy wysokość. Ja wybrałam W: 600 i H: 450, by mieć dużą przestrzeń do wykorzystania :3. Upewnijcie się, że na prawo od ramek Width i Height rozmiar jest ustawiony w pikselach. Oraz, że na dole w ramce "Background Contests" Ustawiliście "Transparent".
Teraz wynajdujemy jakiś obrazek. Ja osobiście polecam takie strony jak http://www.zerochan.net , http://www.minitokyo.net czy http://www.deviantart.com . Kiedy już mamy obrazek, kopiujemy go [ Ctrl + C ] i wklejamy do naszego photoshopa [ Ctrl + V ]. Teraz musimy pomniejszyć obrazek, by to zrobić klikamy Ctrl + T i bawimy się rozmiarem obrazka.
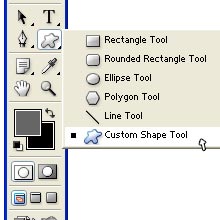
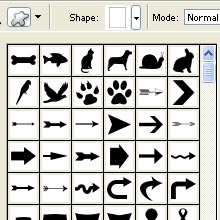
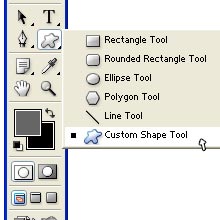
Klikamy Shift + Ctrl + N , by stworzyć nową warstwę [layer] i wybieramy kształt, do wycięcia karty. By to zrobić, na klawiaturze klikamy skrót "U" i po lewej stronie na pasku wybieramy typ kształtu (klikając prawym przyciskiem myszy na ikonkę kształtów), prostokąt, zaokrąglony prostokąt, linia itp... Jeśli chcecie użyć jednego z kształtów które przed chwilą pobraliście, wybieracie ikonkę z tym czymś przypominającym kleksa 8D.

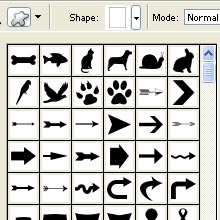
Teraz na górnym pasku powinno się pojawić małe okienko "Shape", gdzie możecie wybrać kształt.

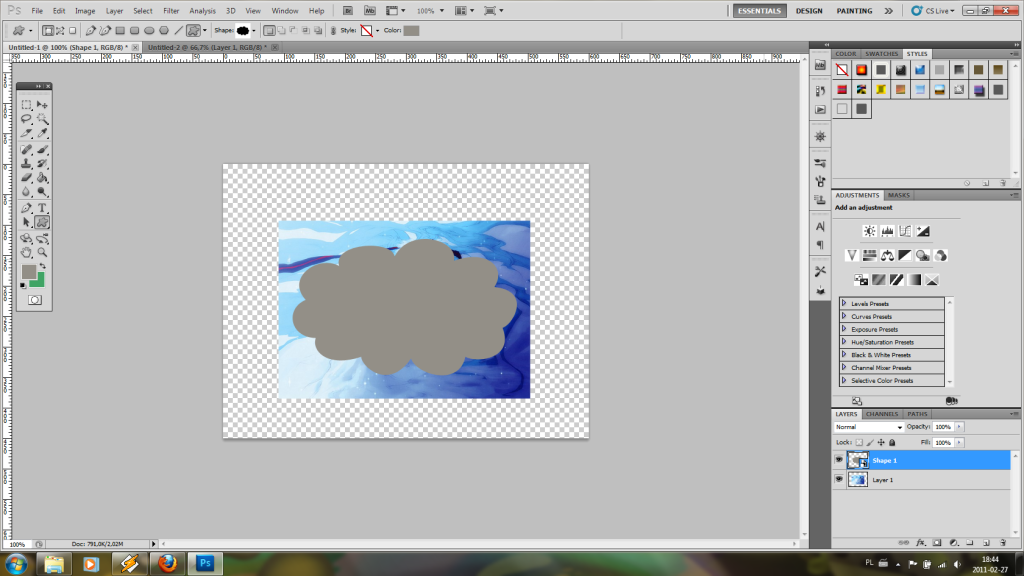
Po podjęciu decyzji wracamy do naszego obrazka i na nowej warstwie rysujemy kształt. Po prawej stronie w okienku LAYERS [Warstwy] najeżdżamy na warstwę z naszym kształtem i klikamy na niego prawym przyciskiem myszy po czym wybieramy opcję "Convert to Smart Object", powinniście mieć teraz taki efekt:
Teraz nadszedł czas na wycinanie karty :3. Na klawiaturze klikamy literkę "M" po czym najeżdżamy na nasz obrazek i klikamy prawy przycisk myszy i wybieramy opcję "Load selection..." Klikamy Enter i powinno pojawić się zaznaczenie w okół naszego kształtu. Teraz po prawej stronie w okienku LAYERS klikamy nie na warstwę z naszym kształtem, ale z naszym obrazkiem. Ctrl + X po tem Ctrl + V, usuwamy dwie poprzednie warstwy (oryginalny obrazek i kształt) i oto jaki efekt powinniście otrzymać:
KROK 3
A więc wycinanie już mamy za sobą. Teraz czas na efekty i lekką zabawę z kolorami :3. Większość efektów możecie uzyskać poprzez opcję Blending Options. Ale po kolei... W górnym pasku wybieracie "Layer > Layer Style > Blending Options" i tu powinna pojawić się ramka, umożliwiająca niemal wszystko :P XD. Ja pokarzę wam jak zrobić kilka podstawowych efektów, ale nie bójcie się bawić z opcjami i efektami na wszystkie sposoby, bo zawsze można choćby przez przypadek odkryć coś na prawdę fajnego :3.
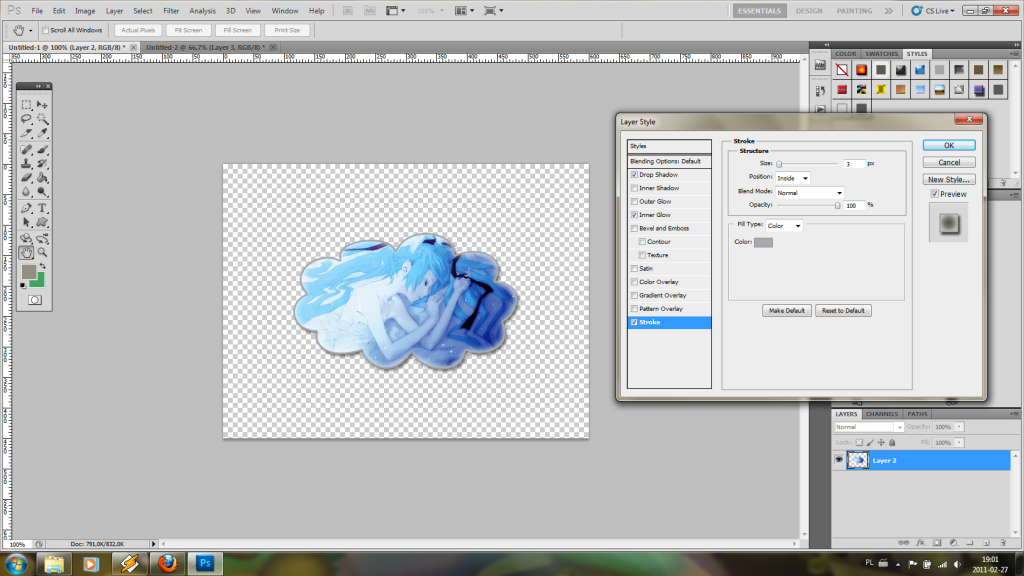
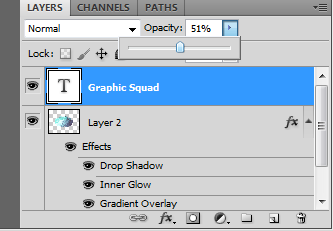
Po lewej w ramce wybieramy zaznaczamy opcje: "Drop Shadow". "Inner Glow" Size: 16 px, "Stroke", Position: Inside, Size: 3 px, Blend Mode: Normal, Opacity: 100%, Fill Type: Color. Klikając na obrazek z kolorem wybieracie kolor obramowania :3.
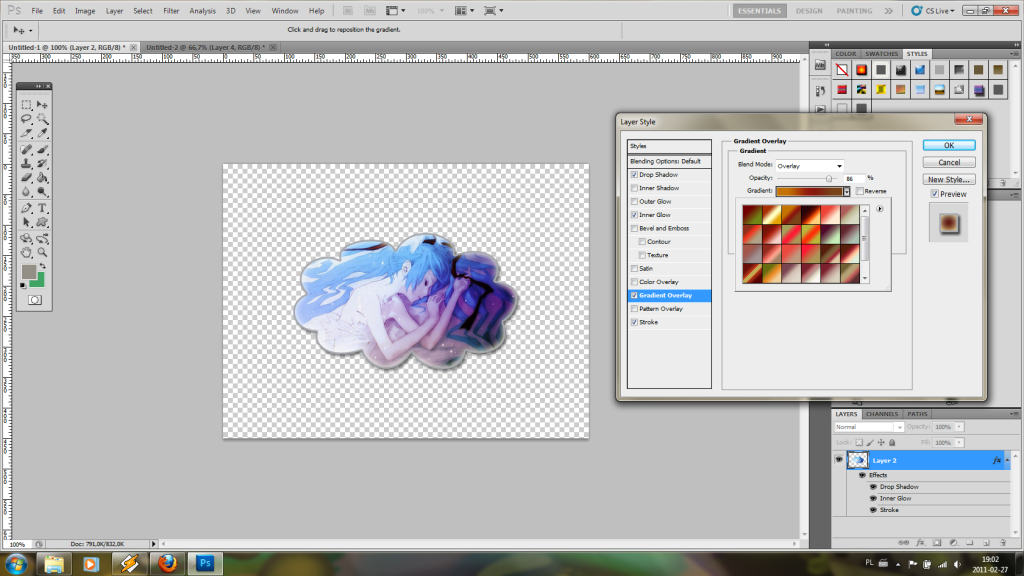
Teraz czas na zabawę z kolorami i patternami :3, czyli to co Kawwwcia lubi najbardziej XD Nad tym mogę siedzieć godzinami XD. Będąc nadal w ramce Blending Options, klikamy na "Gradient Overlay" i ustawiamy takie parametry (bądź inne, zależy jak wam pasuje :P) Blend Mode: Overlay, Opacity: 86%, Gradient: klikamy na okienko i wybieramy gradient.
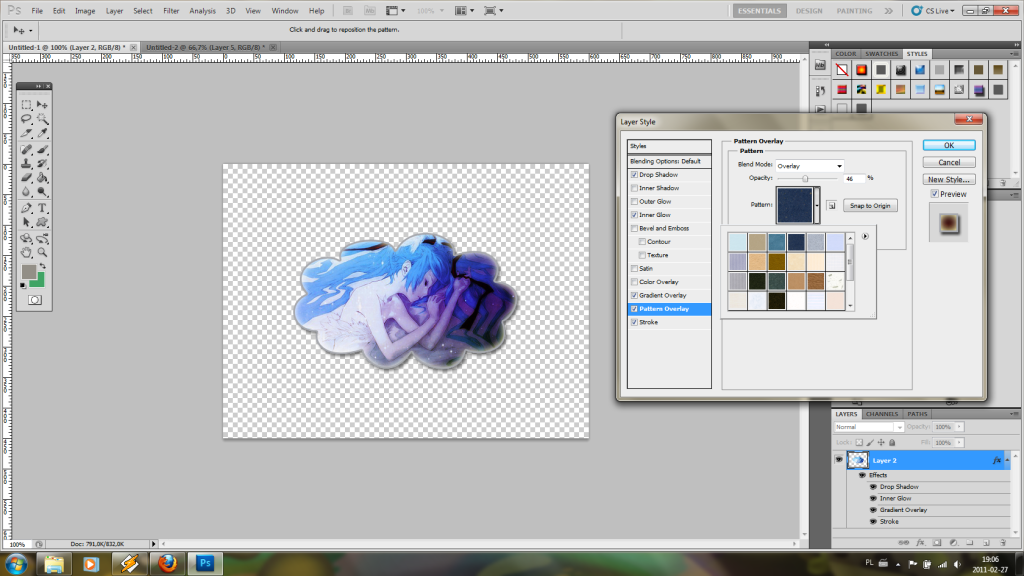
Teraz czas na opcję Pattern Overlay. Parametry: Blend Mode: Overlay, Opacity: 46%, Pattern: klikamy na obrazek i wybieramy pattern.
Gdy już uzyskamy efekt, który nas zadowala klikamy OK i lecimy dalej :3. Ja osobiście lubię efekt wyblakłego, starego obrazka, który obecnie jest dość popularny, dlatego nie zdziwcie się, że robiąc ten poradnik idę w tą stronę XD. Oczywiście wy możecie zrobić swoją kartę w innym stylu :3.
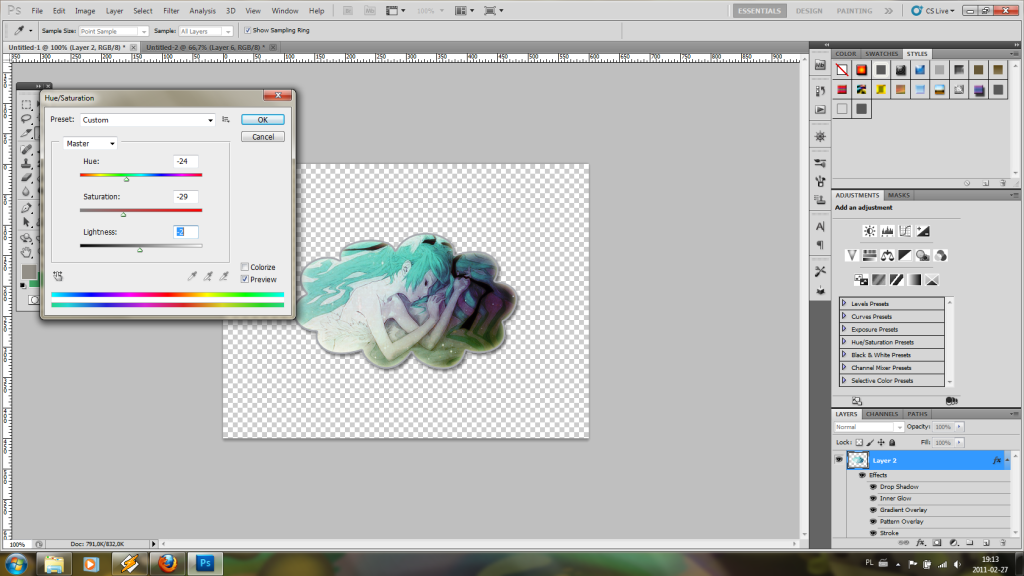
Teraz w górnym pasku wybieramy opcje Image > Adjustments [druga opcja od góry] > I oto kolejny raj dla efektów :3. Tu już możecie robić WSZYTKO z kolorami :3. Wybieramy opcję "Hue/Satturation" i się bawimy suwakami, dopóki nie uzyskamy zadowalającego nas efektu :3.
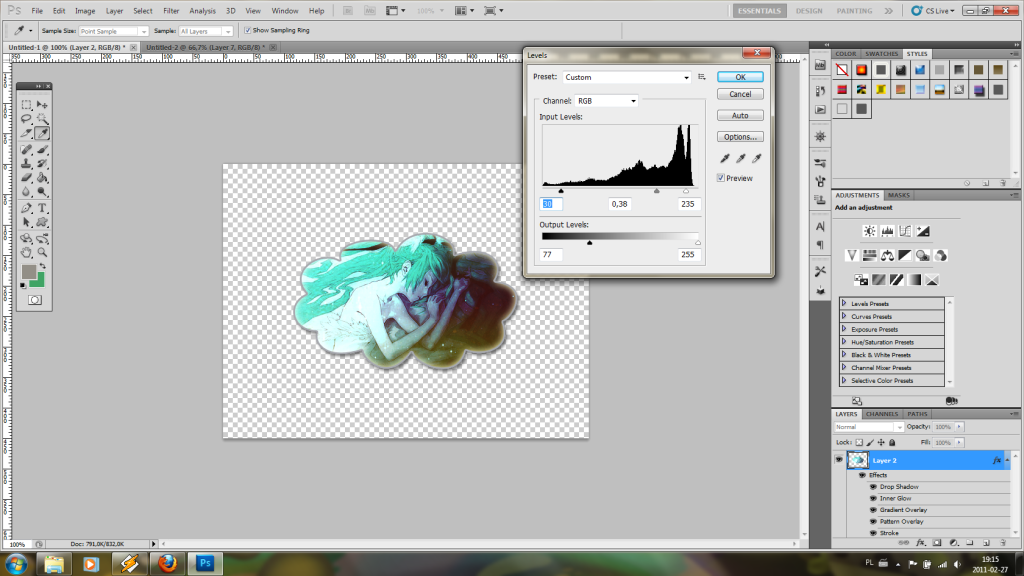
Teraz np opcja "Levels"
Opcja "Color Balance" ...
Itd... XDJak sami widzicie, można się tak bawić bez końca :3 Więc dajcie sobie trochę czasu i kiedy będziecie zadowoleni z ostatecznego efektu przejdziemy dalej :3.
KROK 4
Czyli upiększanie karty i ostateczne efekty :3.
Zaczniemy więc od napisu. Tutaj również warto zaopatrzyć się w zestaw prze różnych czcionek :P, tego nigdy za wiele :3.
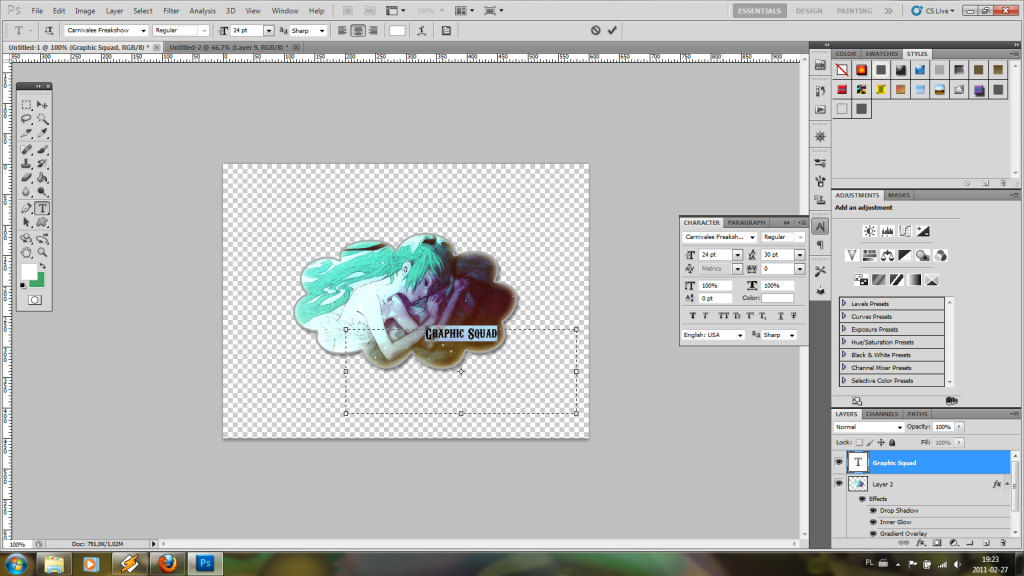
Na klawiaturze wybieramy literkę "T" i na naszym obrazku rysujemy ramkę dla tekstu. Na górnym pasku wybieramy czcionkę, kolor, wielkość itp...
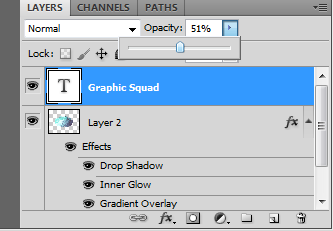
Teraz po prawej stronie w okienku LAYERS ustawiamy przezroczystość napisu.

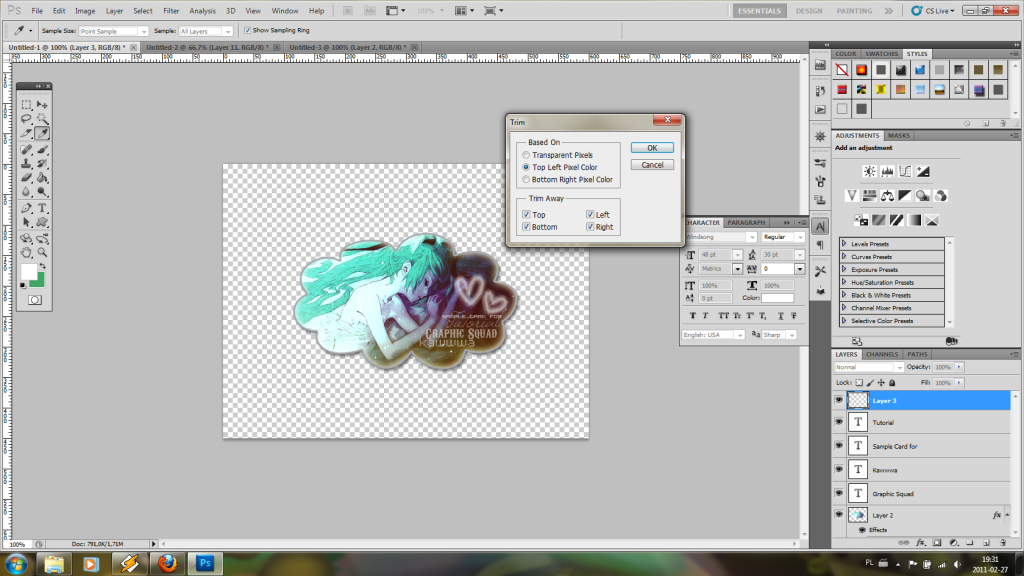
Oczywiście jeśli chcecie dodać mu jakiekolwiek efekty to możecie to zrobić ponownie używając okna Blending Options :3. Teraz dodajemy resztę napisów, np nazwa edycji, Nick, numer itp. Na koniec możemy dodać jakiegoś brusha czy coś dla upiększenia no i karta prawie gotowa :3. Teraz pozostało nam tylko pozbyć się nie potrzebnej przestrzeni dookoła. By to zrobić, na górnym pasku wybieramy opcje "Image> Trim... " zaznaczamy wszystkie kwadraciki "Top, Bottom, Right, Left" i klikamy OK.
Zapisujemy, najlepiej w formacie .PNG, gdyż wtedy mamy przezroczyste tło i lepszą jakość obrazka :3.
A teraz... GRATULACJE!!! XD Wytrzymałeś/ aś do końca tutka XDD!
Oto mój końcowy efekt:

Będę wdzięczna za wszelkiego rodzaju komentarze, i wszelką krytykę XD Bo to moja pierwsza instrukcja :P Mam nadzieję że pomogłam choć odrobinkę, w razie jakichkolwiek problemów, piszcie :3. |